こんにちは。去年はビニールプールにおっかなびっくり入ってた娘が今年は浮き輪を付けて泳いでいるのを見て、泳ぎなんてどこで覚えたのかと驚いている木村です。
さて、弊社松村が先日以下の記事を投稿しました。
早速私も記事を読みながら自分の環境をセットアップしてみたのですが、同じくVisual Studio Code(以下VSCode)でリモート開発を行う際の強力な道具であるRemote-Containerも併せて試してみたので、その手順を書いてみようと思います。
Remote-Containerのインストール
Remote-Containerは、VSCodeの拡張機能の1つです。Dockerコンテナ内でVSCodeを動かし、UIはホストOS側のVSCodeを使って開発することを可能にします。
松村の記事の構成との違いは、動いてるリモート開発環境がWSL2なのかContainerなのかの違いとなります。
今回私はWindows 10 + Docker Desktopで試しましたが、Docker Desktopのインストールについてはここでは省略します。
Remote-Containerを使うには、以下のページから拡張機能をインストールするだけでOKです。
コンテナを準備してVSCodeから接続
次は接続先のコンテナを準備しましょう。プロジェクトのフォルダにDockerfileを準備します。
今回はPython3の環境なので、python:3.8.5-slim-busterをベースにします。python拡張も使いたいので、pylintをインストールするようにしています。
FROM python:3.8.5-slim-buster RUN pip install pylint
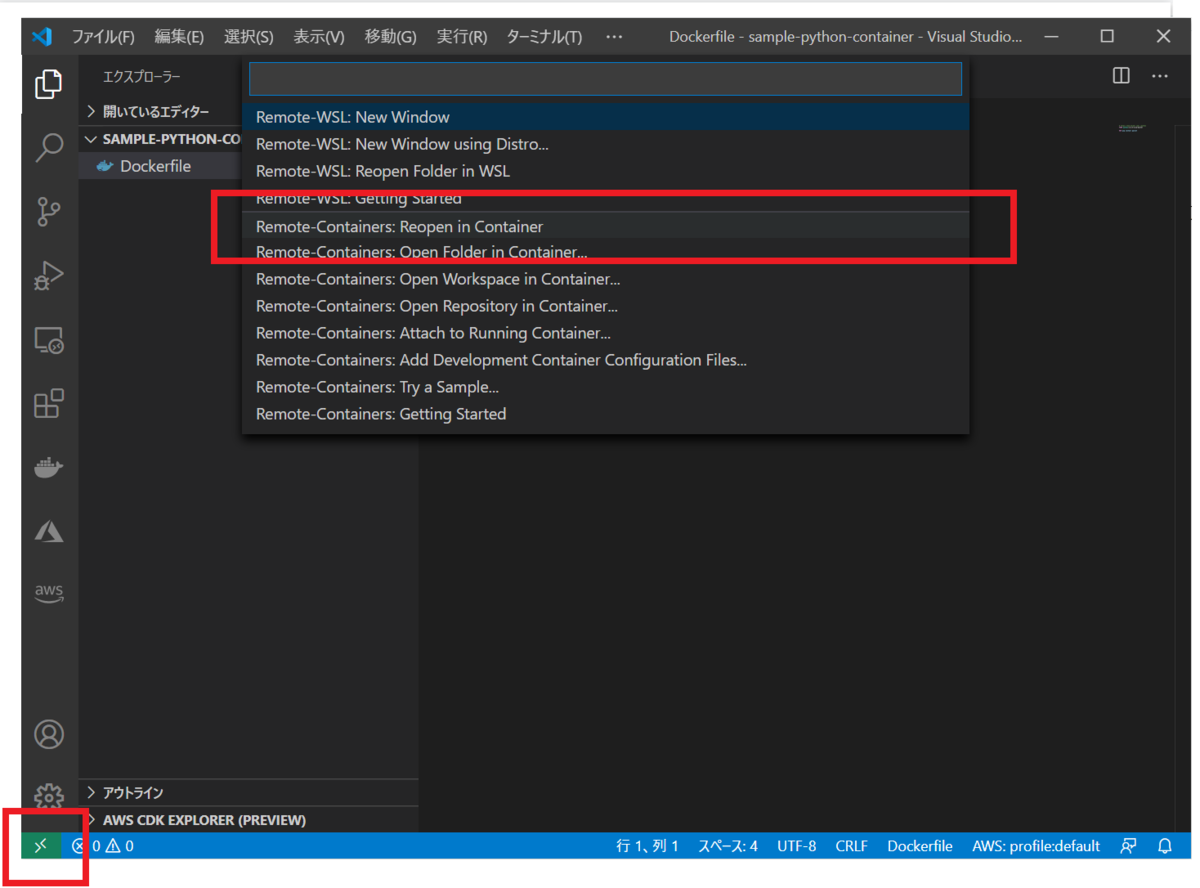
このプロジェクトフォルダをVS Codeで開き、左下にあるリモートウインドウのアイコン(Remote-Containerをインストールすると表示されます)を押し、表示されたメニューの中から「Remote-Containers: Reopen in Container」を選択します。

続いて「From 'Dockerfile'」を選びます。

無事コンテナが起動して接続できると、プロジェクトフォルダがコンテナ内にマウントされた状態になります。VSCodeのエクスプローラーではフォルダ名の横に「[DEV CONTAINER: EXISTING DOCKERFILE]」と表示されます。
また、プロジェクトフォルダ内に.devcontainer/devcontainer.jsonというフォルダとファイルが作られます。このコンテナの環境はこのファイルで設定をします。

Dev Containerの設定
python拡張はVSCodeからこの「Dev Container: Existing Dockerfile」という環境に対してインストールすることも出来ますが、コンテナを作り直した際には再度インストールしないといけません。
自動的にインストールされるようにdevcontainer.jsonに記載しておきます。
デフォルトでは
"extensions": []
となっているところを、
"extensions": ["ms-python.python"]
と書き直します。他に使いたい拡張機能があれば、この部分に追記しておきましょう。
もしDjangoなどで開発用Webサーバを起動することがあるのであれば、ポートフォワードの設定は
// "forwardPorts": [],
とコメントアウトしてあるところを
"forwardPorts": [8000]
とすると、コンテナのポート8000番に対してブラウザからlocalhost:8000でアクセスできるようになります。
設定が完了したら左下のリモートウインドウのアイコンを押し、「Remote-Containers: Rebuild Container」を選びます。

pythonでのコーディング&デバッグ
環境が整いましたので早速pythonでのコーディングとデバッグをやってみましょう。

hello.pyというファイルを追加してみましたが、ちゃんと拡張機能が入っているのでシンタックスハイライトや補完なども効いており、F9を押すことでブレークポイントも設定できます。
デバッグを開始してみましょう。F5を押して「Python File」を選びます。

コンテナのターミナルが開いてデバッグが開始され、ちゃんとブレークポイントで停止していることが分かります。

まとめ
今回は、コンテナを使ったVSCodeのリモート開発環境のセットアップの一例として、Python3での手順を記載しました。他の言語の環境でも手順としては同じで、作成するDockerfileが変わるだけです。
WSL2を使う場合と比べると、利点は以下の通りです。
- 開発環境をプロジェクトごとにコンテナで隔離できるので、pyenvなどでランタイムやライブラリのバージョンを調整しないでいい
- WSL2がインストールできない環境(MacOSやLinuxなど)でも利用できる
逆に、欠点は以下の通りです。
- Dockerfileなどを準備しないといけないので、コンテナの知識がある程度必要
- コンテナイメージのためにディスク容量を使う
どちらを使うかはホストOSやランタイムなどの環境に合わせて選んでいただければと思いますが、いずれも大変便利な機能なので是非一度お試しいただければ幸いです。


