 この記事はオルターブース Advent Calendar 2023の22日目の記事です。
この記事はオルターブース Advent Calendar 2023の22日目の記事です。
こんにちは、オルターブースの木本です。 月日の流れるのは早いもので、昨年のアドベントカレンダーを投稿した後に2~3回まばたきしたら、もう今年のアドベントカレンダーが始まっていました。
昨年のアドベントカレンダーではPostmanを使ったOAuth 2.0認証について書きましたが、今年のアドベントカレンダーもPostmanのお話です。
(今回の記事は2023年12月現在の情報を基にしています。)
経緯
つい最近、数年ぶりに業務用PCを乗り換えました。 必要なアプリのインストールと設定が終わり、「日常の業務ができること」を一通り確認しておいたものの、新PCの稼働から数日後にPostmanのCollection(昨年のアドベントカレンダーに登場したやつ)を移行していなかったことに気づきました。 旧PCを初期化する前だったこともあり特に問題なく移行はできたのですが、これを機にPostmanのCollectionもGitHubで管理しようと思い立ちました。 で、何気なく「Postman GitHub」で検索してみたら「Integrate Postman with GitHub」という公式のページが見つかりました。
どうやら、現在のPostmanの最新バージョン「v10」から、GitHubと連携してCollectionを自動的に同期することができるようです。まさに今ほしいやつ!! というわけで、早速やってみました。
1. GitHubの設定
1-1. リポジトリを作成
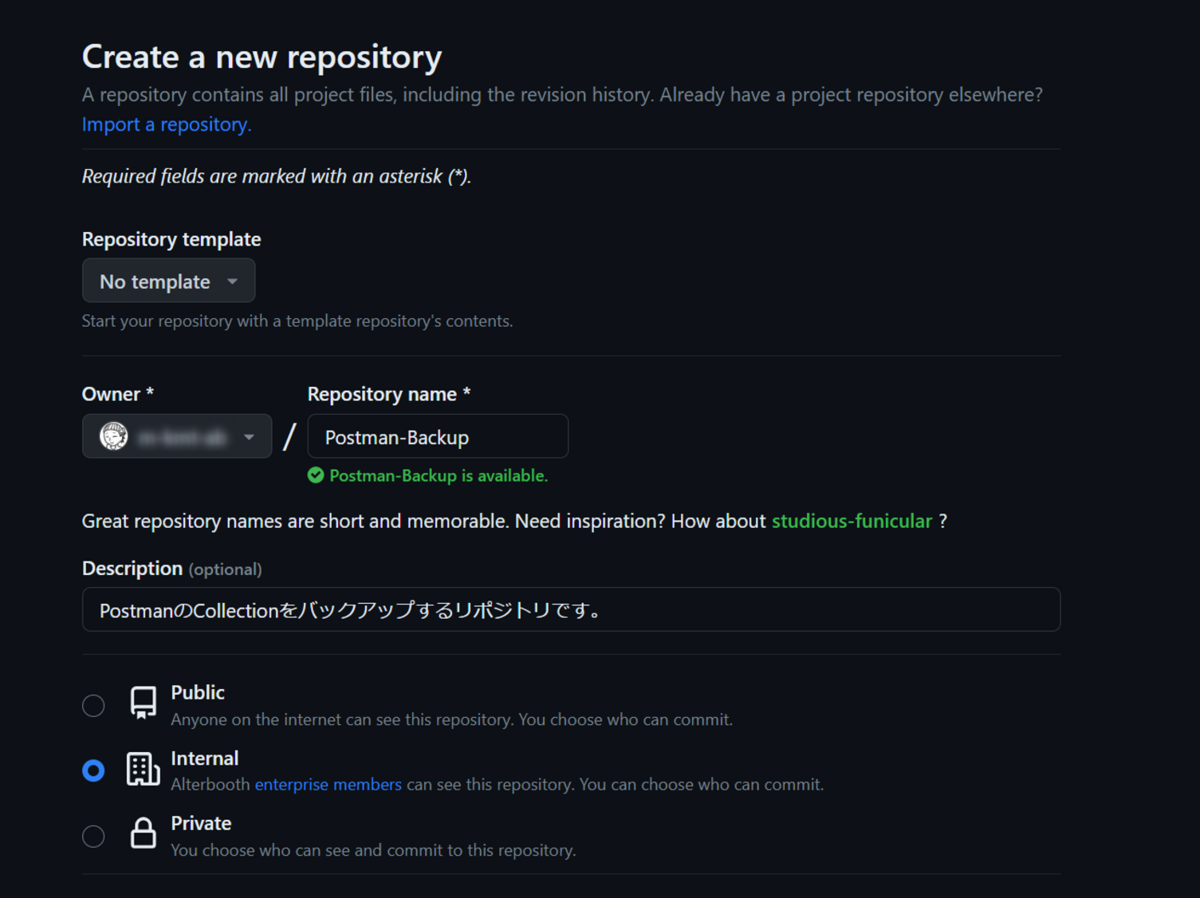
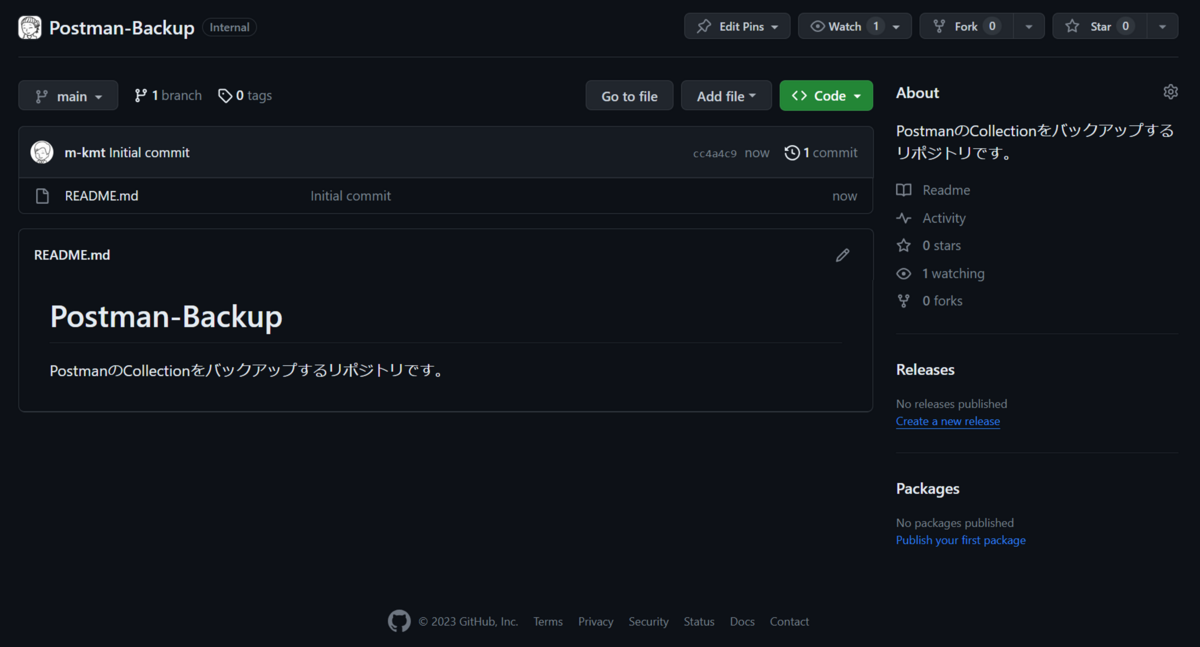
まず、GitHubにサインインし、PostmanのCollectionをバックアップするためのリポジトリを作成します。今回はInternalリポジトリを作成しましたが、PublicでもPrivateでも大丈夫です。


1-2. アクセストークンのアクセス許可設定
今回は当社のEnterpriseアカウント内にある個人用のOrganizationにリポジトリを作成しますが、Personal access tokenを利用してこのOrganizationにアクセスできるように事前に設定しておく必要があります。
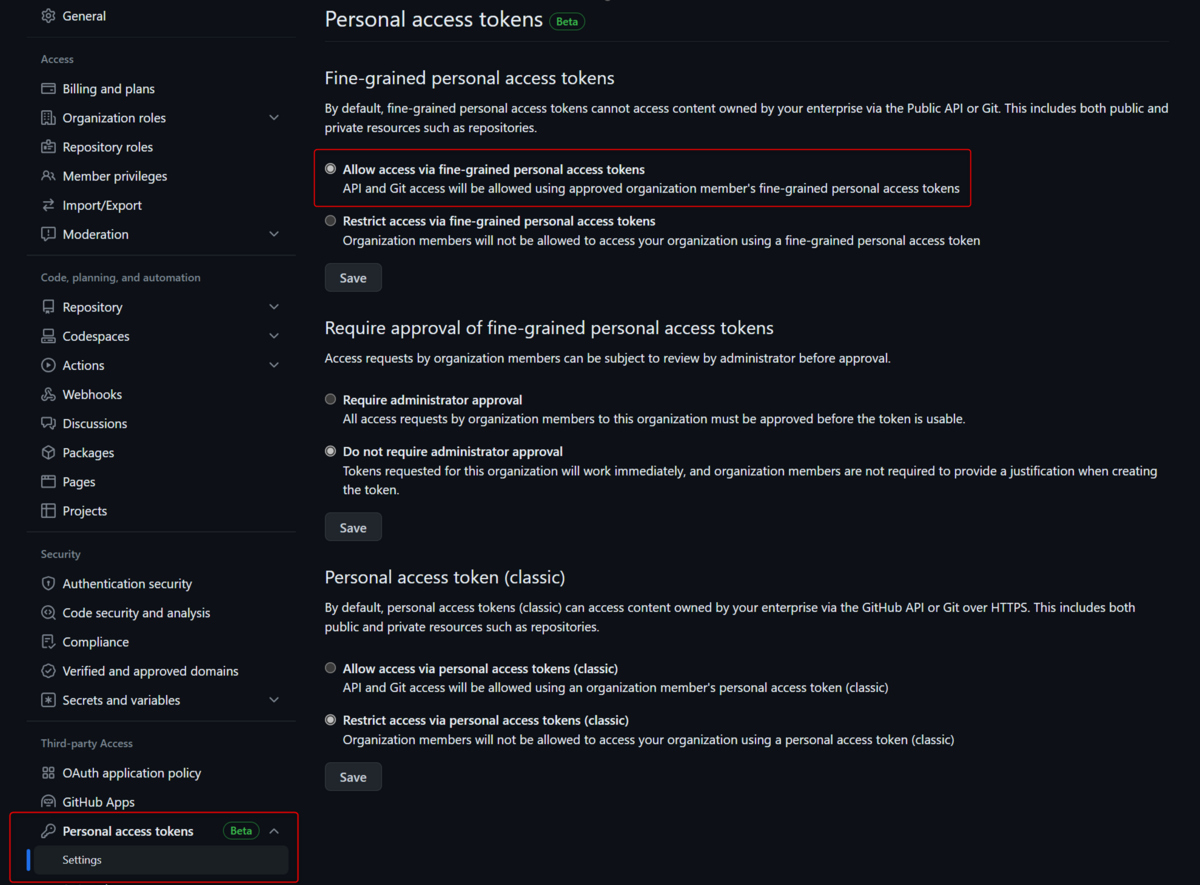
OrganizationのSettings -> Personal Access Tokens -> Settings に進んで設定を行います。今回はFine-grained personal access tokenでのアクセスを許可、classic tokenでのアクセスを不許可としました。

1-3. Personal access tokenの生成
続いて、Personal access tokenを生成します。パーソナルアカウントのSettings -> Developer Settings -> Personal access tokensに進みましょう。 アクセストークンはclassic tokenとFine-Grained tokenが利用できますが、今回はFine-Grained tokenを利用します。
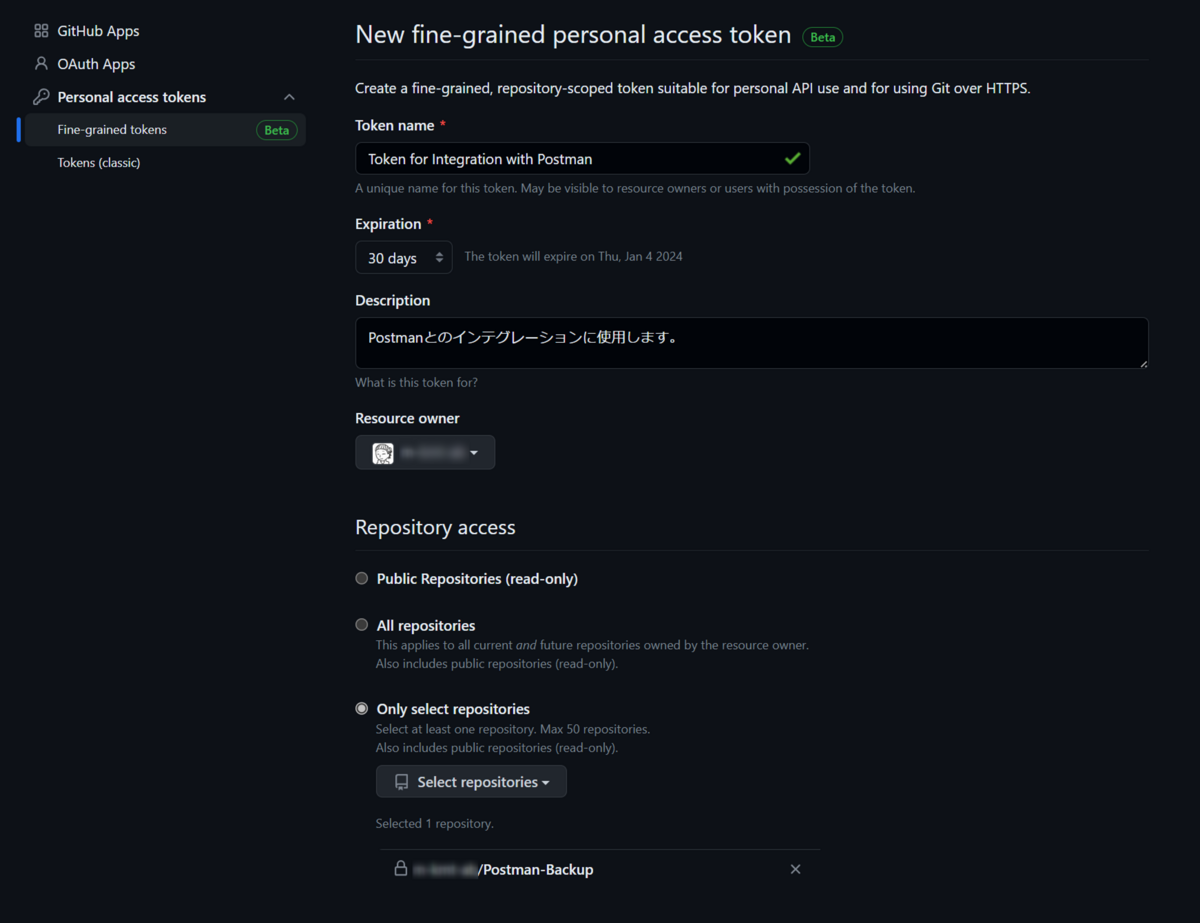
Fine-grained personal access tokensの画面で[Generate new token]をクリックしたら、画面にしたがって各種設定を行います。 Resource Ownerでは先ほどリポジトリを作成したOrganizationを選びます。(1-2のアクセス許可設定を行っておかないと、ここで対象のOrganizationを選ぶことができません。) Repository accessでは「Only select repositories」を選び、先ほど作成したリポジトリを選択します。

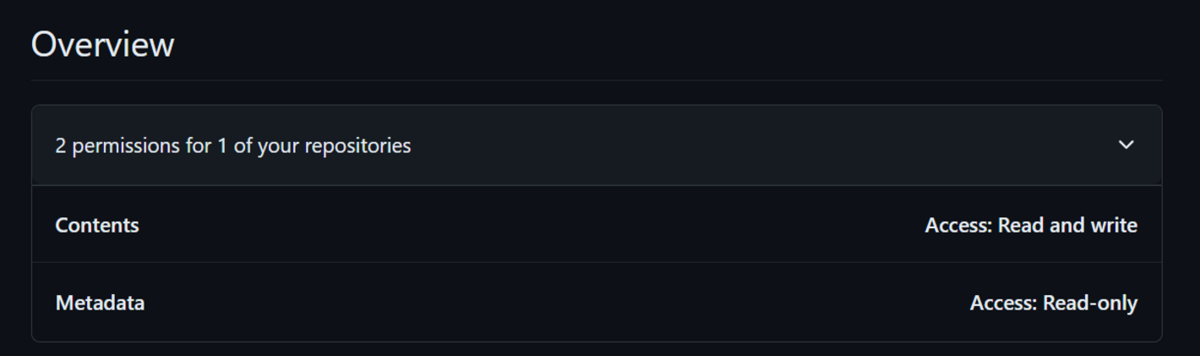
続いてPermissionの設定。ここでは「Repository permissions」で以下の設定を行います。
- Contents (Read and write)
- Metadata (Read-only)
各種permissionが縦にズラリと並んでいるので探しづらいですが、ContentsをRead and writeにするとMetadataは自動的にRead-onlyに切り替わります。 permissionの設定内容は、画面下部にあるOverviewを見ると確認しやすいです。

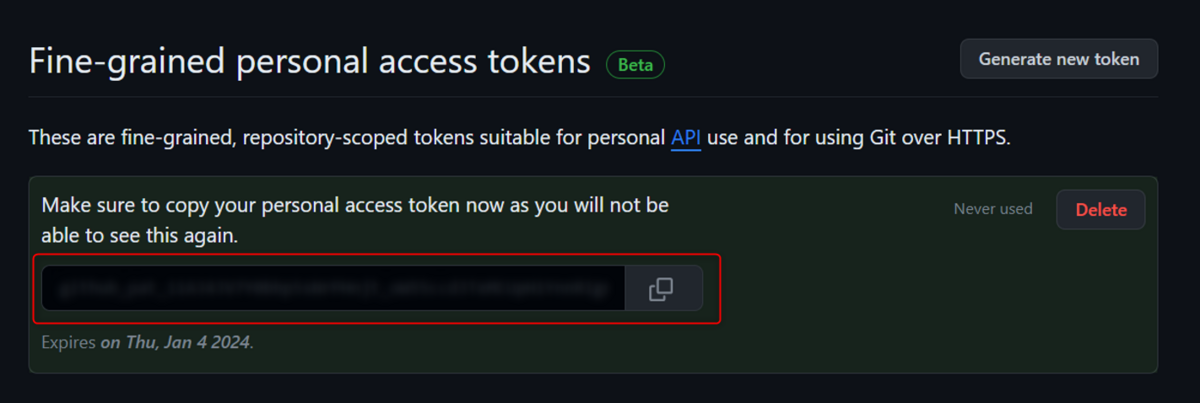
各種設定が終わったら画面の最下部にある[Generate Token]をクリックするとPersonal access tokensが生成されます。画面にも注意書きが出ていますが、生成されたアクセストークンはここで必ずメモしておきます。

トークンが発行されたら、次はPostmanでIntegrationの設定を行います。
2. Postmanの設定
2-1. Integrationの設定
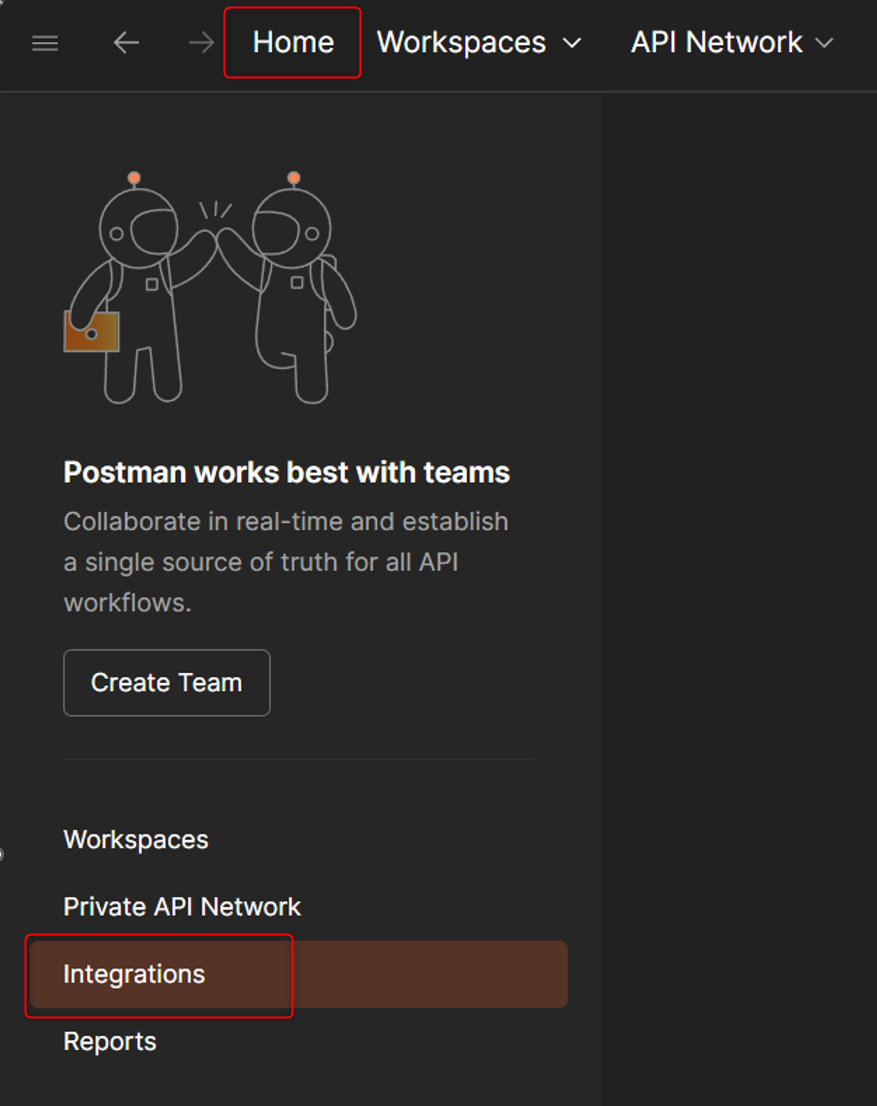
PostmanのHomeタブを開き、Integrationsをクリックします。

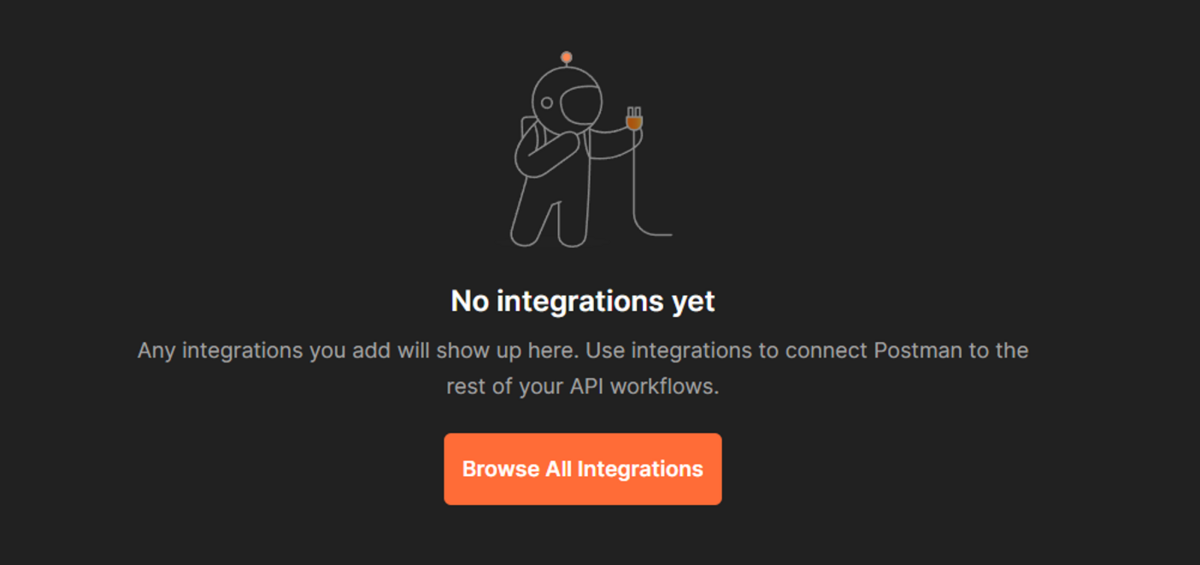
何もIntegrationsが設定されていない場合は「No integrations yet」と表示されるので、[Browse All Integrations]をクリックします。

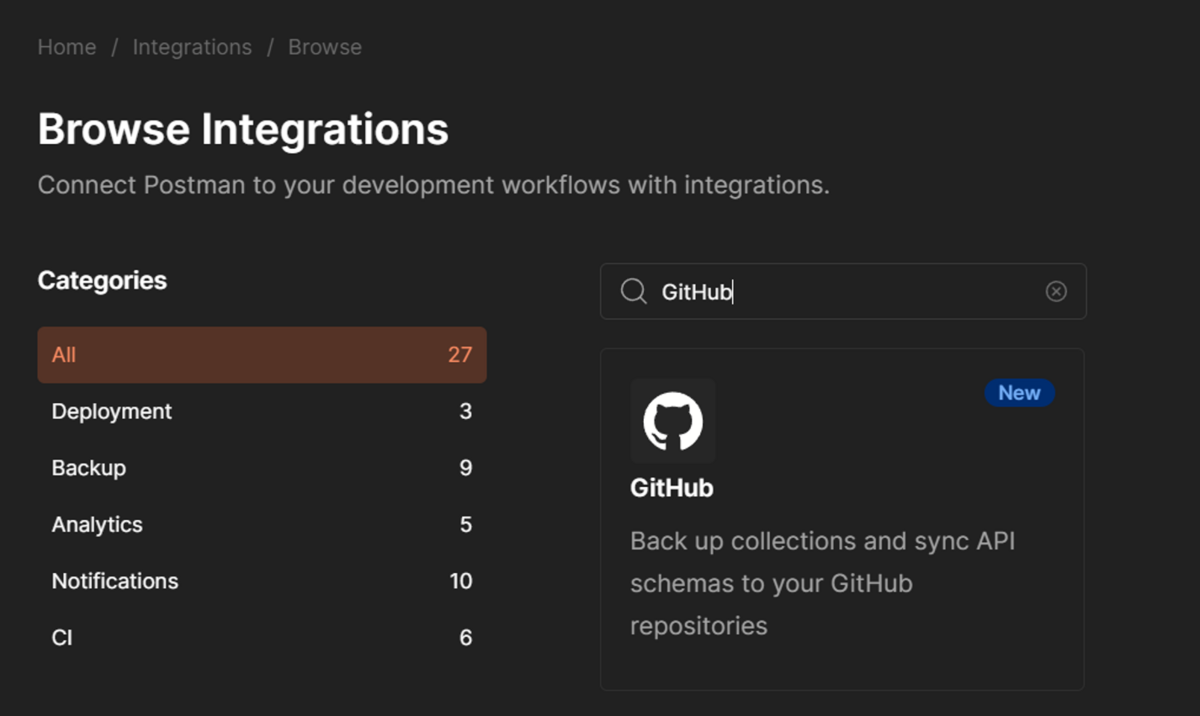
Browse Integrations画面で「GitHub」を検索してクリックします。

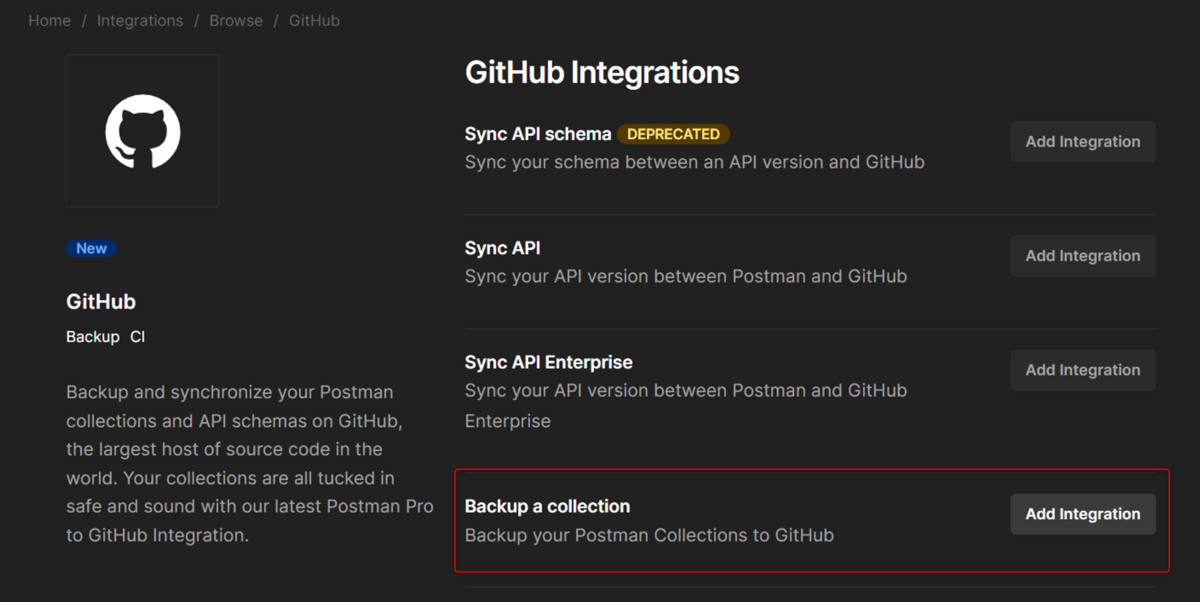
GitHub Integrationsのページから「Backup a collection」の[Add Integration]をクリックします。

2-2. Teamを作成する
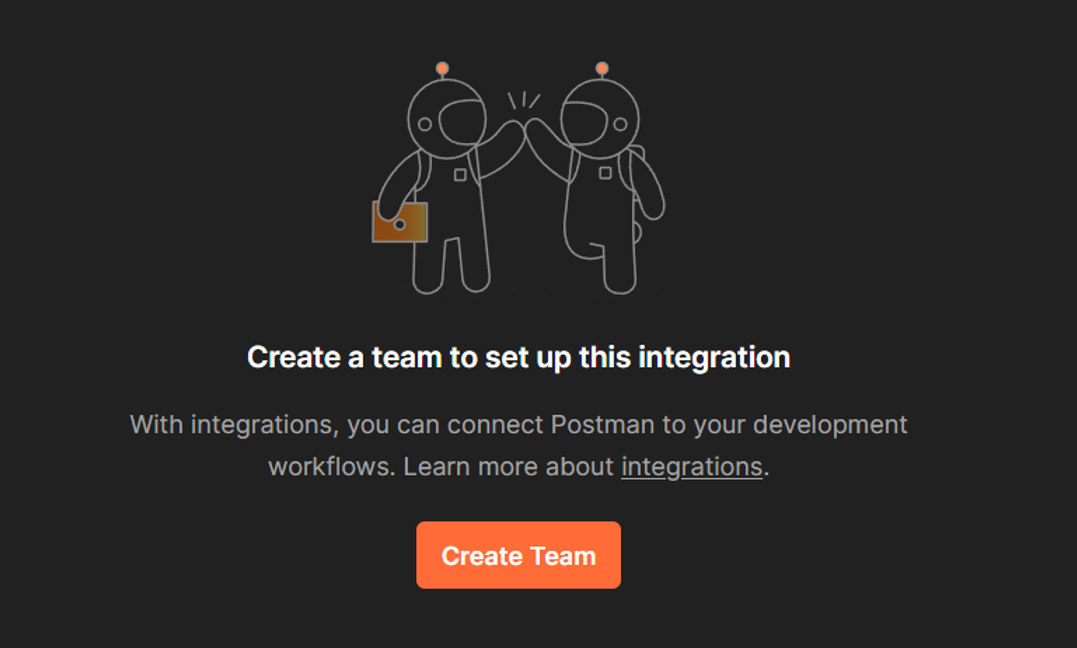
すると、「このIntegrationsをセットアップするにはTeamを作りましょう」と言われました。

どうやら、GitHub Integrationsに限らずサードパーティーのソリューションと統合する場合はTeamを作成しておく必要があるとのこと。
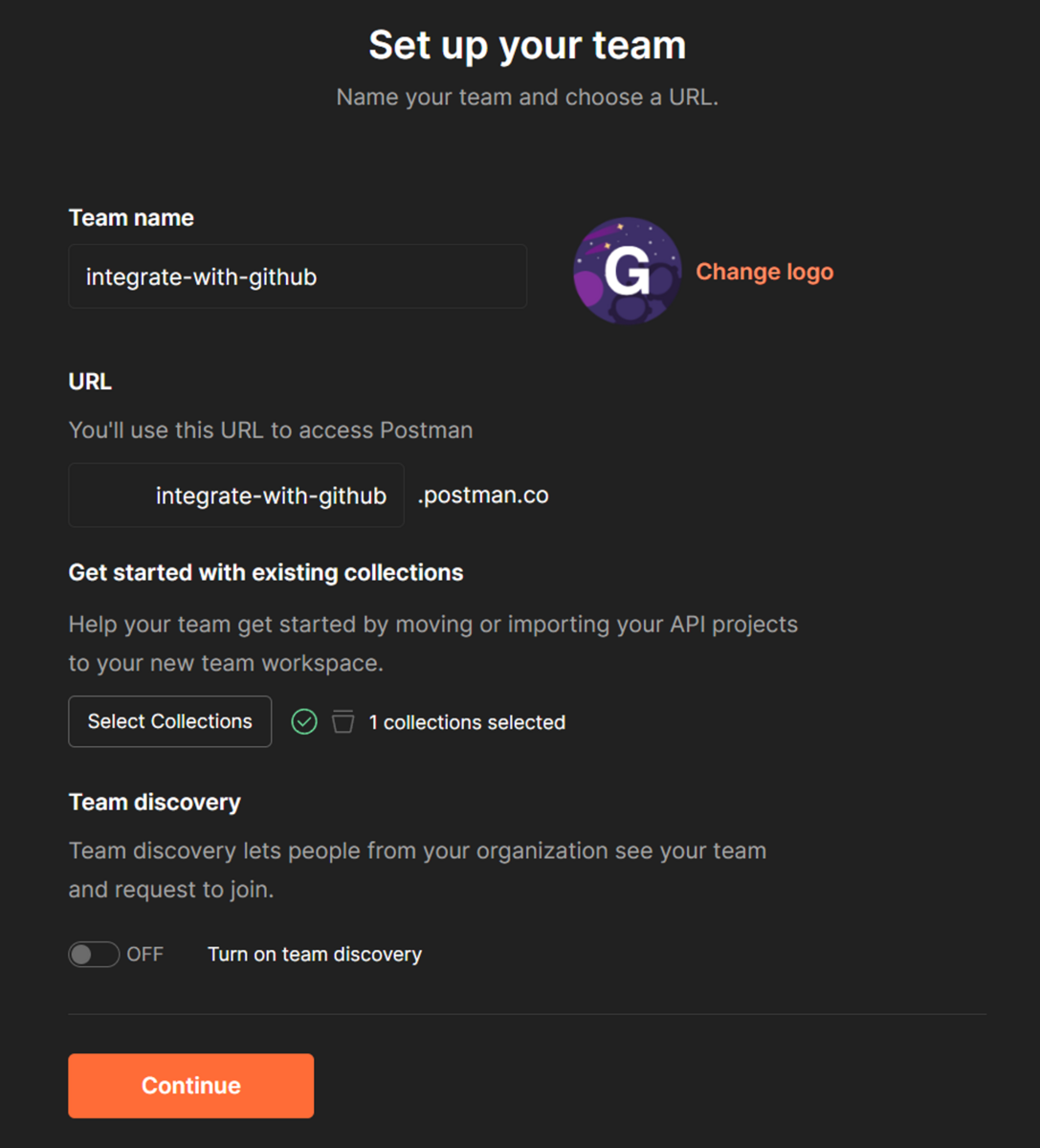
おとなしく指示に従ってTeamを作成します。(すでにTeamが作成されている場合は2-3に進みます。)
今回はこのタイミングでバックアップ対象になるCollectionをTeam Workspaceに移動させていますが、Personal WorkspaceのCollectionもバックアップ対象にすることはできます。ここでは、あくまでPostmanのIntegration機能を利用するためにTeamを作成しています。

Teamの作成が完了すると、新しく作成されたTeam Workspace画面に遷移しますが、肝心のIntegrationの設定はいっこも進んでませんので、またHomeタブ -> Integrations に戻って手順を再開します。
2-3. 今度こそIntegrationの設定
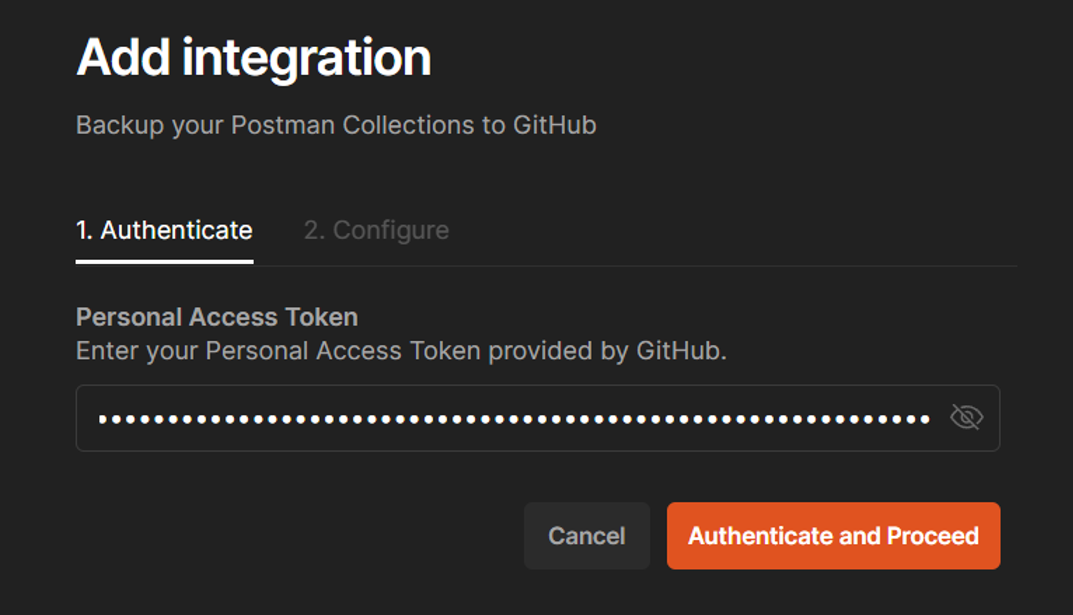
Homeタブ -> Integrations に戻り、GitHub Integrationsを検索して「Backup a collection」の[Add Integration]をクリックすると、Add Integration画面が開いてPersonal access tokenを要求されます。 1-3の手順で生成したPersonal access tokenを貼り付けて、[Authenticate and Proceed]をクリックします。

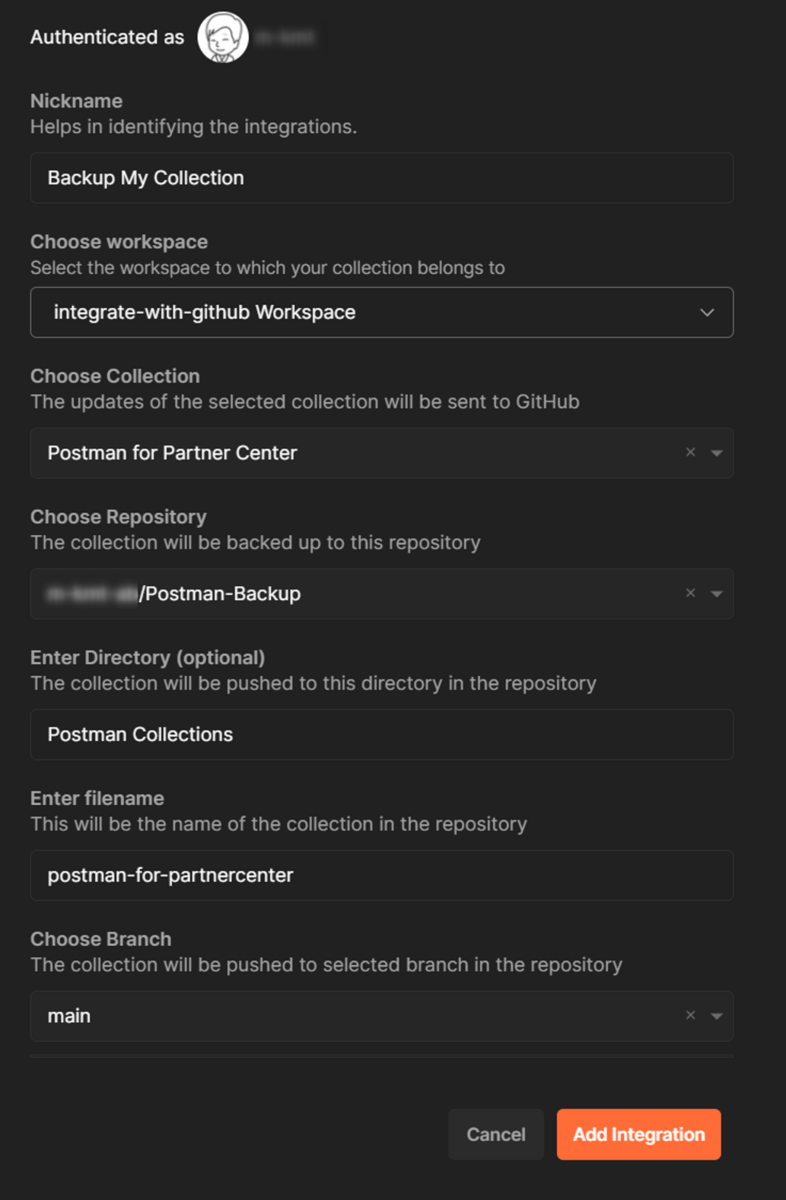
トークンによる認証が完了すると、Integrationに必要な情報を設定する画面が表示されます。各項目を以下のように設定しましょう。
- Nickname:Integrationにニックネームをつけましょう。
- Choose workspace:2-2の手順で作成したTeam Workspaceを指定します。
- Choose Collection:Workspace内にあるバックアップしたいCollectionを選択します。
- Choose Repository:1-1の手順で作成したGitHubのリポジトリを選択します。
- Enter Directory:GitHubのリポジトリに作成されるディレクトリの名前を指定します。デフォルトで「Postman Collections」となっているので、変更する必要がなければそのままで。
- Enter filename:CollectionのバックアップはJSON形式のファイルで行われるため、そのファイル名を指定します。拡張子は不要。拡張子をつけて設定したら「~.json.json」というファイルができてました。
- Choose Branch:Collectionがプッシュされるブランチを指定します。デフォルトで「main」になっていますので、そのままで良いと思います。

すべての項目を設定したら、[Add Integration]をクリックします。
バックアップ結果を確認
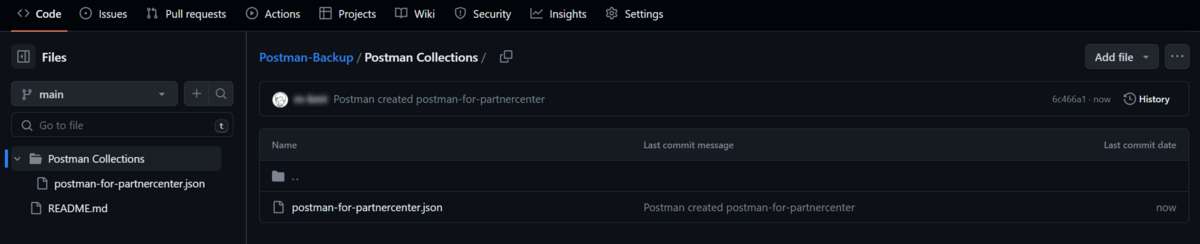
Integrationの設定が完了すると、まず最初のバックアップがGitHubのリポジトリにアップロードされます。

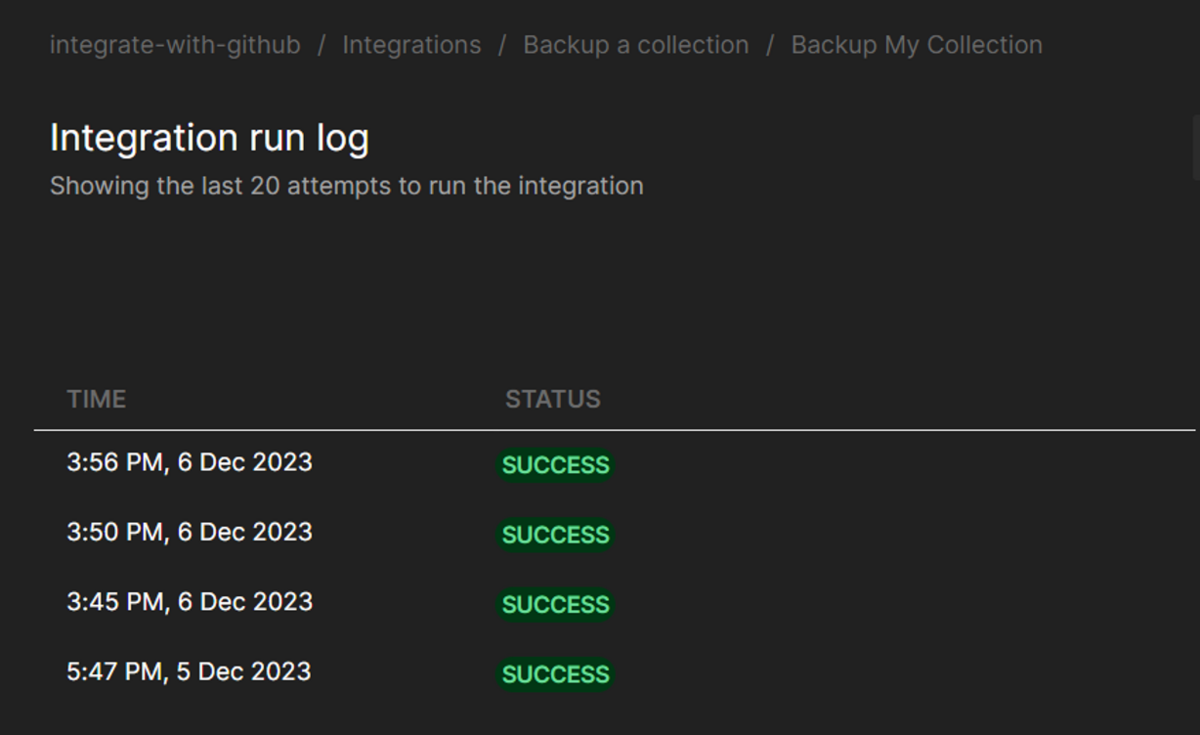
その後はPostmanが定期的にCollectionをチェックし、変更を検出するとJSONファイルをエクスポートしてリポジトリにコミットします。 Collectionの中にあるリクエストを追加したり変更したりしてみたところ、だいたい5~6分間隔でチェックしているようです。(PostmanのHomeタブ -> Integrationsから、対象のIntegrationを開くと実行ログが確認できます。)

ちょっとした注意点
「Backup a collection」という名前からわかる通り、このIntegrationで行うことができるのはバックアップだけです。 Collectionを変更前の状態に戻したり、新しい環境に展開したりする場合は、バックアップされたJSONファイルをダウンロードし、手動でWorkspaceにインポートする必要があります。
また、バックアップできるのはCollectionだけで、Environmentはバックアップされません。 Environmentにはシークレット情報が記述されることも多いので「まぁ、自動でバックアップされても困るよね」と納得はできますが、どんな環境変数が定義されているかわからないとCollectionのリクエストが動かせないので、これについてはEnvironmentを手動でエクスポートし、設定値を削除した上でテンプレートとして同じリポジトリで管理しておけば良いと思います。
以上で今回のブログはおしまいです。最後までお読みいただきありがとうございました。
サービス一覧 www.alterbooth.com cloudpointer.tech www.alterbooth.com


