オルターブースアドベントカレンダー18日目は馬場です!
昨年の12月に入社し、アドベントカレンダー5日目担当で入社エントリーを書きました。それからもう一年も経つのかと思うと感慨深いです。
最近Azureのデプロイについて話す機会があったので、その内容をまとめてみたいと思います。
お仕事ではWindowsを使ってますが、プライベートではMacを使っています。Windowsで.NET Coreの開発はVisual Studioを使用していますが、Macでは何を使っていいか迷っていました。
紆余曲折ありVisual Studio Code(以下VSCode)に落ち着いたんですが、問題はAzureへのデプロイです。もちろんazコマンドでデプロイできますが、Visual Studioの数クリックでポチポチやるだけで即デプロイできるあの快適さに比べると少々不便に感じていました。(完全にVisual Studioに甘やかされている…)
そんなこんなで調べていくと、AzureのVSCode拡張機能を使ったデプロイがめちゃくちゃ簡単なことがわかりました。(というかこっちのほうが一般的かもしれない…。)ということで、Azure App Serviceにデプロイするまでの手順を紹介していきたいと思います!
Azure Tools
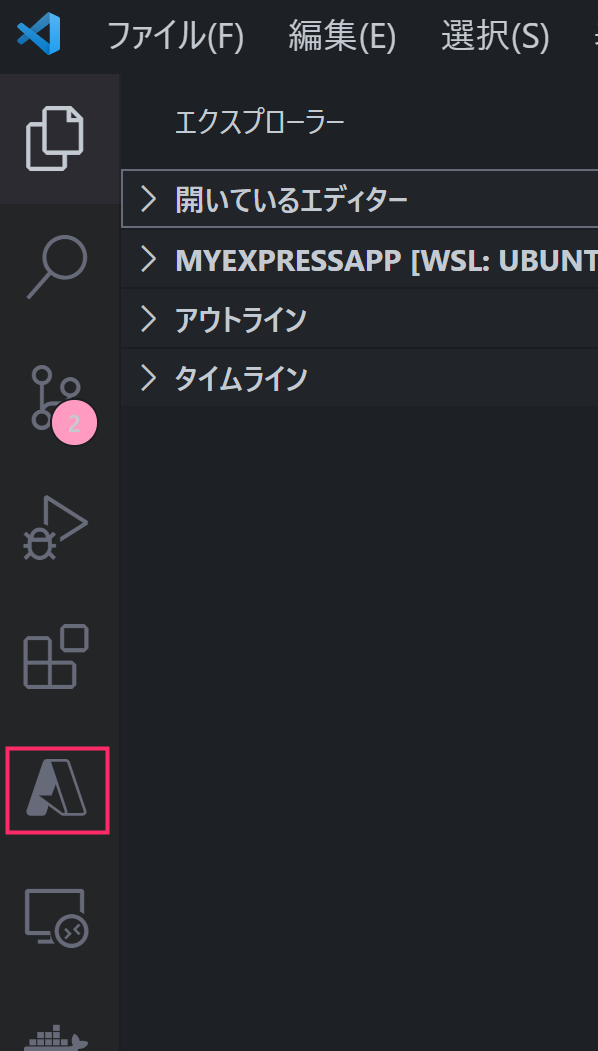
まずはこちらをダウンロードしましょう。サイドバーにAzureのアイコンが表示されたら無事インストール完了です。
Azure Toolsとは、Azureの12種類(※2021年12月現在)のサービスを簡単に使えるVScodeの拡張機能です。今回はAzure App Serviceを使うので「Azure App Service」という拡張機能でももちろんかまいませんが、他の機能も使えるのでAzure Toolsをお勧めします。
Azure App Serviceについて
Azure App ServiceはAzureのwebアプリをデプロイできるPaaSです。(対応言語:ASP.NET、ASP.NET Core、Java、Ruby、Node.js、PHP、 Python)今回はAzure App ServiceのWeb Appsにデプロイするところをご紹介しようと思います。
料金プランは以下にのっています。今回はサンプルアプリなので、無料で使えるF1を選択しました。プランによってできること、できないことがあるので作る前に確認しましょう。
手順
Azure Toolsをインストール
左端にあるメニュー(Acitivity Bar)内の「Extensions」からAzure Toolsをインストールします。
インストールが完了したらAcitivity BarにAzureのアイコンが表示されます。

Azureにサインイン
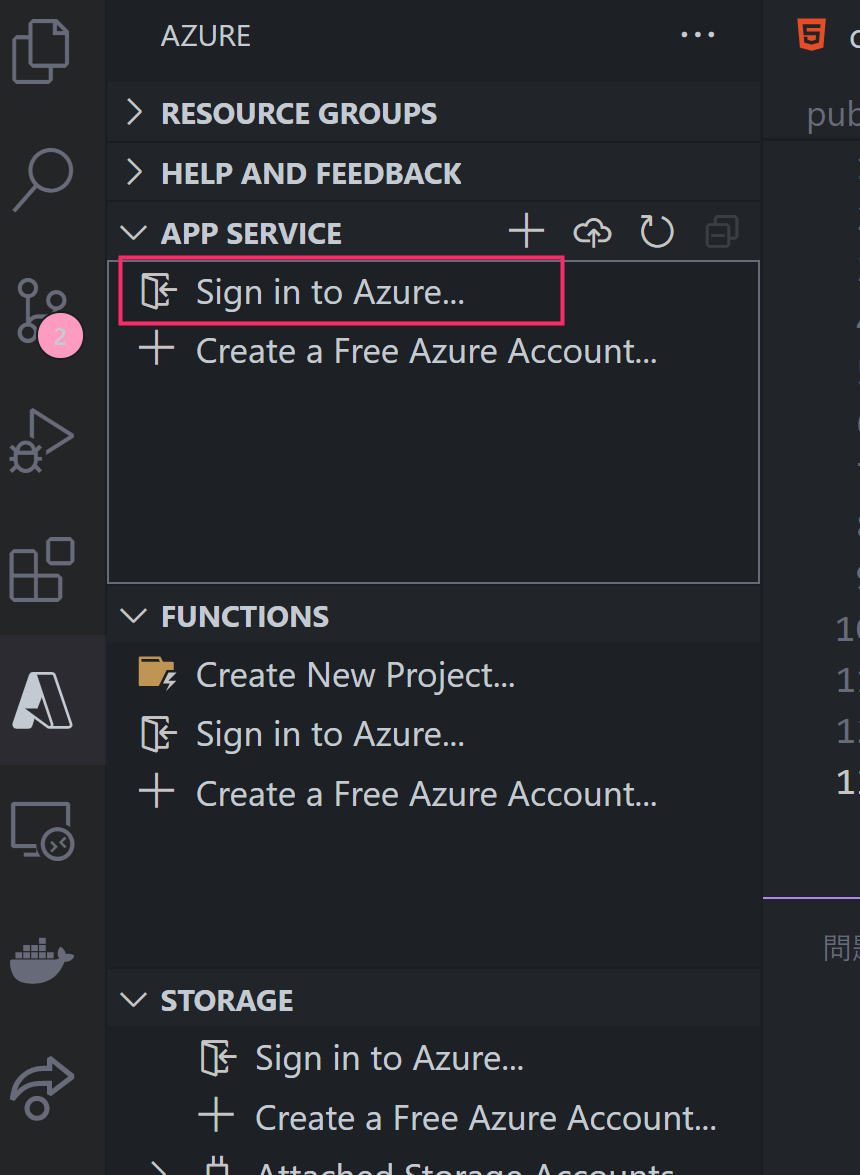
今回はAzure App Serviceにデプロイしていくので、「APP SERVICE」のタブを使っていきましょう。
VSCodeからAzureアカウントにサインインします。

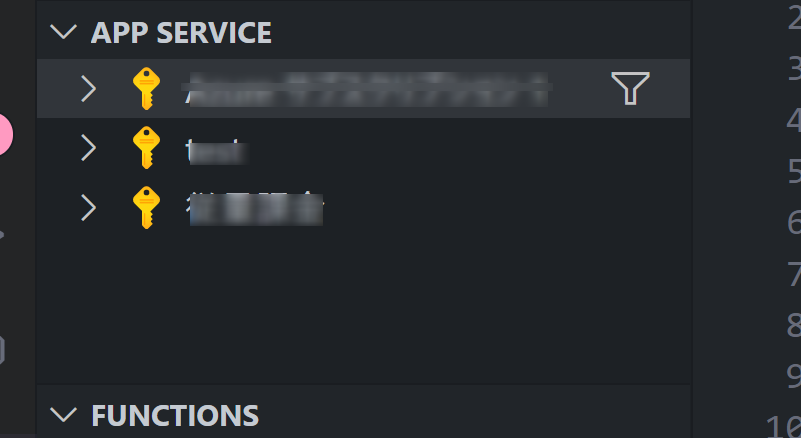
サインインが完了すると、Azureで使用しているサブスクリプション一覧が表示されます。

鍵のアイコンがAzureのサブスクリプションのアイコンです。
Web Appsリソースの作成
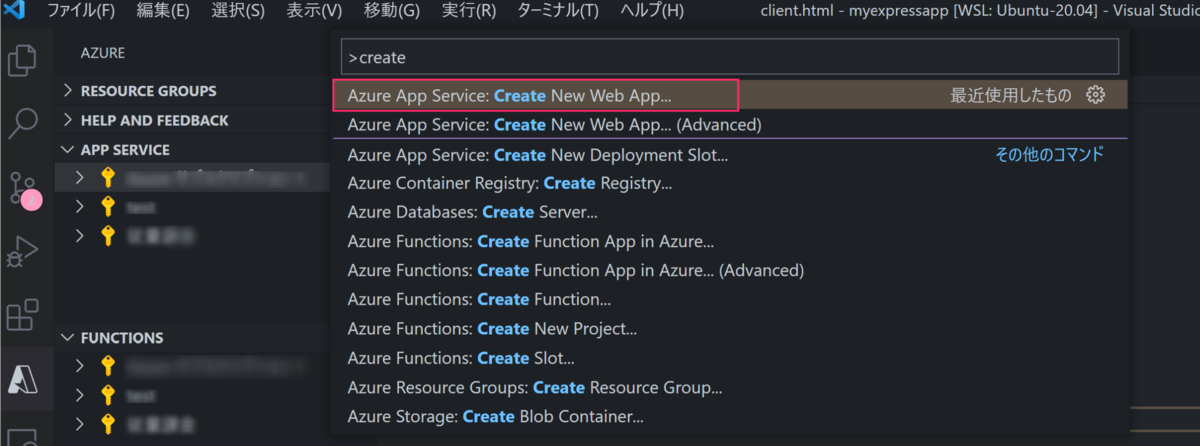
VSCodeの上部、「表示」から「コマンドパレット」を選択します。(Ctr+Shift+P)
「create」と入力し、「Azure App Service : Craste New Web App...」を選択↓

- 使用するサブスクリプションを選択
- Web Appsのリソース名(任意)を入力(今回は「webapps-test」としました)
- 言語のバージョンを選択
- Azure App Serviceの利用プランを選択
以上を入力すると、見事Web Appsのリソースが出来上がります。
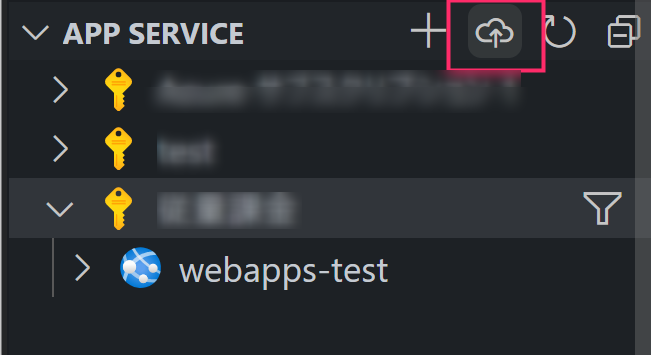
使用したサブスクリプションのタブを開いてみると、リソースが追加されたのを確認することができます。
デプロイ
雲に矢印がささっているアイコンをクリック。 コマンドパレットが開くので、以下の順に選択します。
- サブスクリプションを選択
- 作成したリソース

たったこれだけでwebアプリの容量やプランにもよりますがものの数分でデプロイが完了します…!はやい、かんたん、すばらしい。
Web Appsリソースを右クリックし、「Browse Website」をクリック。ブラウザにアプリが表示されることを確認しましょう。
※ここでエラーが出る場合は、ソースコードの紐づけがうまくいってない可能性があります。
Web Appsリソースを右クリックし、「Configure Deployment Souce...」から紐づけを行ってください。
一回デプロイしておくと、ソースコードを更新してデプロイボタンを押せばいいだけなので最初にやっておくことをおすすめします。
注意点
このやり方は非常に簡単なんですが、簡単すぎるゆえいくつか注意点があります。
- リソースグループ
- リージョン
- ネットワーク
などなど、勝手にいい感じに作られてしまいます。ので、リソースを細かく設定する場合はポータルで設定する、ARMテンプレートを使用するといった他の方法をとらなければいけません。
まとめ
ひじょーーーーに簡単なAzureへのデプロイ方法を紹介しました!Azureへのデプロイのハードルが下がったら何よりです。 DBへの接続どうするんだ!と思った方は、満園さんが書いたこちらの記事を参考にしてみてください。
Azure Toolsの他の機能も今後まとめていきたいなと思っています!


