こんにちは。最近娘が「ずー」と呼んでくれないことに成長を感じつつも一抹の寂しさを覚える木村です。
2020/6/23、AWSの公式ブログに「AWS Elastic Beanstalk adds .NET Core on Linux platform」という記事が投稿されましたので、その紹介と、実際に試してみたのでその手順と感想を書きたいと思います。
AWS Elastic Beanstalkとは
AWS Elastic Beanstalkは、Java/.NET/PHP/ASP.NET/ASP.NET Coreなどで開発されたWebアプリケーションを簡単にAWSの実行環境にデプロイするためのサービスです。デプロイするプログラムの種類やEC2のインスタンスタイプ、オートスケーリングのパラメータなどを指定して、コードをアップロードするだけで簡単に実行環境を作成できるサービスです。
EC2の設定や必要なミドルウェアのインストール、ALBやオートスケーリングの設定などをひとまとめに面倒を見てくれるサービス、と言うとイメージしやすいでしょうか。
AzureのWebApps(WebアプリケーションをホストするPaaS)とは少し違いますが、ASP.NET CoreアプリケーションをAWSで動かす場合はこちらを使われるケースが多いのではないかと思います。
AWS Elastic Beanstalkでは、これまでASP.NETならびにASP.NET Coreを動かす環境としては、Windows Server(+IIS)が準備されていましたが、今回ここにLinuxでのASP.NET Core環境が加わりました。
Linuxの.NET Core環境について
これまでのWindows Serverプラットフォームとの大きな違いとして、「安い」ということがこちらのブログでも触れられています。曰く、例えばus-east1リージョンでt3.mediumのインスタンスタイプ(のEC2)を使う場合、オンデマンドの料金で30%は安くなるそうです。確かにWindows Serverのライセンス分は安くなるであろうことは容易に想像できます。
また、IISを使わず、nginxをリバースプロキシーとし、ASP.NET CoreアプリケーションのKestrelウェブサーバへ接続する構成になりました(nginxを外して直接Kestrelにアクセスさせることも可能)。これによってアップロードするアプリケーションのバンドル方法が変わりました。
これまではアプリケーションのファイル(dotnet publishで作られるzipファイル)とは別に、IISの設定をするためのマニフェストファイルをデプロイ時に作成する必要がありました。これが、Linux環境であればzipファイルをアップロードするだけでよくなりした。
なお、もう一つ進んだ使い方として、Procfileを用いる事で複数のASP.NET Coreアプリケーションをバンドルすることが出来るようになったともありますが、今回はこちらについては割愛します。
試してみた
では、さっそく試してみましょう。ブログではAWSのウェブコンソールから操作する方法、Visual Studioの拡張機能を用いる方法、cliを用いる方法の3種類が記載されていますが、今回はVIsual Studioの拡張機能を使ってみました。
以下、画面はVisual Studio2019でのものになります。
拡張機能のインストール
AWS Toolkit for Visual Studioから、拡張機能をダウンロードしてインストールします。バージョンは1.18.0.0以上であればLinuxの.NET Core環境に対応しています。既にインストール済みの場合は、Visual Studioの拡張機能の管理画面から最新版に更新してください。
AWSのプロファイルの設定については割愛しますが、メニューの「表示」→「AWS Explorer」から押すと以下のようなAWS Explorerが表示されますので、一番上の人のアイコンを押してプロファイルを追加してください。

実行するWebアプリケーションの作成
実行するサンプルのWebアプリケーションを作成します。
メニューの「ファイル」→「新規作成」→「プロジェクト」で、「ASP.NET Core Webアプリケーション」を選択します。

ここではプロジェクト名を「CoreWebAppForBeanstalk」とし、テンプレートでは「Webアプリケーション」を選択します。

作成が完了したら、そのまま「F5」を押してデバッグしてみるとこの画面が表示されます。今回はこのままこのWEBアプリケーションをAWS環境にデプロイします。

デプロイする
デバッグを終了したら、ソリューションエクスプローラから一番上のアプリケーション名「CoreWebAppFOrBeanstalk」を右クリックし、「Publish to AWS Elastic Beanstalk」を選択します。

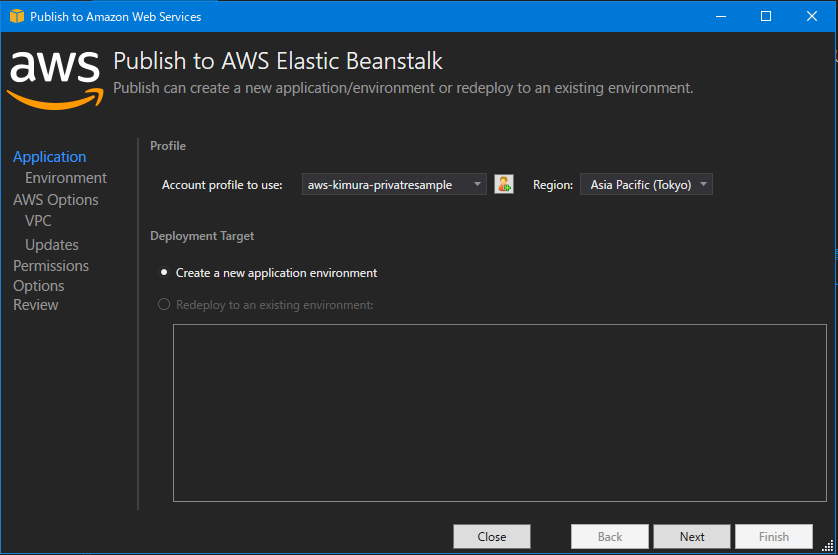
「Publish to AWS Elastic Beanstalk」のウインドウが開きますので、設定したAWSアカウントプロファイル、デプロイするリージョン、そしてデプロイする環境を選択します。今回は初めてなので「Create a new application environment」を選択します。

次にApplication Environmentを設定します。アプリケーションは今作成した「CoreWebAppForBeanstalk」、Environmentはデフォルトでアプリケーション名に「-dev」「-test」「-prod」を付けた物が選択できるようになってます。ここでは開発用環境と言うことで、「CoreWebAppForBeanstalk-dev」を選択します。
ここで名前を設定する「アプリケーション」というのはAWS Elastic Beanstalkでの管理の単位で、この中に複数の環境を作ることが出来ます。例えば1つのアプリケーションで、開発環境はロードバランサー無しでEC2はt2.medium、ステージングはロードバランサー有りでEC2はt2.mediumを2台固定、本番環境はロードバランサー有りでEC2はm2.largeでオートスケール・・・といったように複数の環境を作って、それぞれに異なるバージョンのアプリケーションをデプロイすることができます。
Environmentの名前に「(リージョン名).elasticbeanstalk.com」を付けたものがアクセスURLになりますが、これが使えるか(当然他の人が使っていれば使えませんので)をチェックするために「Check availability」をクリックします。今回は使えそうなので、URLの枠の下に「The requested URL is available」と出ています。ここでNGになった場合はURLを適宜変更して利用可能なものにしてください。

次にEC2やALBの設定をします。「Container type」で「64bit Amazon Linux 2 v1.0.0.running .NET Core」が選べるようになってますね!

「Instance type」はt2.medium、「Key pair」は既存のものでもいいですが今回は「Create newkKey pair」を選択し、新しいキーペアの名前として「CoreWebAppForBeanstalk」を入力しました。RDSへのアクセスがある場合はここで入力も可能ですが、今回は利用しないので省略します。

次にデプロイされたアプリケーションとサービスのロールを選択しますが、今回はデフォルトの「aws-elasticbeanstalk-ec2-role」のままにします。

最後にプロジェクトのビルドオプションやElastic BeanstalkのオプションでAWS X-Rayや拡張ヘルスチェックを有効にするかなどが聞かれますが、今回はデフォルトのままにして「Finish」を押します。
ちなみにここで「AWS Elastic Beanstalk Environment Options」の「Reverse Proxy」で「none」を選ぶと、リバースプロキシーとしてnginxを動かさず、インターネットからのアクセスがKestrelに直接来るようになります。

最後に確認画面が出てきますので、これで問題なければ「Deploy」を押します。これでデプロイ作業は終了です。非常に簡単にデプロイできることが分かって頂けたかと思います。

あとは出力ウインドウで何がされてるのかを眺めながらデプロイが終わるのを待ってましょう。数分程度で環境の構築とデプロイが完了します。完了すると、右下辺りに通知が出ます。

なお、一度環境を作成してあれば二回目からは最初の環境選択の時にそれを選ぶだけで、短時間でデプロイ作業をすることが出来ます。
結果確認
デプロイが完了したら、AWS Explorerでリージョンを先ほど選択した「Asia Pacific(Tokyo)」にしてみると、「AWS Elastic Beanstalk」のところに無事「CoreWebAppForBeanstalk」というアプリケーションが作られ、そこで「CoreWebAppForBeanstalk-dev」という環境が作られ、そこでデプロイしたアプリケーションが動いていることが分かります。 これをクリックして詳細を見てみます。

環境構築時のログが表示されています。 こちらからはログの参照だけでなくEC2インスタンスに接続したり、アプリケーションを再起動したり、環境を「Load Balancer」に変更したりと色々なことが可能ですが、ここではひとまずURLにアクセスしてみましょう。

無事に先ほどのアプリケーションが動いているのが分かります。
本当にLinux?
これだけですと本当にLinux環境で動いているのか分かりませんので、ちょっとだけプログラムを修正してみましょう。
Pages/Index.cshtmlを以下のように修正します。
@page @using System.Runtime.InteropServices @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> @{ var os = ""; if (RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) { os = "Windows"; } else if (RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) { os = "Linux"; } else { os = "Other"; } <p>This application is running on @os</p> } <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> </div>
これをデバッグでローカル環境(Windows)で動かすとこのようになります。

Windowsで動いてると表示されてますね。
では、再度AWSにデプロイしてみましょう。今度は「Redeploy to an existing environment」を選択します。それ以外のオプションはそのままでいいので、すぐに「Finish」→「Deploy」と進みましょう。

デプロイが終了したら、アクセスしてみます。

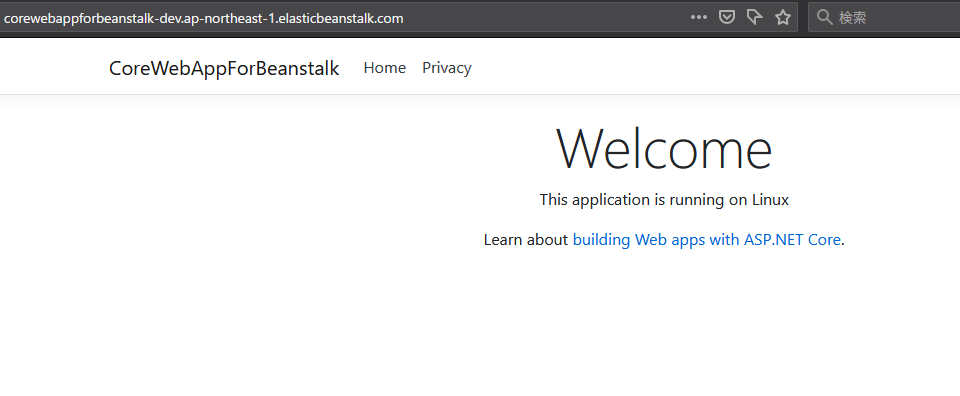
無事、Linuxで動いてることが確認できました!
まとめ
AWS Elastic Beanstalkを使うと、非常に簡単にWEBアプリケーション環境を構築し、管理することが出来ます。
しかし、ASP.NET Coreアプリケーションをデプロイする場合、これまではWindows Serverの環境しか提供されていなかったので、Windowsのライセンスの分だけどうしてもEC2の価格が高くなり、またIISの設定ファイルも作成する必要があるため手順が煩雑になっていました。
今回環境にLinuxのASP.NET Coreが選択できるようになったことで、AWSでもより手軽かつ安価にASP.NET Coreアプリを動かすことが出来るようになりました。WEBアプリケーションの実行プラットフォームの一つの選択肢としてご検討頂ければ幸いです。


