こんにちは。かとぅーんです。
先日行われたMicrosoft Build Japan 2023ですが
今流行のAIモリモリな内容でしたね。
また、新しい時代の流れを感じながらWebにて視聴していました。
今回、オフラインセッションも開催されていたこともあり
現地組からは、セッション会場に入れなかったほどの人出だったと聞き
ようやく元の社会に戻りつつあるんだなと感じました。
さて、今回はMicrosoft Build Japan 2023の中でも
AIの合間に、さらっと紹介されてたAzure Developer CLIについて取り上げたいと思います。
普段azコマンドは使っていますが、azdコマンドの話が出てきて
az dってなんですか?
となったので、実際に調べて確認してみました。
Azure Developer CLI
Azure Developer CLIとは
Azure CLIは、みなさんよく使われていると思いますが
Azure Developer CLIは、Developerの文字通り開発者向けの
環境構築コマンドとなっていて
テンプレートパッケージ化されたAzure環境およびアプリデプロイを
まるっと構築可能なコマンド群となっているようです。
Windowsのローカル環境で今回試してみました。
インストール
まず、Azure Developer CLIの実行モジュールをインストールする必要があります。
Windowsだと、PowerShellコンソールのWingetから容易にインストール可能です。
> winget install microsoft.azd

インストール後、続いてすぐazdコマンドを叩きましたが
パス周りが効いてないようなので、一度PowerShell再起動して実行します。
更新やアンインストールは同様コマンド類で実行可能のようです。
> winget upgrade microsoft.azd > winget uninstall microsoft.azd
インストールするテンプレートの選択
続いて、構築したいテンプレートを選択します。 learn.microsoft.com
テンプレートを確認してみると現時点(2023/07/04)では
以下のテンプレートが存在します。
> azd template list RepositoryPath Name azd-starter-bicep Starter - Bicep azd-starter-terraform Starter - Terraform todo-csharp-cosmos-sql React Web App with C# API and MongoDB todo-csharp-sql React Web App with C# API and SQL Database todo-java-mongo React Web App with Java API and MongoDB todo-nodejs-mongo React Web App with Node.js API and MongoDB todo-nodejs-mongo-terraform React Web App with Node.js API and MongoDB - Terraform todo-python-mongo React Web App with Python API and MongoDB todo-python-mongo-terraform React Web App with Python API and MongoDB - Terraform todo-java-mongo-aca Containerized React Web App with Java API and MongoDB todo-nodejs-mongo-aca Containerized React Web App with Node.js API and MongoDB todo-python-mongo-aca Containerized React Web App with Python API and MongoDB todo-csharp-sql-swa-func Static React Web App + Functions with C# API and SQL Database todo-nodejs-mongo-swa-func Static React Web App + Functions with Node.js API and MongoDB todo-python-mongo-swa-func Static React Web App + Functions with Python API and MongoDB todo-nodejs-mongo-aks Kubernetes React Web App with Node.js API and MongoDB
bicepかterraform のスターターテンプレートや
サンプルWebアプリケーションが各種プログラミング言語および
構築したいAzure DB構成で分かれているテンプレートを選択可能です。
独自のテンプレートの作成については、テンプレートの構造自体を理解する必要があるので
以下を元に構築していく形になりそうです。
learn.microsoft.com
テンプレート環境をインストール
今回は、C#でSQL Serverを使ったテンプレート構成で構築していくことにします。
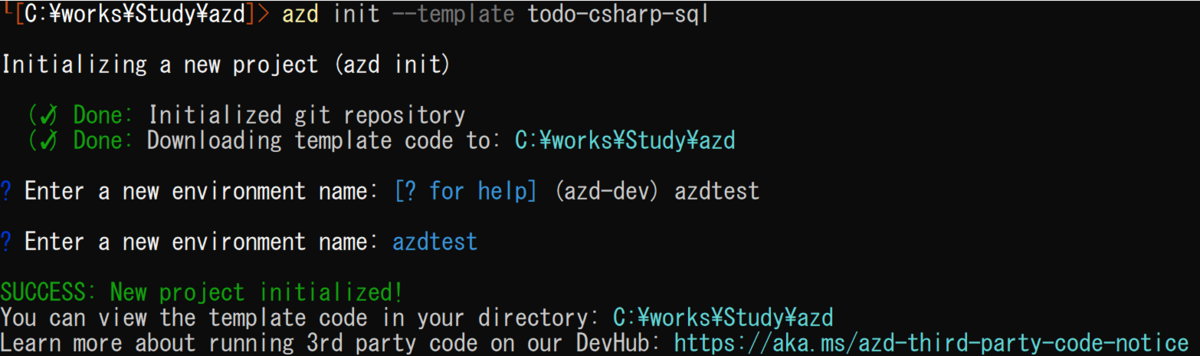
> azd init --template todo-csharp-sql

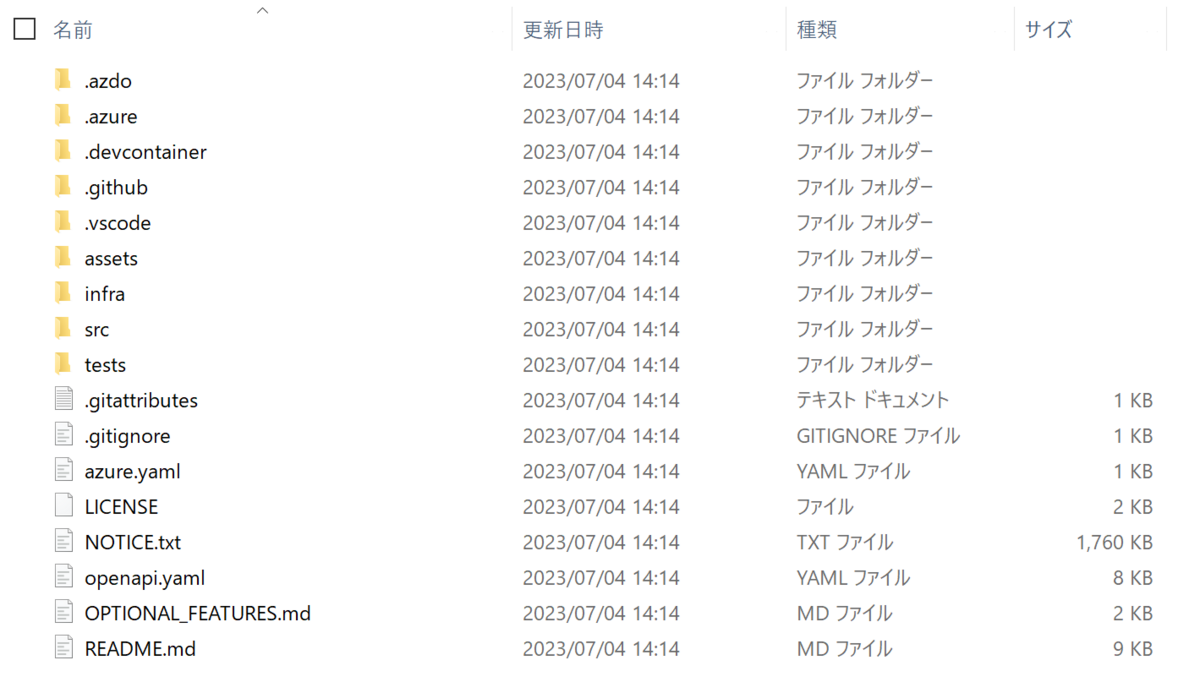
azd initコマンドで該当の環境群をカレントディレクトリへダウンロードして配置します。
現時点では、約418MBのデータサイズとなっていました。
この中にはサンプルのWebアプリのコードやAzureデプロイ用のBicepファイルなども
一通り含まれます。
途中、環境変数名を聞かれますがここの環境変数名は、Azureリソースグループ名
の一部などとして使われます。

Azureリソース構築、Webアプリデプロイ
Azureアカウントへのログインを実施します。
> azd auth login
正常にログインされると以下のようにブラウザに表示されます。
Authentication complete. You can return to the application. Feel free to close this browser tab.
> azd up
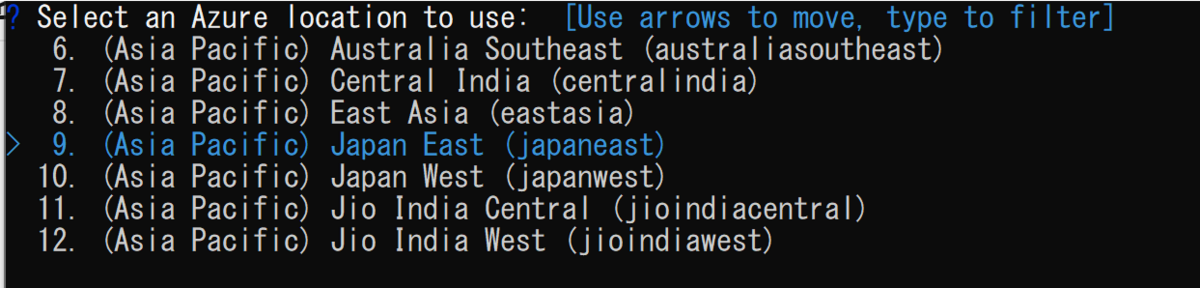
upコマンドを行うと、Azure Subscriptionと Azure locationを選択するように動作しますが
ここで、キー入力で数値入力しEnterしましたが一番上のものが選択されました。
キーボードの矢印キー上で選択しEnterするようです。

それぞれデプロイ完了後は、APIサービスとWebサービスのエンドポイントが出力されます。
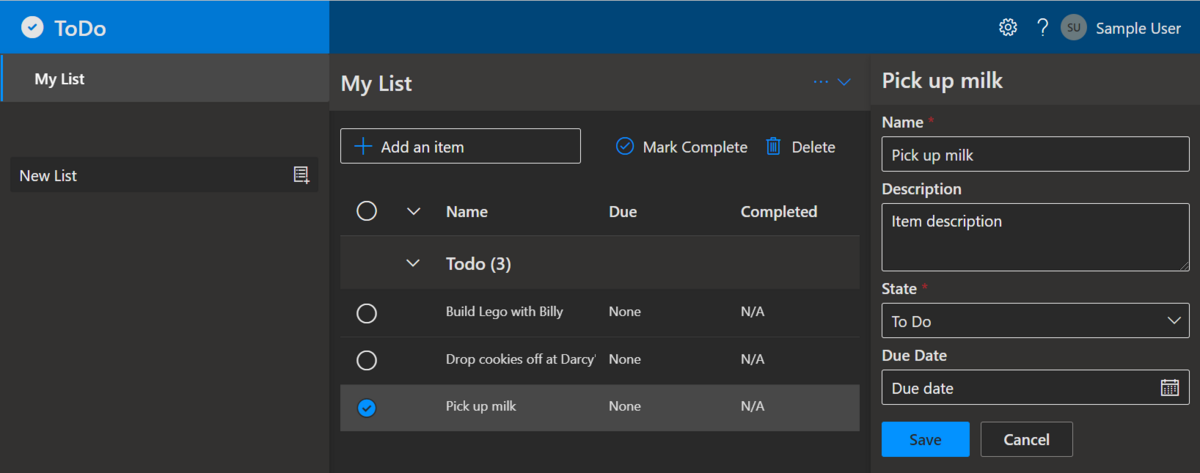
Webサービスのエンドポイントにアクセスするとtodoサンプルアプリケーションへアクセスが可能となります。

todoテンプレートサンプルでは以下のようなAzureリソースが構築されます。

Azureリソースのデプロイは
./infra/main.bicep
がデプロイされます。
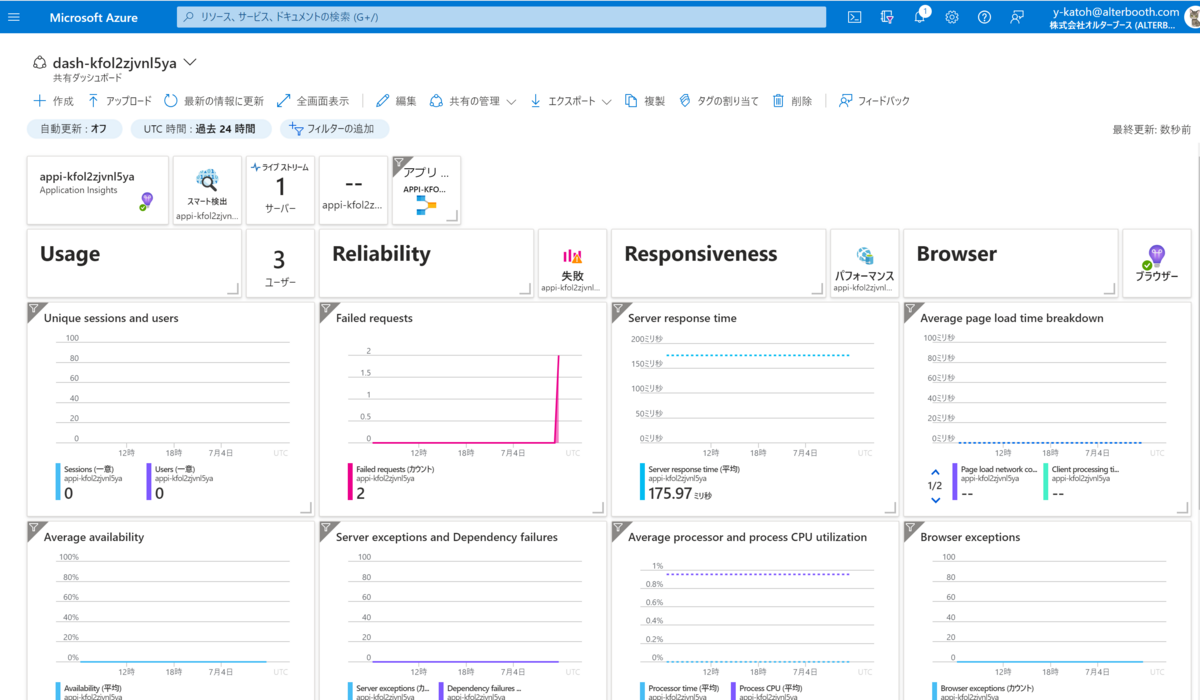
ダッシュボードについても、アプリケーションなどの各種情報が出力されているようです。

upコマンド自体は、それぞれ以下コマンドが合わさって構成されており
それぞれ単体のコマンドでデプロイすることも可能です。
- azd package:アプリケーションのコードのパッケージ
- azd provision:Azureリソースのプロビジョニング
- azd deploy:アプリケーションのデプロイ
Azure環境の削除
Azure環境の削除もコマンドから行えます。
upコマンドの対義でこちらはdownコマンドを使います。これでupコマンドでデプロイされた
Azureリソースすべてが削除される形となります。
> azd down
まとめ
今回は、Azure Developer CLIについて見ていきました。
テンプレートサンプルも1年前のプレビュー時よりもテンプレートが増えているので
今後のエンハンスにも期待したいです。
Bicepの中身を確認するとAzureの構成やBicepの書き方の参考になる箇所が
いろいろとありました。
特に、ダッシュボード関連は項目や配置などは構築時の参考としたいと思いました。
このように、Azure Developer CLIを使ったテンプレートでの構築は
実際のWebアプリケーションのAzure構成が組まれた状態でデプロイされるため
Webアプリケーション構築のとりかかりのテンプレートとしても
参考になるのではないかと思っております。


