 皆さんこんにちは、土曜に出張から帰ってきたので日曜は家で休んでいようと思ったら娘に「今日は家でぐったり?」と言われてまぁ間違ってないけどそこは「ゆったり」と言って欲しいと思った木村です。
皆さんこんにちは、土曜に出張から帰ってきたので日曜は家で休んでいようと思ったら娘に「今日は家でぐったり?」と言われてまぁ間違ってないけどそこは「ゆったり」と言って欲しいと思った木村です。
さて、今回はSORACOM Orbitの開発にGitHubを活用しようというお話を書こうと思います。ちょっと長くなりましたので、まずは前半の開発環境編をお送りします。
SORACOM Orbitとは
SORACOM Orbitは、インラインプロセッサと呼ばれるサービスです。SORACOMプラットフォーム内で、自分で定義したプログラムを使って通信データの加工をすることができるサービスです。
Orbitでの処理はUnified EndpointとBeam/Funk/Funnelなどの各サービスとの間に挟まりますので、例えばデバイスから届いたバイナリパックされたデータをJSONに変換したり、逆にクラウド側から戻ってきたJSONの値をバイナリパックしたり、クラウドに渡す前に一定の計算を行うなどの使い方ができます。
クラウドに渡す前にデータのフォーマット変換をするものとしては、SORACOMにはバイナリーパーサという機能もありますが、それがより高機能になったものと考えるといいかなと思います。
SORACOM Orbitについて詳しくはこちらをご覧ください。
Soraletの開発
Orbitで動かすプログラムはSoraletと呼ばれます。実体としてはwasm(Web Assembly)なのですが、Soraletの開発環境ならびにSDKが以下の言語向けに提供されています。
- AssemblyScript
- Rust
- C/C++
- TinyGo
開発環境はVisual Studio CodeのdevContainerと呼ばれる拡張機能を使って構築されており、Dockerを使ってコンテナ内で開発を行うようになっています。コンテナを使わない方法もありますが、その場合は各言語の開発環境を自身で用意する必要があります。
開発環境のセットアップならびにSoraletの開発についてはこちらに詳しく説明がありますが、ざっくりというと以下のような手順になります。
- DockerとVisual Studio Codeをインストールする
- 開発環境セットをダウンロードして展開する
- 展開した中に含まれる、各言語用のフォルダをVisual Studio Codeで開く
- devContainerを使って、起動したコンテナ内で開発を行う
- コンテナ内でコンパイルしたsoraletファイルを、SORACOMユーザコンソールまたはsoracom cliでアップロードする
- SORACOMユーザコンソールまたはsoracom cliで、Orbitの設定(SIMグループの設定)を行う
devContainerのおかげで環境構築の手間がほとんどなく、開発に集中できるようになっています。ただし、チームで開発をする場合には、各開発者がDockerとVisual Studio Codeをインストールする必要があります。
また、デプロイは手動となっているので、できればCI/CDを使って自動化したいところです。
今回、GitHubを使ってこの2点を解決してみました。前半の本ブログは、まずは開発環境の構築についてです。
GitHub Codespacesを使う
GitHub Codespacesは、GitHub上で開発環境を提供するサービスです。GitHubがホストする仮想マシンで提供された開発環境に、ブラウザまたはVisual Studio Codeからアクセスすることができます。GitHub Codespacesは現在どなたでも120コア時間(2コアのVMなら60時間、4コアなら30時間という意味)と15GBのストレージが無料で使えます。
GitHub Codespacesについては、詳しくはこちらをご覧ください。
そして、開発環境はdevContainerの機能でカスタムしたコンテナを利用できます。つまり、手元のマシンにDockerやVisual Studio Codeをインストールしないでも、SORACOM Orbitの開発環境をGitHub Codespacesでそのまま動かし、ブラウザ経由で開発ができるようになります。
動かしてみる
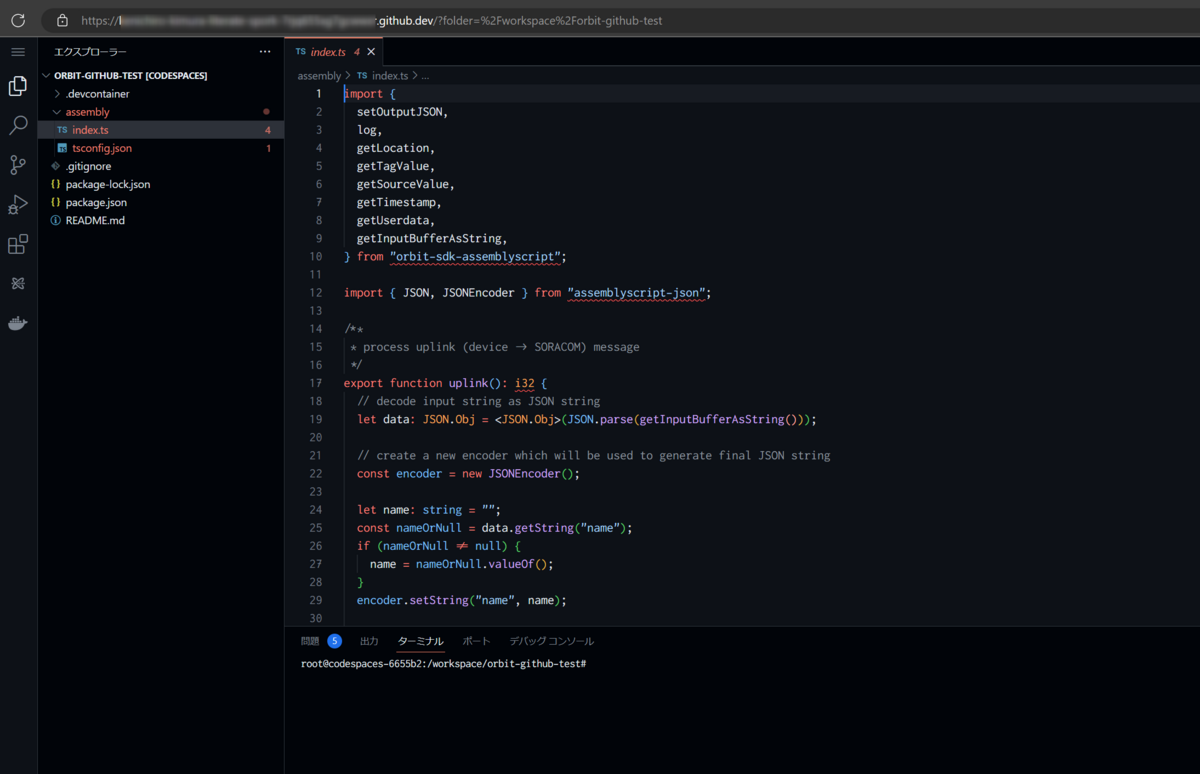
それでは早速やってみましょう。まずは開発用のリポジトリを準備します。ここではassemblyscriptでのプロジェクトを作成します。公式ページからダウンロード・展開した開発環境の、assemblyscriptフォルダをコピーしてきます。
このままgithubにプッシュして、Codespaceで開けばおしまい・・・となれば万々歳なのですが、残念ながらうまく動きません。なぜなら、公式の開発環境のdevContainerは、ワークスペース(assemblyscriptフォルダ)の外にあるSDK(orbit-sdk-assemblyscriptフォルダ)をコンテナにマウントして参照するようになっているからです。このため、そのまま起動したCodespacesでは開発はできるものの、ビルドすることができません。

SDKもリポジトリに入れてしまえば動きますが、ちょっとそれは避けたいところです。
コンテナイメージの作成
そこで、ここでは事前にSDKも含めたコンテナイメージを作ってしまいましょう。以下、ダウンロードしてきた開発環境が展開されたフォルダをorbit-development-environment、githubにプッシュしたリポジトリのフォルダをrepo-dirとして説明します。このコンテナイメージの作成にはDockerをインストールしておく必要があります。
「あれ、Dockerをインストールしないでよくなるんじゃなかったの?」と思ったあなた、鋭いw
すいません、一度イメージ作ったら他のメンバーならびに今後のOrbitの開発ではDockerのインストール不要ということでご容赦を...
このイメージ作成自体もGitHub Actionsで動かせばDockerのインストール不要ですが、その場合は結局SDKをGitHubにプッシュしないといけなくてというなかなか悩ましい状態になりますので、ひとまず今回はローカル環境でイメージをビルドしています。
orbit-development-environment/assemblyscript/.devcontainerフォルダに、orbit-development-environment/orbit-sdk-assemblyscriptフォルダとorbit-development-enviroment/.bashrcファイルをコピーします。
% cd orbit-development-environment/assemblyscript/.devcontainer % cp -r ../../orbit-sdk-assemblyscript . % cp ../../.bashrc .
orbit-development-environment/assemblyscript/.devcontainerフォルダのDockerfileを修正します。最後の2行を足す感じです。
FROM node:18-buster
RUN apt-get update && apt-get install -y \
wabt \
bash-completion \
&& rm -fr /var/lib/apt/lists \
&& curl -fsSL https://raw.githubusercontent.com/soracom/soracom-cli/master/install.sh | bash
COPY ./soracom-orbit-tools-vscode.vsix /root
COPY ./orbit-sdk-assemblyscript/ /workspaces/orbit-sdk-assemblyscript/
COPY ./.bashrc /workspaces/.bashrc
- コンテナイメージを作成します。ここではせっかくなのでGitHubのコンテナレジストリである
ghcr.ioにイメージを登録することにします。
% docker build -t ghcr.io/{github-user-name}/orbit-assemblyscript:latest ./
GitHubの設定画面で、Personal access tokenを作成します。
write:packagesスコープを付与してください。作成したPersonal access tokenを使ってコンテナレジストリにログインし、イメージをプッシュします。
% echo "{personal access token}" | docker login ghcr.io -u {github-user-name} --password-stdin
% docker push ghcr.io/{github-user-name}/orbit-assemblyscript:latest
{personal access token}は先ほど作ったPersonal access tokenの文字列です。
devContainerの設定の変更
次に、リポジトリのdevContainerの設定を変更します。
repo-dir/.devcontainer/Dockerfileを修正し、使用するコンテナイメージを先ほど作ったものに変更します。
FROM ghcr.io/{github-user-name}/orbit-assemblyscript:latest
先ほどプッシュしたイメージをそのまま使う感じですね。
そして、repo-dir/.devcontainer/devcontainer.jsonを修正して、SDKのフォルダなどをマウントしている設定を削除します。
{ "name": "SORACOM Orbit Development Container", "dockerFile": "Dockerfile", "settings": { "terminal.integrated.shell.linux": "/bin/bash", "terminal.integrated.shellArgs.linux": ["--init-file", "/workspaces/.bashrc"] }, ... "SORACOM_COVERAGE": "${localEnv:SORACOM_COVERAGE}", "TZ": "Asia/Tokyo" } }
マウントに関する設定を削除し、.bashrcの場所を変更しています。また、workspaceFolderの設定も削除しています。
変更したrepo-dir/.devcontainerフォルダをコミットしてプッシュします。
Codespacesの設定をする
最後に、Codespacesでこのコンテナイメージをプルできるように、認証情報を設定します。 設定は https://github.com/{github-user-name}/{repo-name}/settings/secrets/codespaces から行います(ユーザ名とリポジトリ名は適宜入れてください)。以下の3つのシークレットを設定します。
- GHCR_CONTAINER_REGISTRY_SERVER :
ghcr.io - GHCR_CONTAINER_REGISTRY_USER : githubのユーザ名
- GHCR_CONTAINER_REGISTRY_PASSWORD : 先ほど作成した Personal access token
ここまでできたら、githubのページからCodespacesを開きます。今度はSORACOM公式ドキュメントの手順通り、npm run init → npm run buildも問題なく動くはずです。
一度ここまで設定したら、後はDockerをインストールしていない環境でもブラウザだけで開発ができます。便利ですね!

ローカルのVisual Studio CodeでdevContainerを使って開発する
このリポジトリのディレクトリをVisual Studio Codeで開くと、これまで通りdevContainerで開発を行うこともできます。
ただし、devContainerで「reopen container」を行う前に、Visual Studio Codeのターミナルから以下のコマンドを実行して、コンテナレジストリにログインしておく必要があります。
% echo "{personal access token}" | docker login ghcr.io -u {github-user-name} --password-stdin
また、起動したCodespacesにローカルのVisual Studio Codeから接続して開発することも可能です(ローカルにDockerのインストールは不要)。
まとめ
今回は、GitHub CodespacesでSORACOM Orbitの開発環境を構築する方法を紹介しました。やや煩雑に見えますが、一度コンテナイメージを作ってしまえばこれ以降は全てのassemblyscriptでのOrbitの開発には使い回せます。
また、今回はassemblyscriptを例に取りましたが、他の言語でも同様の手順で開発環境を構築することができます。
このコンテナイメージは後半の「CI/CD編」でも使用します。そちらも併せて是非チャレンジしていただければと思います。
皆様のお役に立てば幸いです。


