こんにちは。先日保育園で「サンタさんはどこから来るのか?」という話を先生や友達としているとき、娘が「サンタさんは夢の国の雪の中から来るんだよ!」と言ったというのを先生から聞いて我が娘ながらなんてステキなことを言うんだと感動した木村です。
さて、今年、私はaadojoアドベントカレンダーで以下の2つの記事を書きました。
私の好きなSORACOM LTE-M ButtonをMicrosoft Azureと一緒に使うということでまずはAzure Functionsにつなぎ、次にAzure IoT Hubにつなぎました。本記事は第3弾として、Azure IoT Centralに接続してみます。
Azure IoT Centralとは
Azure IoT Centralは、デバイスの接続や認証、監視、可視化、ワークフローなどを提供するSaaSです。
内部的に言うとIoT Hubでデバイス接続を管理していますので、IoT Hubに接続できるデバイスなら勝利は目前・・と見せかけて結構大変です。
IoT Centralの設定
まずはIoTCentralのアプリケーションを作成します。
IoTCentralのページからサインインし、左メニューのビルドを選択します。

IoTCentralでは、豊富な事例に基づいたテンプレートが準備されていますが、流石にボタンに関する物はありませんので「カスタムアプリケーション」を選択します。アプリケーション名とURLを適当に入力し、料金プランは今回は試験と言うことで「無料」を選びます。 無料プランは1アカウントに1つしか作れないのと、7日経つと削除されますのでご注意ください。

デバイステンプレートを準備する
IoTアプリケーションがデプロイされたら、ダッシュボードからボタンにあわせたデバイステンプレートを設定します。「Device tempaltes」ボタンを押します。

デバイス テンプレートは、接続するデバイスの特性(どういうデータが飛んでくるかなど)や動作を定義するものです。「IoTデバイス」を押します。

名前を入力します。ボタンはゲートウェイデバイスではないので、「ゲートウェイデバイス」のチェックボックスは外したままにしておきます。

確認したら、「作成」を押します。
次に、テンプレートにモデルを作成します。モデルは、そのデバイスからどのようなデータがIoTCentralに飛んでくるのか、デバイスがどういう状態を持つかを定義するものです。「カスタムモデル」を押して最初から定義してみます。
モデルが1つできているのでそれを選びますが、もし名前に日本語が含まれている場合は、まず最初に「IDの編集」を押して表示名を変更します。表示名は英数字以外はNGのため、このままだと他の設定をいじった後に「保存」を押しても保存されないという罠があります。 しかも先に機能の追加をしてから「IDの編集」を押すと追加した機能が全部消えてしまいます。酷いw

「機能の追加」を押します。この「機能」というのが、送信されるデータの1つの属性となります。

clickTypeを定義します。「名前」が送信されてくるデータの属性名、機能の種類は「Telemetry」になります。セマンティックは「なし」で、スキーマは「Integer」にします。
同じようにclickTypeName、batteryLevel、binaryParserEnabledについて定義します。

定義できたら「保存」を押します。
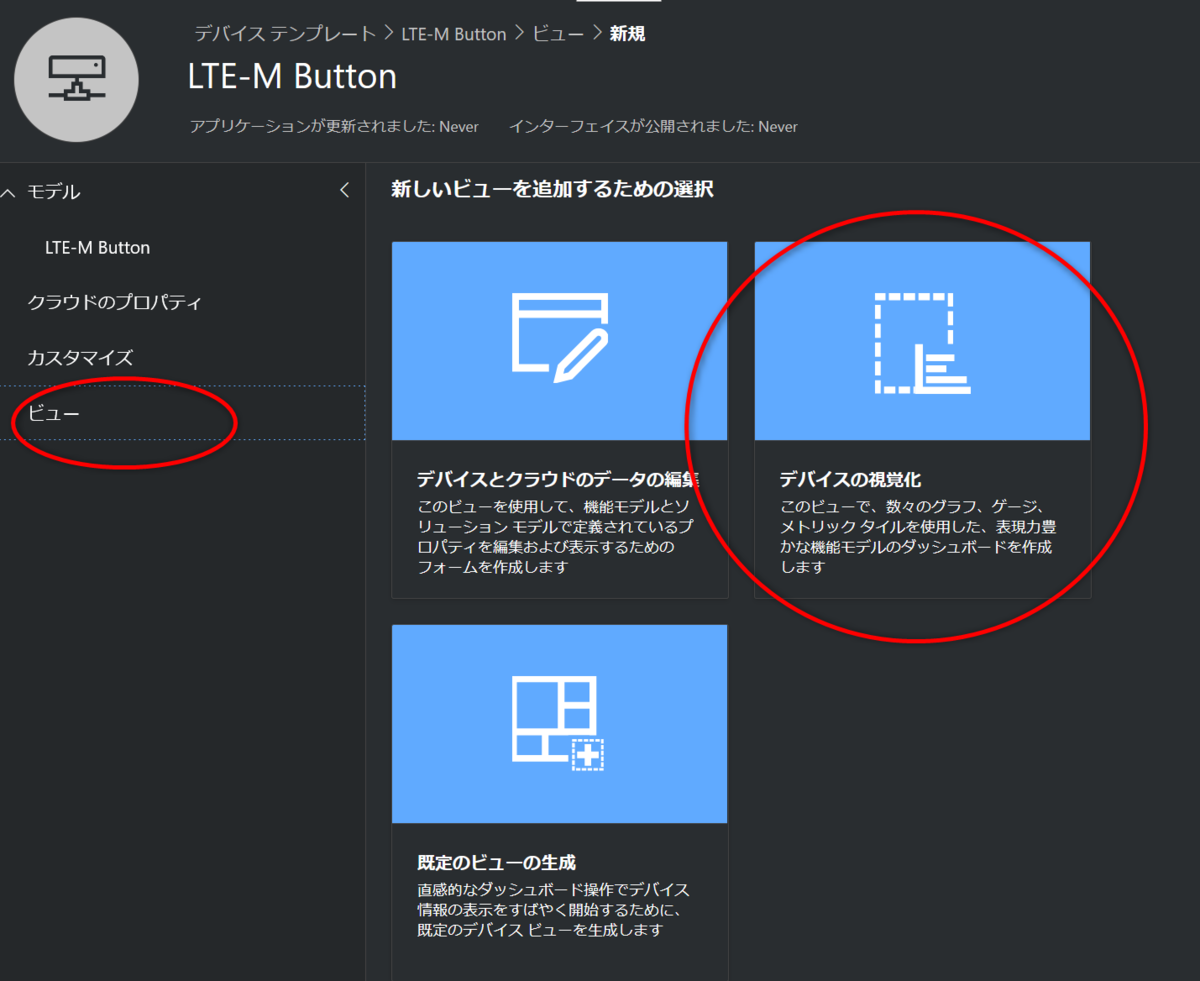
最後に、「ビュー」から可視化を設定します。

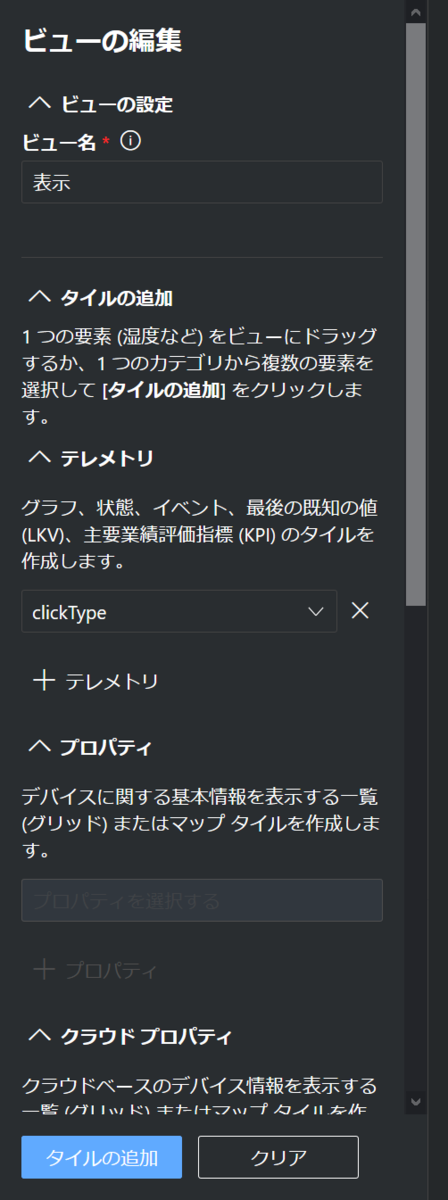
テレメトリーを追加し、選択します。ここでは数値であるclickTypeを可視化してみます。テレメトリーを選択し、「タイルの追加」を押します。

同じくbatteryLevelを追加します。いずれも数値なのでデフォルトでは可視化は「折れ線グラフ」になっていますが、タイルの上のアイコンから変更することができます。今回はそのままにしておきます。
ここまでできたら「保存」を押します。
テンプレートを公開する
ここまで設定したら、このデバイステンプレートを公開します。公開しないと、このテンプレートに紐付いたデバイスを利用することができません。

デバイスを接続する
さて、それでは次にデバイスを接続します。「デバイス」から「新規」を押します。

デバイス名に適当な名前を入れ、テンプレートで先ほど作成したものを選択します。デバイスIDはデフォルトのままで良いかと思います。

さて、通常IoTCentralではデバイスにSDKを使ったプログラムを入れて接続とプロビジョニングを行うようになってますので、ここまで来たら接続に必要な情報をSDKに渡してやれば自動的にエンドポイント情報などがやり取りされ、デバイスとIoTCentralの間でやり取りできるようになります。しかし、ボタンにはユーザープログラムを入れることはできません。
そこで、今回このプロビジョニングの部分を手動でやってあげます。以下からZIPファイルをダウンロードして展開し、実行ファイルを適当なところに置きます。
そして先ほどのデバイス一覧からデバイス名をクリックしてデバイス詳細(先ほど定義したビュー通り、空のグラフが2つあるはずです)から「接続」を押して接続情報を取得します。

上記GitHubのREADMEにもある、scope_id(画面上は「IDスコープ」)、device_id(画面上は「デバイスID」、Primary Key(画面上は「主キー」)を取得し、ダウンロードしたコマンドを実行します。
dps_cstr <scope_id> <device_id> <Primary Key>
そうすると、こんな感じで接続文字列が取得できます。

なんとなく見覚えありますね?1行目の部分がIoTHubのホスト名、2行目が接続文字になります。
あとは前回の記事に従ってセキュリティトークンを作成して・・・といきたいところですが、残念ながら前回のCLIを用いた方法では作成できません。なぜなら、このIoTHubはあなたのアカウントに作成されたものではなく、あくまでもIoTCentralの中に作られたものだからです。上記取得したホスト名のハブ名部分を使ってコマンドを叩いてもエラーになります。
しょうがないのでCLIではなく、プログラムを書いて対応します。pythonだとこんな感じです。
from base64 import b64encode, b64decode from hashlib import sha256 from time import time from urllib import parse from hmac import HMAC def generate_sas_token(uri, key, expiry=3600): ttl = time() + expiry sign_key = "%s\n%d" % ((parse.quote_plus(uri)), int(ttl)) signature = b64encode(HMAC(b64decode(key), sign_key.encode('utf-8'), sha256).digest()) rawtoken = { 'sr' : uri, 'sig': signature, 'se' : str(int(ttl)) } return 'SharedAccessSignature ' + parse.urlencode(rawtoken) token = generate_sas_token('ホスト名/devices/デバイスID','主キー',3600) print(token)
generate_sas_token()関数の第一引数に先ほど取得したホスト名とデバイスIDを含め、第二引数に主キーを入れます。第三引数は期限で、ひとまず3600秒としています(指定しなければデフォルトで3600秒になります)。
実行するとSharedAccessSignature sr=ホスト名%2Fdevices%2FデバイスID&sig=*****&se=*****という形でトークンが取得できます。
Beamの設定
ここまで来たらBeamの設定は前回と同じなのでサクサクいきましょう。前回の記事を参照してください。
動かしてみる
設定できたら早速ボタンを押してみます。1回だとグラフが分かりにくいので、シングル・シングル・ダブル・ロングと4回押してみて、先ほどのデバイスの画面を見てみましょう。

グラフが「値の平均値」となっているので表示は微妙ですが、無事に可視化できていることが確認できます。
ここまでくればあとは分析や監視、ワークフローなどもIoTCentralの画面から行うことができます。
まとめ
長い道のりでしたが、SORACOM LTE-M Buttionを、Azure IoT Centralに繋いでみました。SORACOMで接続したデバイスデータの可視化やアラートアクションだけならSORACOM Lagoon使った方が楽ちんですね(酷い結論)
しかし、IoT Centralにまとめることで可視化だけでなく色々な分析もできるようになるので、GPSマルチユニットなどより複雑なデータを取得できるデバイスだと応用が利きそうです。ボタンだと現状BeamでUDPtoMQTTを使うのでトークンの更新が煩雑ですが、MQTTを喋れるデバイスであれば証明書を使って接続できるのでその辺りは問題ないかと思います。
SORACOMとAzureを組み合わせて使おうとしている皆さんの参考になれば幸いです。


