
※いつもの通り前置きが長いので、ちょっとお急ぎの方は[本題]、もっとお急ぎの方は[本当に本題]に進んでください。
[長い前置き]
今年新しい趣味としてカリンバをはじめた木本です。こんにちは。
突然ですが、みなさん作業日報書いてますか?
弊社は「作業日報」というものを厳密には運用していなくて、開発に関わる作業などはBacklogのチケットやAzure Boardsのワークアイテムで管理し、必要に応じてGitのリポジトリなどで後追いするようにしています。
が、僕は特定のプロジェクトに限定されない管理系やバックオフィス系のタスク、それらに伴うお客様からの問い合わせ対応のような仕事も多いので、開発で使うようなタスク管理ツールだとなかなかしっくりきませんでした。
Teamsの中でPlannerも使ってみましたが、これもあまり使い勝手がよろしくない。
そこで、「仕掛中のこと」「今日やること」「今後やること」といったことを、Teamsの自分用チャネルに1日1スレッドのメモとして残すようにしたんですが、「あれはいつやったんだっけ?」とか「あれはどこまで進んでたっけ?」というようなことが後追いで探しづらいんですね。
で、すっかり面倒くさくなってしまったので、「めんどくさいぞ~!!」とみんなに聞こえるように叫んでいたら、天(MLBお兄さん)の声が聞こえてきました。
GitHubにリポジトリを作って、そこにログを残しておくのです。
どこ(Teams)からともなく聞こえたその声に従って、早速、作業ログをMarkdownファイルにしてGitHubのリポジトリに置いていくことにしました。
それが昨年末のお話。
すると、なんということでしょう。
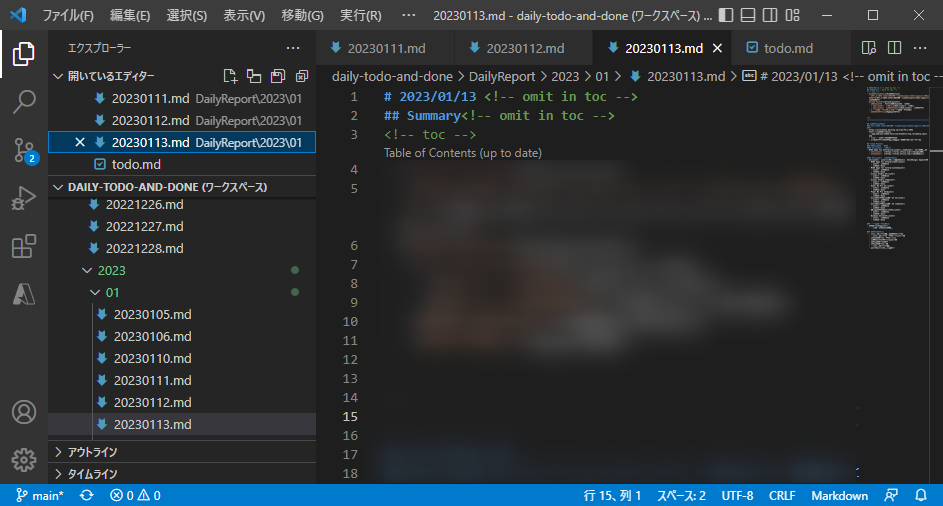
1日1ファイルのMarkdownファイルを作って、Visual Studio Code(以降、VSCodeと記載します。)でフォルダごと開いておくことで、作業ログが格段に探しやすくなりました。

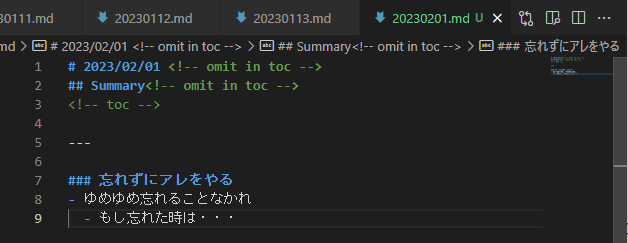
さらに「明日やること」とか「来週やること」、あるいは「〇月〇日にやるべきこと」というのが前もってわかっている時は、事前にその日の日付でファイルを作ってメモしておけば備忘録としても機能するわけです。

あぁ、素晴らしい。こういうのが欲しかったんですよ。
この日以降、仕事中にやったこと・調べたこと・思いついたことなどは、とりあえず全部ここに書いておくことにしています。
日付は決まってないけど今後やるべきことは、todo.mdという別のファイルにまとめて書くようにしました。
Markdownなので手軽に書ける反面、画面キャプチャなどは残せないのですが、Screenpressoというアプリを使って「とりあえずキャプチャしておいて、そのファイル名をメモしておく。」という方法を取っています。
これで、調べたことを後からOneNoteなどにまとめて落とし込む時にもあまり困らなくなりました。
[本題]
ところが、ひとつ楽になるとさらなる楽を求めてしまうのがエンジニアの性。
「毎日同じフォーマットで書くんだから、テンプレートが欲しいよね。」
というわけで、VSCodeのコードスニペット機能を使ってMarkdownの定型文をサクっと入力することにしました。
まずは自分が使いたい定型文をスニペットとして登録するところから。
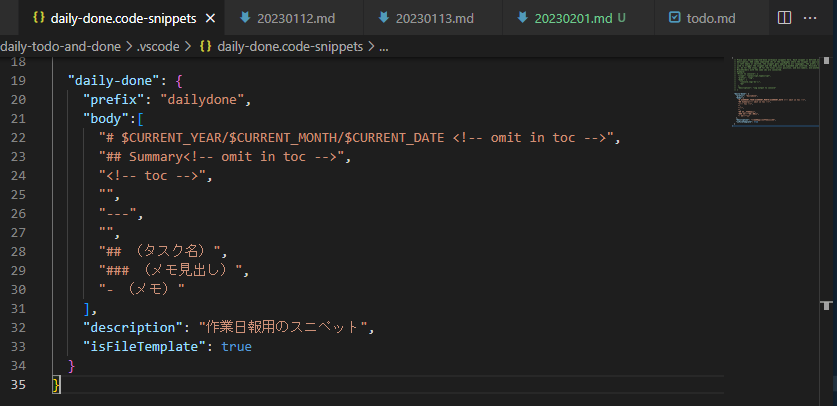
VSCodeのメニューバーから[ファイル]→[ユーザー設定]→[ユーザースニペットの構成]に進み、新しいスニペットファイルを作成して以下の定義を追記します。
"daily-done": {
"prefix": "dailydone",
"body":[
"# $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE <!-- omit in toc -->",
"## Summary<!-- omit in toc -->",
"<!-- toc -->",
"",
"---",
"",
"## (タスク名)",
"### (メモ見出し)",
"- (メモ)"
],
"description": "作業日報用のスニペット",
"isFileTemplate": true
}

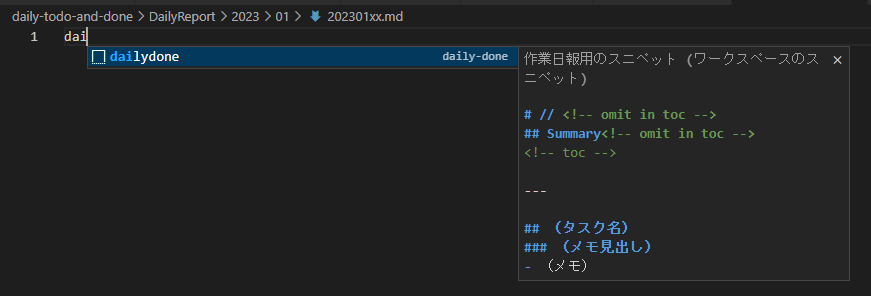
prefixに"dailydone"と定義しているので、Markdownファイルを開いて「daily~」と打ち込むと、bodyに定義した定型文が入力候補として表示され・・・されるは・・・はず・・・なんだけど・・・

出てきません。
「なんでだ~!なんでなんだ~!!」と叫びながらググってみると、どうやらVSCodeではMarkdownのスニペットがデフォルトで無効になっているらしい。マジか。
[本当に本題]
「マジか~!どうしたらいいんだ~!!」と叫びながらググってみると、VSCodeでMarkdownのスニペットを有効にする方法が見つかりました。さすがインターネット。
解決方法はとっても簡単。
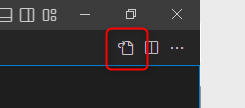
まず、VSCodeのメニューバーから[ファイル]→[ユーザー設定]→[設定]に進み(ショートカットキーだと「Ctrl+,」)、画面の右上に出るアイコン(下図赤枠部分)をクリックするとsetting.jsonファイルが開きます。

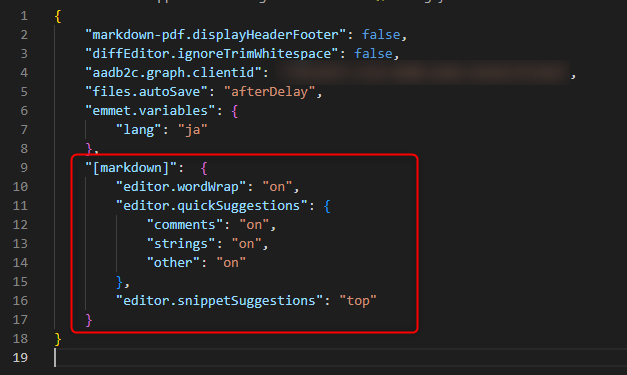
あとは、開いたsetting.jsonファイルに以下を追記するだけ。
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
},
"editor.snippetSuggestions": "top"
}

気を取り直してエディター画面で「daily~」と打ち込みなおすと・・・はい出た!!

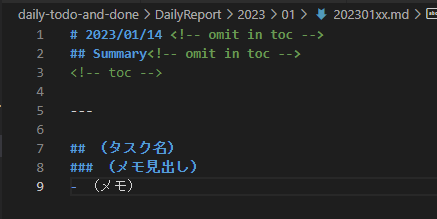
あとは候補として表示された定型文を選んだ状態でEnterキーをターン!!と叩きます。
その日の日付も自動入力されて、あらステキ。

<!-- toc -->というコメントがありますが、これはmarkdown-all-in-oneという拡張機能を使って目次(Table of Contents)を挿入する箇所の自分用の目印。
<!-- omit in toc --> は「この行は目次に入れないでね。」という意味ですね。
以上、Visual Studio CodeでMarkdownのスニペットを利用する方法でした。
最後までお読みいただきありがとうございました。


