
こんにちは、MLBお兄さんこと松村です。
前回の記事で Visual Studio 2022 の Web API 開発に効果的な機能を紹介しました。
記事で紹介したうちの一つに、ローカルデバッグ中の Web アプリケーションの一時的または永続的な URL を発行できる Visual Studio 開発トンネル機能を紹介しました。
Visual Studio 開発トンネル機能は、当然 Visual Studio のなかで利用するものであるため、基本的には C# アプリケーションにおいて利用するものです。
しかし YARP と組み合わせることで、 C# 以外のアプリケーションでも開発環境としての URL を生成することができます。
YARP
YARP とは Yet Another Reverse Proxy の頭文字をとった、.NET で実装された高速なリバースプロキシのライブラリです。
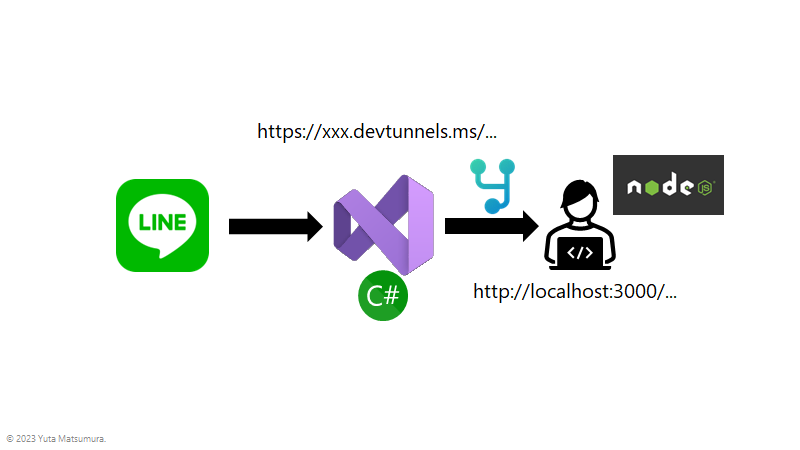
全体の構成
要するに、Visual Studio 開発トンネルで発行した URL に対するリクエストを、 YARP を用いてローカルアプリケーションに転送するという流れです。

LINE ボットの準備
LINE ボットは今回はなんでもいいので、チュートリアルで公開されているものを使います。
ソースコードのリポジトリも載せておきます。
このアプリケーションをローカルで実行しておきます。
git clone https://github.com/tsubakimoto/linebot-sample-nodejs cd linebot-sample-nodejs npm install DEBUG=express:* LINE_ACCESS_TOKEN={your-line-channel-access-token} node index.js
YARP の構成
ローカルの LINE ボットでは localhost で公開しているだけなので、LINE からの Webhook を受け取ることはできません。
そこで次は YARP を構成します。
YARP の構成方法はとてもシンプルで、ほとんどドキュメントの手順で良いです。
ドキュメントの手順でプロジェクトを作成し、 appsettings.json に設定する転送先の URL をローカルの LINE ボット環境 (http://localhost:3000/) に向けてあげます。
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*", "ReverseProxy": { "Routes": { "route1" : { "ClusterId": "cluster1", "Match": { "Path": "{**catch-all}" } } }, "Clusters": { "cluster1": { "Destinations": { "destination1": { "Address": "http://localhost:3000/" } } } } } }
こちらもソースコードを置いておきます。
開発トンネルの構成
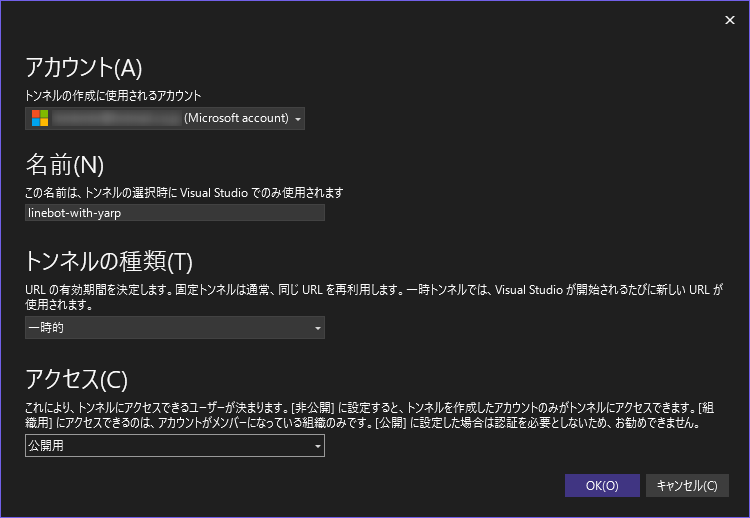
YARP のプロジェクトを Visual Studio 2022 で開き、開発トンネルを作成します。
トンネルの種類は一時的でも永続的でもどちらでも良いです。ただし LINE 側の設定変更の手間を減らすなら、永続的が良いでしょう。
また、アクセス制御は公開用を選択します。公開用以外はアクセス時に認証を挟むので、LNIE ボットでは適切ではありません。

LINE Messaging API の設定
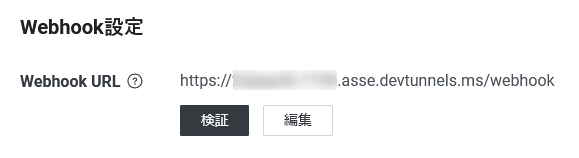
最後に LINE Messaging API の Webhook URL を設定します。
設定する URL は、ローカル環境にリバースプロキシをする YARP を開発トンネルで公開した URL となります。

これで準備は完了です。 LINE ボットへメッセージを送信した際の Webhook が、開発トンネルと YARP を経由して、ローカル環境へと到達しました。
もしろんローカル環境から適切にレスポンスを送信することで、LINE メッセージを送信することができます。
今回は LINE を例にしましたが、インターネットにあるべきエンドポイントをローカルに振り向けるときには同じ方法が使えると思いますので、ぜひ試してみてください。


