こんにちは!はっしーです! オルターブース Advent Calendar 2022 6日目を担当します!
昨日は満園さんによるGitHub Actions ワークフローの話でした!
aadojo.alterbooth.com
そしてなんと、私もGitHub Actionsの話になりますw
やること
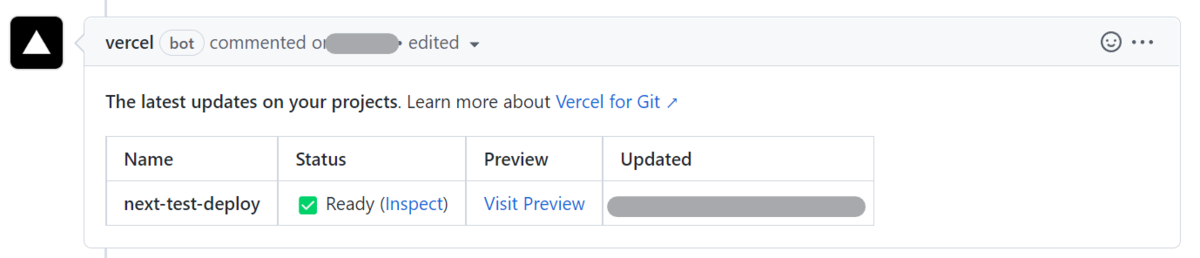
最近、Vercelを使用したプロジェクトのプルリクエストにこんなものを見つけました。

プルリクエストに変更(コミット、プッシュ)があったときに、テスト環境へデプロイし、そのURLをコメントしてくれるものです。
特にURLをコメントしてくれることに関しては、Actionsの実行結果や、WikiなどにURLを探しに行く手間が省けて、 地味だけどレビューの際などとてもいいなと思いました。 なので今回は、Vercelではなくその他(Azure)を使用したときのデプロイURLをプルリクエストにコメントするワークフローを作成してみます。
結論
以下を使用しプルリクエストにURLをコメントすることができました。
手順
下準備
過去記事で使用した、サンプルプロジェクトとワークフローファイルを元に作業を行います。 aadojo.alterbooth.com
作成したワークフローファイル
※サンプルでは、メインブランチがmasterとなっています。 ※また、サンプルを流用しているため、デプロイ先の環境名がProductionになっています。 実際に使用する際は、テスト環境を用意してください。
# Docs for the Azure Web Apps Deploy action: https://github.com/Azure/webapps-deploy
# More GitHub Actions for Azure: https://github.com/Azure/actions
name: Build and deploy Node.js app to Azure Web App - vartification-workflow
on:
push:
branches:
- master
pull_request:
branches:
- master
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '16.x'
- name: npm install, build, and test
id: build
run: |
npm install
npm run build --if-present
npm run test --if-present
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: node-app
path: .
deploy:
if: github.ref != 'refs/heads/master'
runs-on: ubuntu-latest
needs: build
environment:
name: 'Production'
url: ${{ steps.deploy-to-webapp.outputs.webapp-url }}
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: node-app
- name: 'Deploy to Azure Web App'
id: deploy-to-webapp
uses: azure/webapps-deploy@v2
with:
app-name: 'vartification-github-workflow'
slot-name: 'Production'
publish-profile: ${{ secrets.AZUREAPPSERVICE_PUBLISHPROFILE_自動的に割り当てられた値}}
package: .
- name: Comment PullRequest
uses: JoseThen/comment-pr@v1.1.1
with:
comment: 'Preview ${{ steps.deploy-to-webapp.outputs.webapp-url }}'
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
追記した箇所が3つあります。 ①まずトリガーを設定します。 masterブランチに対して作成されたプルリクエストへの変更(コミット、プッシュ)をトリガーに設定します。
on:
~省略~
pull_request:
branches:
- master
②次にテスト環境へのデプロイを定義します。 masterブランチではコメントの必要がないため、それ以外の作業ブランチでデプロイ&コメントが実行されるよう条件分岐します。 ※実際は明示的にテストブランチを作り、それを指定するほうがいいと思います。
deploy: if: github.ref != 'refs/heads/master'
③最後に、デプロイされたURLをコメントに埋め込みます。 プルリクエストとの紐づけは、自動的にやってくれます。
- name: Comment PullRequest
uses: JoseThen/comment-pr@v1.1.1
with:
comment: 'Preview ${{ steps.deploy-to-webapp.outputs.webapp-url }}'
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
ワークフロー実行
適当なブランチを用意し、masterブランチに対してプルリクエストを作成します。
適当な変更をコミット、プッシュします。
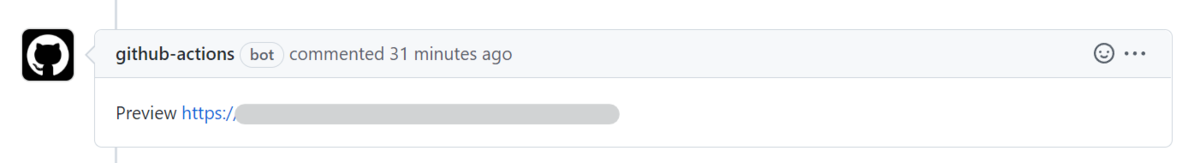
デプロイが上手くいくと、以下のようにテスト環境のURLがコメントされます。

あとがき
コメント自体はすごく簡単に行うことができました。
デプロイだけでなく、Buildがこけたときにエラー内容などもコメントするのもいいなと、作業しながら思いました。
おわり。


