こんにちは、エンジニアの馬場です!
今年もMicrosoft Buildの季節がやってきました。
Copilot系のアップデートをはじめ、かなりもりだくさんな印象です。
詳しくはBOOK OF NEWSを読むとして、早速ちょこちょこ触ってみることにしました!
その中でも一番に試したくなったのがAzure App Spaces(プレビュー)です。
何やらAzureがGitHubの指定したリポジトリのコードを解析してささっとデプロイしてくれるとか…最高ですね。
試してみる
まずポータルからApp Spacesにアクセスし、「デプロイの開始」を選択

GitHubのリポジトリ、ブランチを指定すると、コードを自動解析して推奨のデプロイ先を提案してくれます

今回は.NET7.0で作ったサンプルアプリだったのでApp Serviceが提案されました。
気に入らなければ自分で変更できるようですが、2023年5月現在はまだプレビュー中のためなのか、以下の3種類しか対応していないようです。
- Azure App Service
- Azure Static Web Apps
- Azure Container Apps
今後もっと増えるのかな…楽しみです!
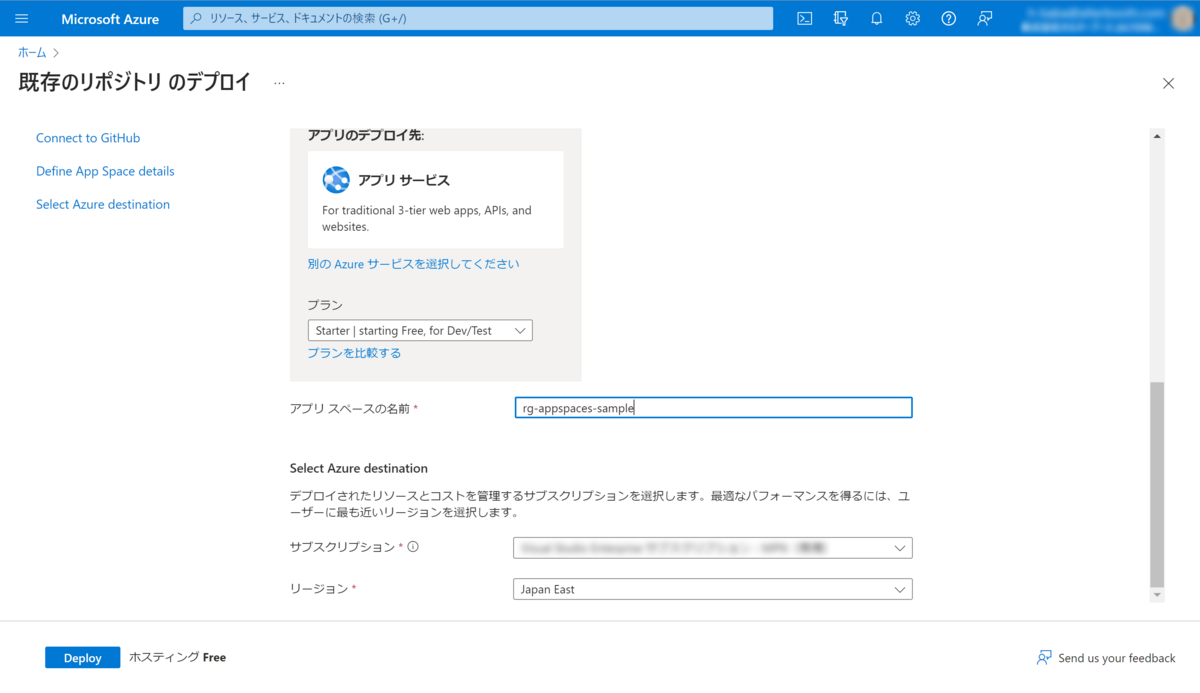
以下を選択
- プラン
- アプリスペースの名前
- サブスクリプション
- リージョン

「アプリスペースの名前」はApp Spaces上のスペース名ですが、リソースグループ名にもなるようです。
「Deploy」ボタンであっという間に出来上がりです。
何が出来上がったのか
できあがったリソースグループの中身はこちら

- App Service Plan
- Web Apps
- Managed ID
ここにApp Spacesのリソースができるわけじゃないんですね。そしてポータルからはWeb Appsのリソース名まで指定することはできませんでした。
さっそくWeb Appsのリソースからデプロイできてるか確認してみたらまだできておらず。
GitHubのリポジトリに移動するとGitHub Actionsがぐるぐる回っていましたw ワークフローのYAMLも自動でできています。
デプロイ成功したのを見届けると無事デプロイ成功してました(拍手)
今回試したアプリでは使用しませんでしたが、もちろんデータベースも一緒に作ることが可能です。
テンプレートからデプロイする方法もある
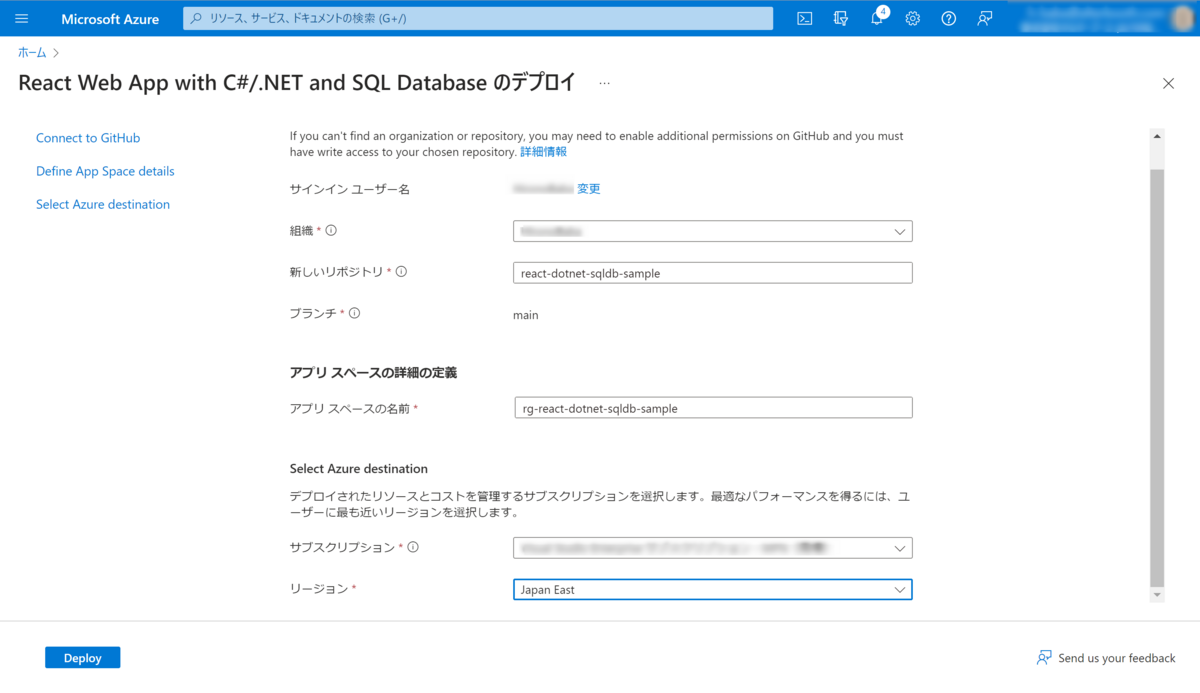
先ほどはサンプルコードを用意してデプロイを試しましたが、あらかじめ用意されたテンプレートからデプロイする方法もあるようです。

現在用意されているテンプレートは4つ
- React Container App with C# API and PostgreSQL
- React Web App with Python API and MongoDB
- Static React Web App with Node.js API and MongoDB
- React Web App with C#/.NET and SQL Database

ここからデプロイするとGitHubにリポジトリができていました。
テンプレートも今後増えるのでしょうか。楽ですね!
まとめ
簡単にデプロイできてしまうので、サクッと何か検証したいときやハッカソンなど、とりあえずデプロイしたいときにはとっても便利ですね。
さっと試した感じではできないこと、不便なことまでは詳しく調査できなかったのでまた新しい発見があったら記事にしたいと思います!


