こんにちは!しんば@shinbazです!
東京、想像より寒く、つい温かい上着を購入し早速着ています😂
実は先日GitHub Sales Professionalという資格を取得しました。
GitHubサービスに関する一定の知識があることを証明するものなのですが、
GitHub社が準備するSales Materialsへの早期アクセスなども不定期的にあるらしく、楽しみです!
GitHubのご相談を受けていると、「コード管理とGitHub Copilot以外になにがあるの?」と聞かれることがあります。
GitHubにはたくさんの機能があるのですが、今回はその中でも Codespaces (コードスペース)について記事を書いてみます。
Codespacesとは?
Codespacesとは、開発者が「どこにいても」「どの端末からでも」、「ブラウザさえあれば」「同一の環境で」開発をセキュアな通信下で行える機能です。
同じ1つの社内の開発環境でも、プロジェクトによってはライブラリバージョンが指定されていたり、IDEバージョンが違っていることもあります。
協力会社さんとのコラボレーションでは、OSがWindows/Macで違っていることもあり、そのたびに開発者は各プロジェクトにあった環境を整える必要があります。
そういった開発環境を devcontainer という形で定義し、Codespacesを起動することでその指定された環境をWebブラウザ上で起動することができます。
こちらは公式サイト。
github.com
GitHubのDevEx向上
GitHubは以前よりDevExの向上をサポートするプラットフォームとして進化を続けています。
DevExというのは、Developer Experienceの略で、「開発者体験」という言葉で翻訳されています。
「開発者が"開発"に集中できる環境を整える」ということですね。
Codespacesは管理目線でも優しい?かもしれない
「開発環境を整える」という時間を短縮し、統一した環境で開発を行うことは、場合によっては1営業日以上の短縮になることもあるかもしれません。
すべての管理者が環境を整える時間を5時間短縮できるだけでも、プロジェクト規模が大きくなるほどに費用対効果を見込めるかもしれませんね。
管理面においても時間を有効活用できるようになるのはすばらしい。
最小構成が2コア・4GBメモリで時間あたり$0.18ですので、1日8時間起動し、20日間で約4000円ほどでしょうか。(2024年12月14日時点)
未使用時はCodespacesを停止しましょう!!Codespacesが動いている間、課金が発生しています。
Codespacesのマシンスペックごとの価格表はこちら
Codespacesの環境定義
Codespacesは、Webブラウザ上で動作するVisual Studio Codeです。
開発環境はdevcontainerを使用して定義され、PythonやJavaなどの言語バージョン、必要なライブラリ、開発ツール、さらにはVisual Studio Codeの拡張機能をあらかじめ指定することが可能です。
devcontainer はjson形式で記述されます。
以下、GitHub Copilotの拡張機能を環境としてデフォルトインストールする場合。
{
"name": "GitHub Copilot Devcontainer",
"image": "mcr.microsoft.com/vscode/devcontainers/base:0-bullseye",
"extensions": [
"GitHub.copilot"
],
"settings": {
"github.copilot.enable": true
}
}
Json記述をしたことがない方でも、いまはGitHub Copilotを利用すれば(ほぼ)一発でdevcontainerを書いてくれます。
プロンプトもシンプルで、以下のようなもので提案してくれます。
Codespacesで利用するためのdevcontainer.jsonに〇〇の拡張機能を追加して。
prebuild機能
CodespacesはGitHubが用意するクラウドリソースです。
実はユーザーがCodespaces利用開始ボタンを押すたびに、起動時間待機する必要があります。
こちらの待機時間を短縮するために、リポジトリの設定として「prebuild機能」が提供されています。
事前に開発環境をビルドしておくことで、Codespaces起動時の待ち時間を大幅に短縮できます。
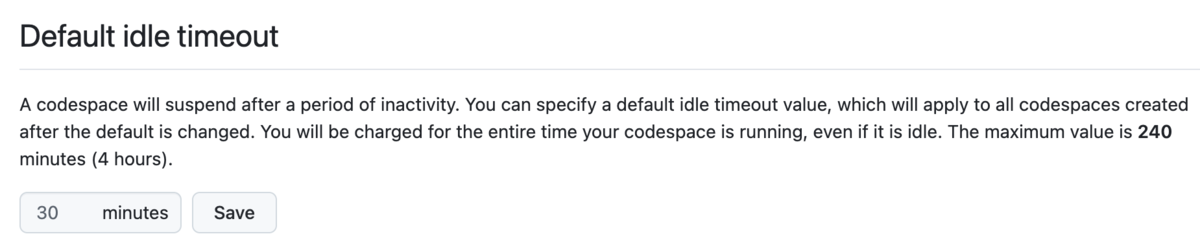
自動アイドル設定
Codespacesを自動停止してくれるアイドル時間設定があります。
右上のご自身のアイコンからSettingsを開き、そのなかの Codespaces 設定に含まれています!

以上、Codespacesの入門的なご紹介でした。
実際に活用するためには devcontainer やマシンスペックを整えて指定する必要があります。
うまく活用できれば開発者の皆様の時短につながりますので、チームへの導入を検討してみてください。
ご不明点などあれば、オルターブースにもお気軽にお寄せください。


