この記事はオルターブース Advent Calendar 2021の13日目の記事です。
こんにちは。アドベントカレンダー13日目はエンジニアの古野が担当します。
今回はWordpressに関する小ネタを書きたいと思います。
テーマを使わないWordpress
Wordpressといえばテーマを使うのが一般的かと思いますが、今回は使いません。 じゃあどう使うかというと... 例えば、既存のサイトがあり、そこにブログとか新着情報とかのページを作りたい。 Wordpressは使いたいけどテーマとか作りたくないなーってときに使えます。
前準備
- Wordpressをサブディレクトリにインストール(ここでは/wp/へインストール)
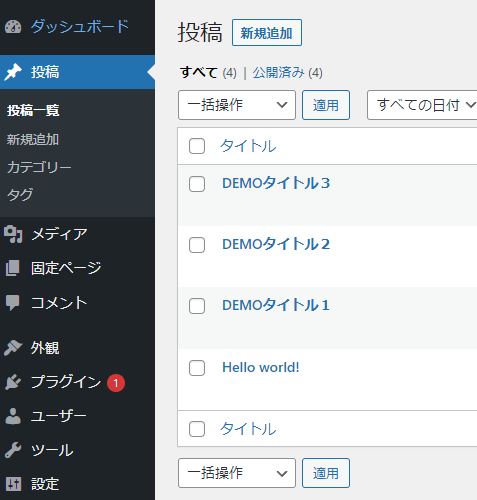
- 表示するためのダミー記事を作成

- 表示するページ
- index.php(トップページ)
- detail.php(内容ページ)
準備ができたらやってみましょう。
今回は以下の2つを作っていきます。
- トップページに新着情報一覧を作成
- 新着情報の内容を表示
その1:トップページに新着情報一覧を作成
データ取得
ページトップにWordpressを使用するための宣言を追加。 ※これは内容表示の際も必要になります。
require($_SERVER['DOCUMENT_ROOT'] . '/wp/wp-blog-header.php');
これでWP_Queryを使用することができるようになりました。 次に一覧に表示するためのデータを取得します。
// 取得する対象を絞り込む
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 5,
'orderby' => 'post_date',
'order' => 'DESC'
);
// 条件にマッチするデータを取得
// この時点では不要なデータも取得しているため次の処理で必要なもののみを取得する
$theQuery = new WP_Query( $args );
// 記事データのみを取得
$posts = $the_query->posts;
$args についてザックリ解説
- post_type
- 取得する対象の投稿を設定(デフォルトはpost。カスタム投稿タイプを作っている場合複数設定も可能)
- post_status
- 投稿している記事の状態を絞り込む。公開、下書き、予約公開などのステータスが設定可能。
- posts_per_page
- 取得する投稿の数。
-1を設定すると全件取得
- 取得する投稿の数。
- orderby
- ソートするキー。投稿IDや投稿日などを設定可能
- order
- 昇順か降順
詳しいパラメータの内容は詳しい記事がいっぱいあるのでスルーします!
データが取得できたので、次は出力します。
一覧を表示
表示したい場所に取得した情報を表示します。
HTMLの書き方は自由に変更できます。 例ではdlタグで表示していますが、他の要素でも問題ありません。
<div id="infoBox"> <?php if($posts): foreach($posts as $post): setup_postdata($post); ?> <dl class="clearfix"> <dt><?php the_time(__('Y.m.d')); ?></dt> <dd><a href="./detail.php?p=<?php the_ID(); ?>"><?php the_title(); ?></a></dd> </dl> <?php endforeach; endif; wp_reset_postdata();?> </div>
2行目で取得したデータをループさせて、
setup_postdataで下記のグローバル変数をセットします。$id, $authordata, $currentday, $currentmonth, $page, $pages, $multipage, $more, $numpages
4行目の
the_timeで投稿日を取得して指定したフォーマットで出力。- 5行目の
the_titleでタイトルを、 `the_IDで投稿IDを出力してリンクに組み込みます。※このリンクが内容ページに飛びます。
注意することとして、「HTMLの中にPHPのコードを混ぜる」ためPHPのコードであることを宣言するのを忘れないようにしてください。 ※<?php ?>で括ってください。 また、「setup_postdata()」と「wp_reset_postdata()」はセットで記載してください。(複数の投稿タイプを扱う場合に重要)
上記のソースコードを追加して表示できたものが以下(CSSは作ってません。)

超ザックリですが、これで一覧の表示が可能となりました。
今回の内容では、「最新の5件を表示する」ような処理となっていますが、パラメータを追加したりすることでページネーションを作ったりもできます。
その2:新着情報の内容を表示
次は新着情報の内容を表示します。
データ取得
まずは一覧の時と同様にWordpressを使用するための宣言を追加します。
require($_SERVER['DOCUMENT_ROOT'] . '/wp/wp-blog-header.php');
次にトップページのリンクに設定している投稿IDを取得します。
$getPostId = isset($_GET["id"]) ? $_GET["id"] : "";
投稿IDが取得できたら絞り込み条件に追加します。
// 取得する対象を絞り込む
$args = array(
'post_type' => 'post',
'p' => $getPostId,
);
$the_query = new WP_Query( $args );
$posts = $the_query->posts;
投稿IDを指定するので、ソートやページ数などを指定する必要がなく条件がすっきりしました。
内容を表示
まずは取得したデータから内容を抜き取ります。
if($posts ): foreach($posts as $post): setup_postdata($post);
// タイトル
$contentTitle = get_the_title();
// 投稿日
$contentDate = get_the_time(__('Y.m.d'));
// コンテンツ
$contentData = get_the_content();
endforeach; endif;
wp_reset_postdata();
一覧の時と同様に取得したデータをループさせて投稿内容を取得します。
投稿内容が取得できたらコンテンツに埋め込みます。
<div id="blogBox" class="clearfix"> <h1><?=$contentTitle?></h1> <div><?=$contentDate?></div> <div><?=$contentData?></div> </div>
抜き取った投稿内容をHTMLに埋め込めば完了。
凄くシンプルに出力しましたが、こんな感じで表示できます。

get_the_content() は投稿内容をまるっとそのまま持ってくるので、細かいデザインのページには少し扱い難さがあります。
そういった場合にはWordpressのカスタムフィールドを使って投稿内容を細かく制御したりすることで対応が可能です。
以上、Advent Calendar 2021の13日目の古野でした。
小休止感のあるライトな内容でしたが、明日からはさらに盛り上がっていきますので今後の記事もお楽しみに!
※Wordpressを題材にしましたが、弊社でWordpressの開発を行っているわけではありません。


