こんにちは、MLBお兄さんこと松村です。
もうすぐ MLB は前半戦を終了してオールスターに突入します。シカゴ・カブスの今永投手が1年目にして初選出されたのはホントに素晴らしいです!
Dev Containers というは仕組みは devcontainer.json というファイルを定義して構成し、Visual Studio Code や GitHub Codespaces で利用することができます。
定義に沿った構成のコンテナーを Visual Studio Code で起動してすぐに開発を始めることができますし、GitHub リポジトリにコミットしておくことで GitHub Codespaces というオンライン上の開発環境も作成することができます。
そんな devcontainer.json は .devcontainer ディレクトリに保管しますが、実は複数の JSON ファイルを使い分けることができます。
なんとなく、リポジトリにつきひとつ作っておきたくなりますが、複数の JSON ファイルを準備していても問題ありません。
devcontainer.json の管理方法
以下のように、 .devcontainer 内でディレクトリを分けて devcontainer.json を作成しておけば良いだけです。簡単ですね。
/home/yuta/source/github-actions-samples |--.devcontainer | |--bicep | | |--devcontainer.json | |--docker-in-docker | | |--devcontainer.json | |--dotnet6 | | |--devcontainer.json | |--dotnet8 | | |--devcontainer.json | |--express | | |--devcontainer.json | |--php | | |--devcontainer.json | |--python | | |--devcontainer.json
参考
github.com
Visual Studio Code で起動する
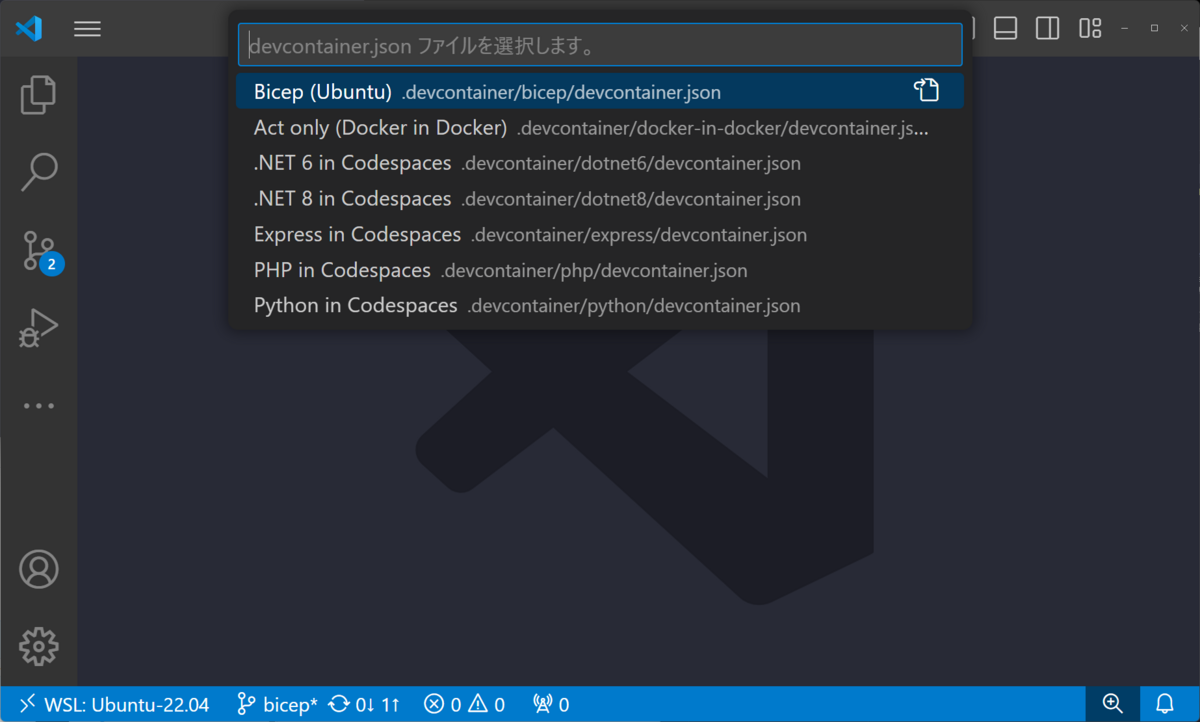
複数の devcontainer.json が作成されている環境を VS Code から起動してみます。
VS Code のコマンドパレットから「Reopen in Container」というメニューを選ぶと、どのコンテナーを起動するか選ぶことができます。

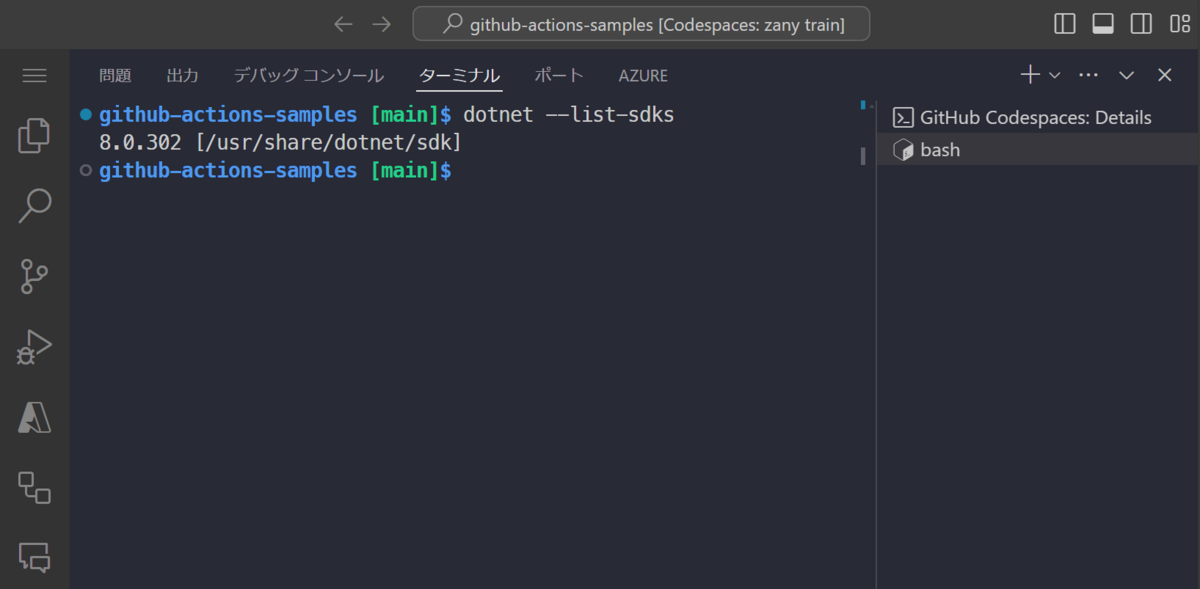
GitHub Codespaces で起動する
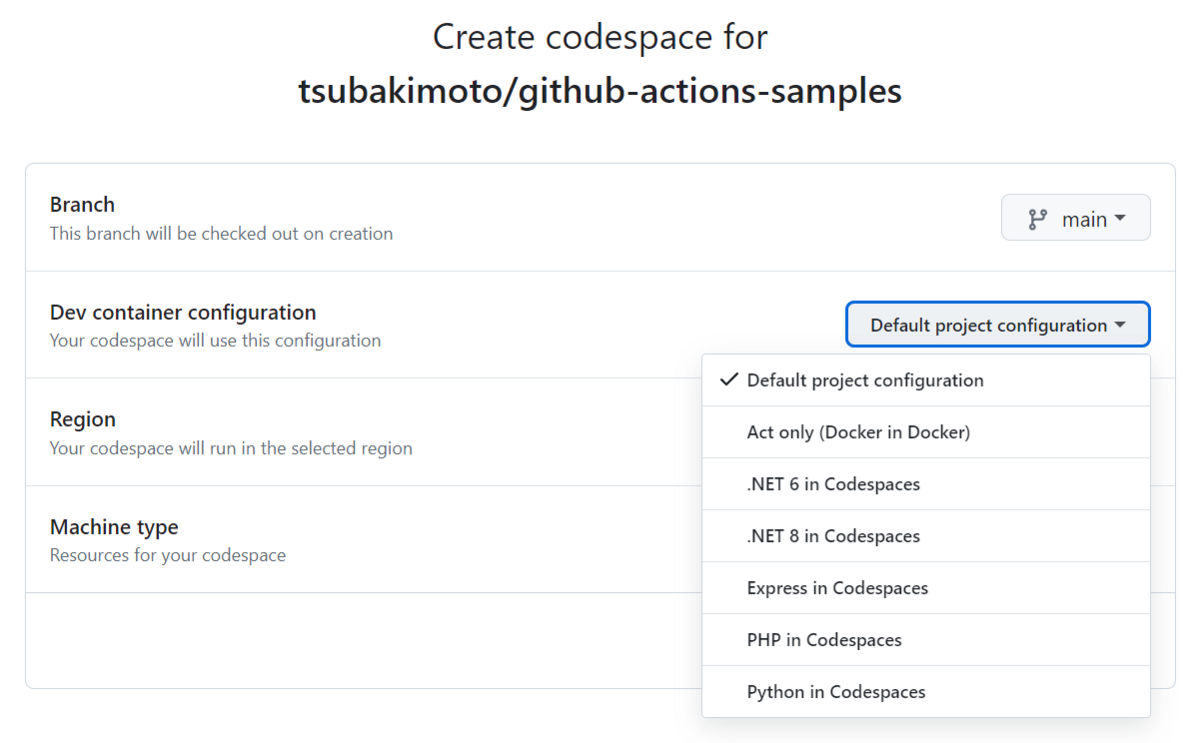
複数の devcontainer.json がコミットされている GitHub リポジトリで Codespaces を起動する際にも、VS Code と同様にどのコンテナーを起動するか選ぶことができます。
ただし、リポジトリのトップページから直接起動すると既定のイメージの環境が作成されるため、起動オプションにて構成を指定したうえで環境を作成します。



リポジトリ内に必要なコンテナーを構成する場合、「全部入り」の Dockerfile を作ることもあると思いますが、用途ごとに小さく使い分けることも1つの方法です。
そういったときに、上で紹介した方法で開発環境を使い分けることも試してみてもらえればと思います。
サービス一覧 www.alterbooth.com www.alterbooth.com www.alterbooth.com


