こんにちは!はっしーです! オルターブース Advent Calendar 2022 - Adventar 16日目の記事です。
昨日は、横野さんのAZ104についての記事でした! 私もAZ104の受験が近いので、参考になりました!同じ落とし穴にハマるところでした! 横野さんありがとうございます!
さて今回は、GitHub Codespaces がリリースされたことにより、ブラウザで開発できるならMeta Quest2だけでも開発できるのでは?と思い検証してみました!
はじめに
GitHub Codespaces って?
Codespaces は、クラウドでホストされている開発環境です。 GitHubのリポジトリで、ボタンを数回押すだけで構成ファイルに基づき、開発環境を立ち上げることができます。 開発環境への接続には、ブラウザー、Visual Studio Code、GitHub CLI などを使うことができます。
Meta Quest2って?
Metaが提供している一体型のVRヘッドセットです。
Meta Quest 2: 没入感のあるオールインワンのVRヘッドセット | Meta Store
結論
先に結論をいうと、開発環境としてはまだ難しいと感じました!
これまでのMeta Quest2での開発環境
今までも、以下の手順でMeta Quest2を使用してコーディングを含む開発をおこなうことはできていました。
- PCとMeta Quest2を有線ケーブルなどで接続する。
- Virtual Desktopアプリ等を使用し、PCの画面をバーチャル空間上で表示する
ただ、PCとMeta Quest2接続などに手間がかかったり、外出先に持ち出すには荷物がかさばったりとなかなか使用することにハードルを感じていました。
Codespacesを使用したMeta Quest2での開発環境
Codespacesを使用する場合、必要な操作はブラウザアプリからGitHub Codespacesへアクセスするだけです。 接続などの準備する手間が大幅に減りました。

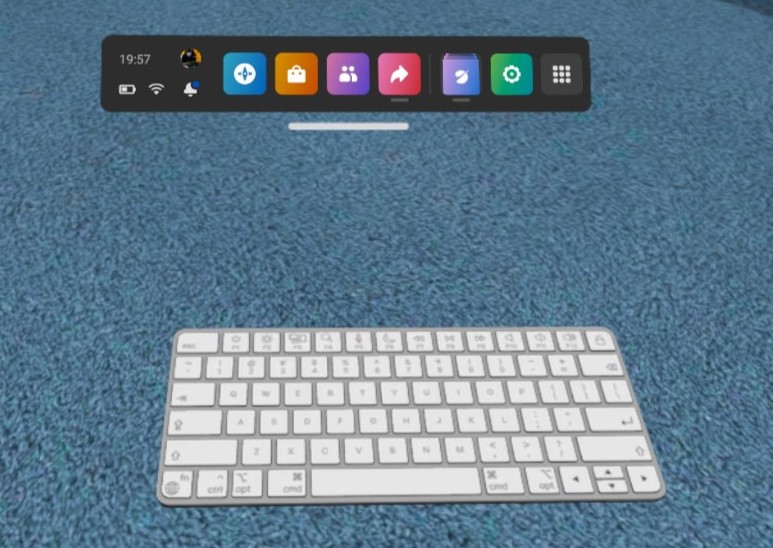
また、必要な機材からPCがなくなったため、Meta Quest2・キーボード・マウスといった以下のようなシンプルな構成になりました。

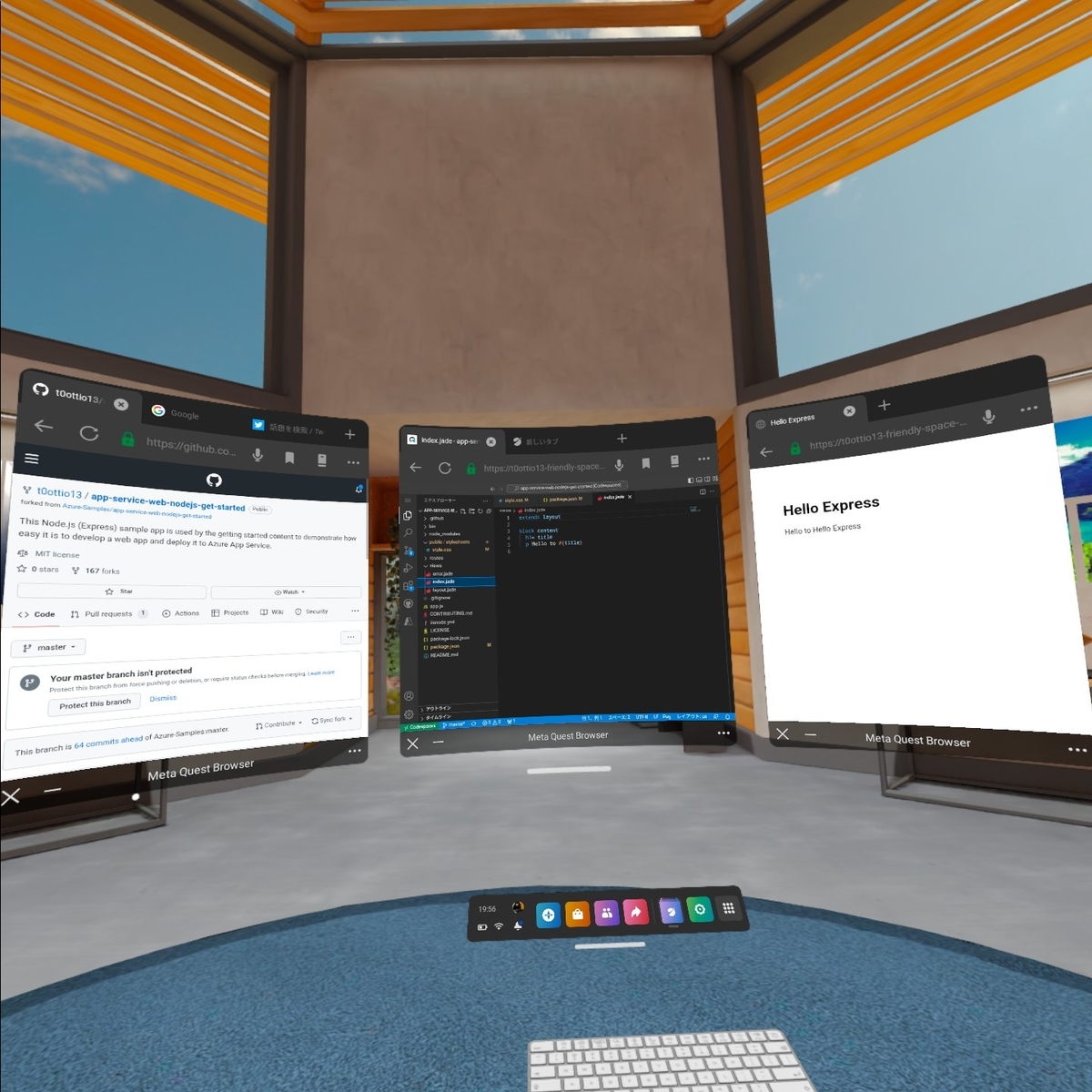
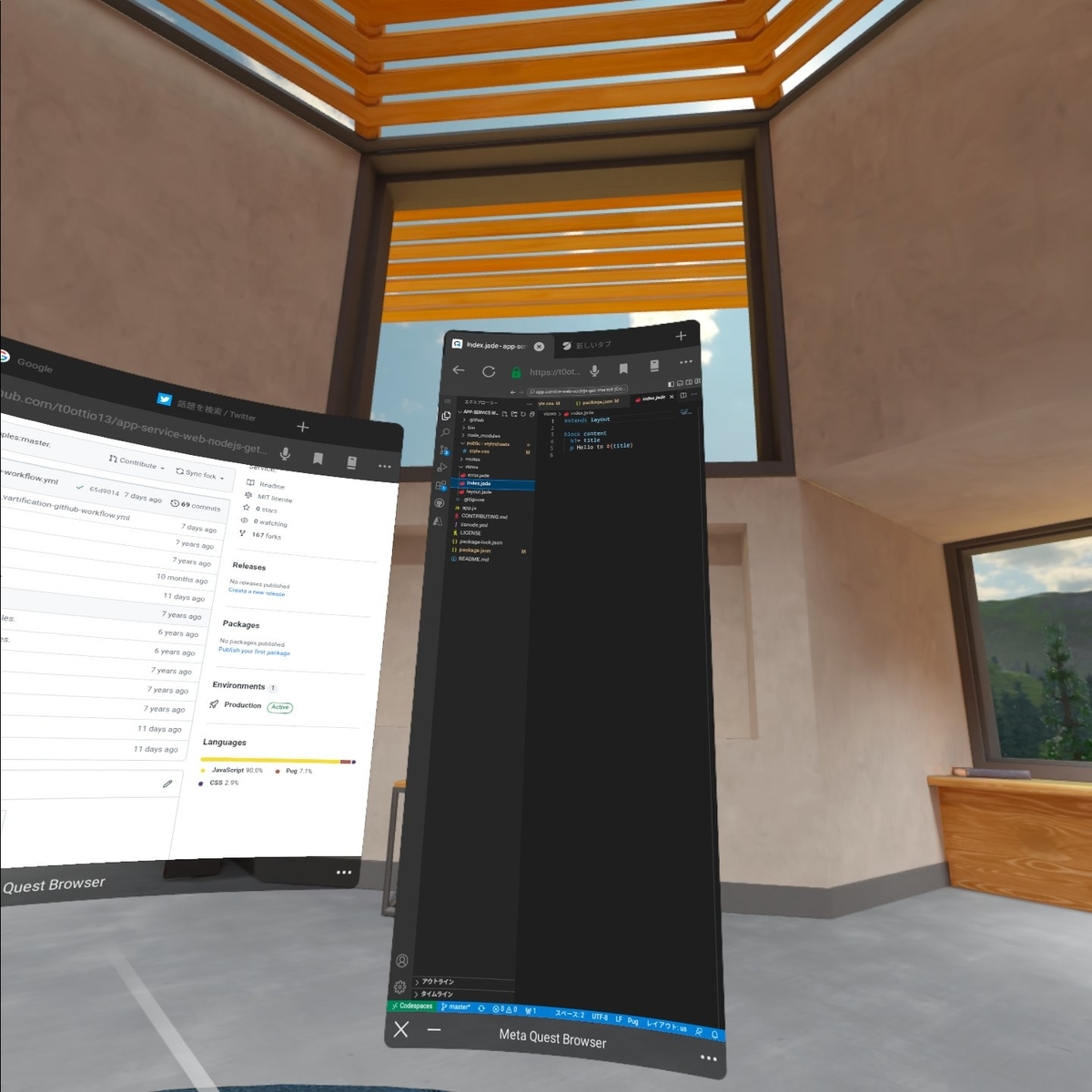
開発環境としての GitHub Codespaces × Meta Quest2
ウィンドウは3つまで開くことができます。

ブラウザの配置、大きさも変えられるため、縦型モニターを再現したりとリッチなモニター環境を構成することができます。 文字の大きさはブラウザの拡大・縮小を使用し調節できます。

キーボード・マウスもペアリングするだけで使用することができます。(使用できるキーボードは限られている・マウス自体は表示されないがポインターはブラウザ上に表示される)

良かったところ・悪かったところ
良かったところ
- 必要機材がMeta Quest2・キーボード・マウスのみで持ち運びしやすい。
- 上記の機材量でモニター3枚使用できることはとても良い。
- 画面の視認性は悪くないので普通に作業できる。
- 手が表示されるのでキーボードは問題なく使える。
悪かったところ
- 物理キーボードでは日本語入力ができない(致命的)
- 物理キーボードでは日本語入力ができない(大事なので2回) バーチャルキーボードで入力することはできるがそれは面倒。 いままではバーチャルデスクトップだと、PCの画面をバーチャル空間に表示していただけだったので、Meta Quest2に物理キーボードを繋ぐ必要がなかった。
- 使用できる物理キーボードの種類が少ない 現状だと、Apple Magic KeyboardとLogitechのキーボード Meta Quest 2用トラッキングキーボード
- Meta Quest2が重いため長時間の作業は難しい
まとめ
検証した結果、日本語入力に難があるためGitHub Codespaces × Meta Quest2で開発をおこなうことは難しいと感じました。 ただ、モニター3枚が使用できる環境がMeta Quest2とキーボード・マウスで持ち運べることはとても良いと思いました。
VRデバイスは重さがあるため、ブラウザが使用でき、キーボード・マウスが接続できるARグラスがあれば、快適に開発環境を構築でき持ち運べそうで可能性を感じます。
おわり。


