 こんにちは、先日夕食でしらすが出たときに娘が「しらすって知らなかったとき、これのこと小さいいりこと思ってた」と言うので調べてみたらしらすって本当に小さいいりこのことだったので勉強になった木村です。
こんにちは、先日夕食でしらすが出たときに娘が「しらすって知らなかったとき、これのこと小さいいりこと思ってた」と言うので調べてみたらしらすって本当に小さいいりこのことだったので勉強になった木村です。
さて、前回のブログに続いて、SORACOM Orbitの開発にGitHubを活用しようというお話を書こうと思います。今回はCI/CD編です。
Soraletのデプロイ
前回はGitHub Codespaces(またはVisual Studio Code + devContainer)でSolaretを開発するところまでお話ししました。
開発できたら次はSORACOMプラットフォームにアップロード(デプロイ)して実際に使ってみることになります。
公式の手順に沿うと、SORACOMプラットフォームへのSoraletのアップロードはSORACOMユーザーコンソールまたはsoracom cliを使うことになっています。
個人で開発しているときには手動でアップロードするのでも十分ですが、チームで開発したり実際に運用が始まった後のことも考えると、できればここはCI/CDのパイプラインを組みたいところです。
今回はGitHub Actionsを使って、SoraletのCI/CDパイプラインを組んでみます。
継続的インテクグレーション
まずはインテグレーション。新しくコードがコミット(プッシュ)されたら、ビルドとテストを行うようにします。
ビルドならびにテストには、前回作ったコンテナイメージを利用します。
CIのステージのワークフローは以下のようになります。イベントはmasterへのプッシュと手動(workflow_dispatch)としていますが、開発フローに合わせて適宜修正してください。
name: SORACOM Orbit CI/CD on: push: branches: [ master ] workflow_dispatch: env: SORALET_ID: soralet-github-action-test COVERAGE: jp jobs: build-and-test: runs-on: ubuntu-latest container: image: ghcr.io/{github-user-name}/orbit-assemblyscript:latest options: --cpus 1 credentials: username: ${{ secrets.GHCR_CONTAINER_REGISTRY_USER }} password: ${{ secrets.GHCR_CONTAINER_REGISTRY_PASSWORD }} steps: - name: checkout uses: actions/checkout@v2 with: fetch-depth: 0 - name: initialize run: npm run init - name: copy libs run: cp -r /workspaces/orbit-sdk-assemblyscript ../ - name: build run: npm run build - name: build optimized run: npm run build:optimized - name: test run: npm run test -- -u - name: upload artifact uses: actions/upload-artifact@v2 with: name: soracom-orbit path: build/soralet-optimized.wasm
jobs.build-and-test.container.imageには前回作成したコンテナイメージ名を設定します。
jobs.build-and-test.container.credentialsには、上記コンテナイメージをプルするのに必要な認証情報を設定します。
リポジトリの設定ページ(https://github.com/{github-user-name}/{repo-name}/settings/secrets/actions)にアクセスし、以下のシークレットを追加しておきます。
- GHCR_CONTAINER_REGISTRY_USER : GitHubアカウント名
- GHCR_CONTAINER_REGISTRY_PASSWORD : 前回作ったPersonal Access Token
copy libsステップで、SDKファイルをコピーしています。Codespacesで開いたときとホームディレクトリの位置が違うので、そこをここで調整しています。
testステップではnpm run testに-- -uオプションをつけています。CIでテストを実行するときにはこれをつけてあげる必要がありました。
upload artifactステップで、次のデプロイステージで使うためにビルドしたファイルをartifactsにアップロードします。
envセクションで設定した環境変数は、次のデプロイステージで使います。
継続的デプロイ
続いてデプロイです。デプロイのステージのワークフローは以下のようになります。
deploy: runs-on: ubuntu-latest needs: build-and-test steps: - name: download artifact uses: actions/download-artifact@v2 with: name: soracom-orbit - name: install soracom-cli run: curl -fsSL https://raw.githubusercontent.com/soracom/soracom-cli/master/install.sh | bash - name: deploy env: AUTH_KEY: ${{ secrets.AUTH_KEY }} AUTH_KEY_ID: ${{ secrets.AUTH_KEY_ID}} COVERAGE: ${{ env.COVERAGE }} SORALET_ID: ${{ env.SORALET_ID }} run: | x=$(/usr/local/bin/soracom --coverage-type $COVERAGE --auth-key-id $AUTH_KEY_ID --auth-key $AUTH_KEY soralets get --soralet-id $SORALET_ID 2>&1) if [[ $x == "Error"* ]]; then /usr/local/bin/soracom --coverage-type $COVERAGE --auth-key-id $AUTH_KEY_ID --auth-key $AUTH_KEY soralets create --soralet-id $SORALET_ID fi /usr/local/bin/soracom --coverage-type $COVERAGE --auth-key-id $AUTH_KEY_ID --auth-key $AUTH_KEY soralets upload --soralet-id $SORALET_ID --content-type application/octet-stream --body @soralet-optimized.wasm
download artifactステップで、先ほどビルドしたファイルをダウンロードしてきます。
install soracom-cliステップで、soracom cliをインストールします。
deployステップで、デプロイします。必要な環境変数env.COVERAGEとenv.SORALET_IDは前半のenvセクションで定義しています。
このステップでは以下の手順を実施しています。
- 指定したsoralet idのsoraletが存在するか確認する
- soraletがなかったら、soraletを作成する
- soraletのバイナリをアップロードする
soraletのアップロード数の制限には対応していませんのでその点はご注意ください。
そして、この手順のために、SORACOMの認証情報をGitHub Actionsのシークレットに追加しておきます。先ほどと同じ設定画面から、以下のシークレットを追加します。
- AUTH_KEY_ID: SORACOMの認証キーID
- AUTH_KEY: SORACOMの認証キー
SAMユーザでの認証をされる場合は適宜soracomコマンドの引数等を修正してください。
動かしてみる
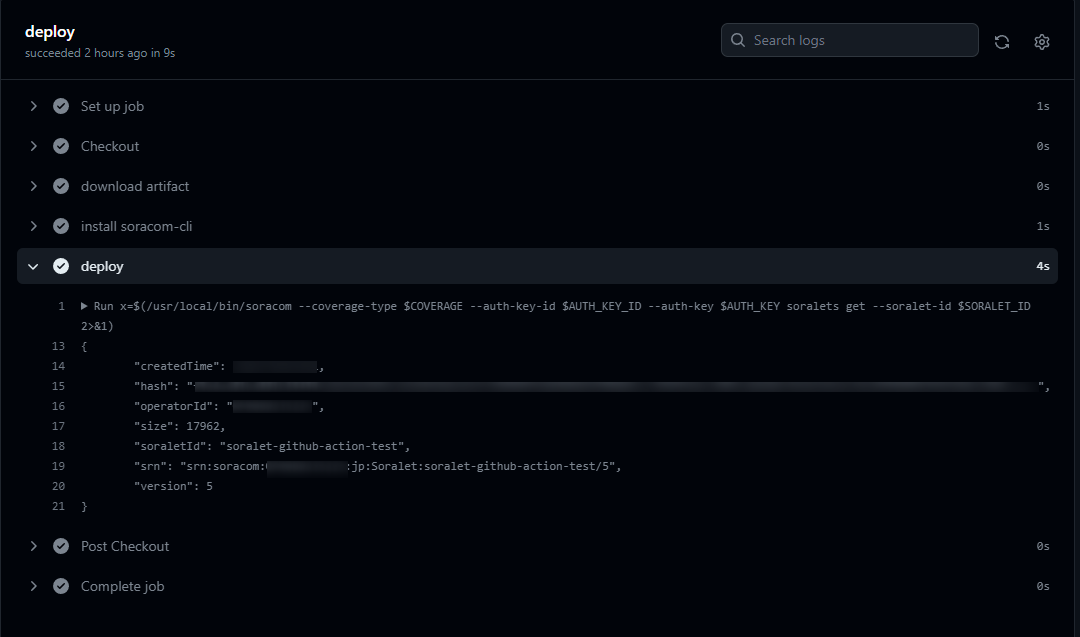
では、実際に動かしてみましょう。最後のデプロイの部分を抜粋しました。

ユーザーコンソールからも確認してみましょう。

無事デプロイできていますね!
まとめ
2回に渡って、GitHub CodespacesとGitHub Actionsを使ってSORACOM Orbit(Soralet)の開発をするというお話をお届けしました。
今回はOrbitを例に取っていますが、他にも例えばAzure Functionsのデプロイをした後でそのURL等のパラメータをSORACOM Funkに設定するといったこともこのワークフローを参考に実現できると思います。また、deployの前に承認フローを入れることもGitHubでは簡単に行えます。
是非SORACOMを使った開発の現場にGitHubを導入し、DevOpsを実践していただければと思います。
今回紹介した、Codespaceでも動くSORACOM Orbit開発用devContainerの設定やコンテナイメージの作成方法、GitHub Actionsのワークフローファイルについては以下のリポジトリで公開しています。
https://github.com/kenichiro-kimura/soracom-orbit-assemblyscript-with-github
(2023/04/28 17:30追記)
上記リポジトリでは、デプロイ部分をactionに分離しました。actionについては以下を参照ください。
https://github.com/kenichiro-kimura/action-soracom-upload-soralet
皆様のお役に立てば幸いです。


