こんにちは!オルターブース清島です。
今回は「超初心者向けLaravel+devcontainerで作るチーム開発環境 Mac版 - Alternative Architecture DOJO」のWindows版を皆様にお届けできればと思います。
Windowsならではの注意点がいくつかありますので、Windowsユーザーの方はぜひご覧ください!
ちなみに最近リリースされたばかりのLaravel10にも対応しています!
※今回の環境構築には64ビット版Windows11を使用しました。
※2023/2/17現在の情報をもとに作成しております。
全体の流れ
単純にLaravel環境を構築するだけでなく、その前後の設定や操作も説明しています。 Laravel環境をローカル環境へ直接セットアップせずに、Laravel Sailを使いコンテナにセットアップします。そしてVS Codeから直接リモート接続し開発できる環境を構築します。
Dockerのインストール
公式サイトからDocker for Windowsのデスクトップアプリをダウンロードします。
リンクのページ上部に「Docker Desktop for Windows」ボタンがありますので、これをクリックするとインストーラーがダウンロードされます。ダウンロードされたらインストーラーを起動し、手順にしたがってインストールを進めてください。
VS CodeにRemote Developmentをインストールする
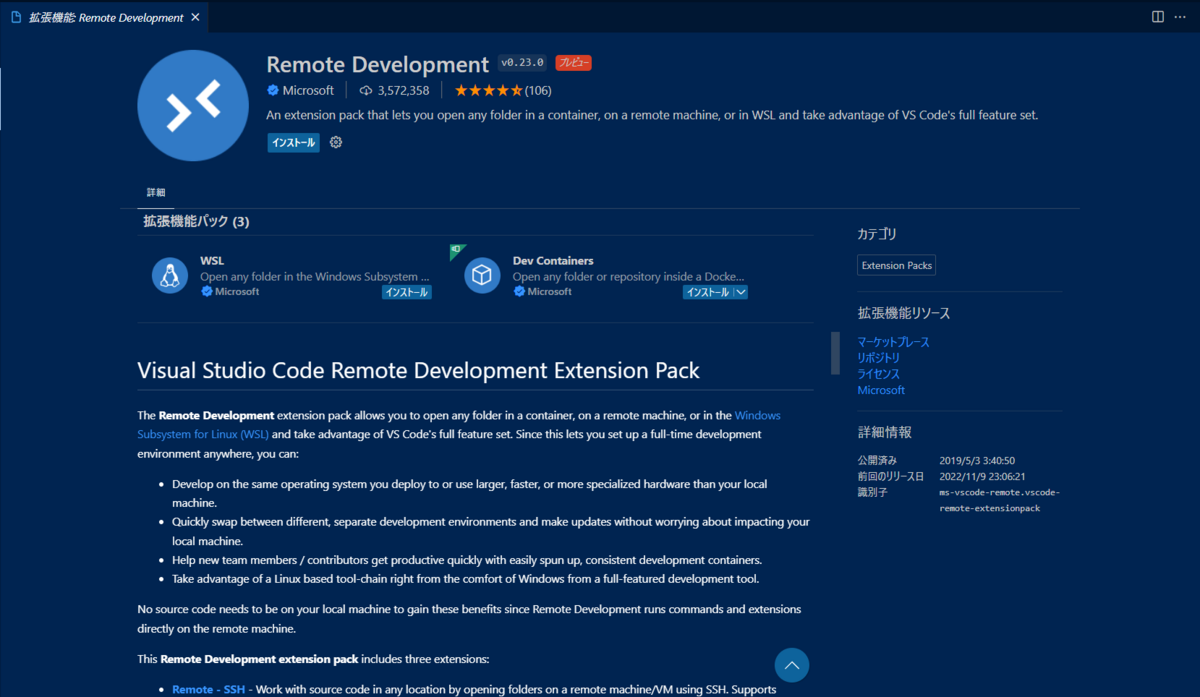
VS Codeには様々な拡張機能が用意されています。今回はdevcontainerを使いますので拡張機能から "Remote Development" をインストールします。
手順としては以下になります。
- 表示メニューから拡張機能を選択する
- 検索窓に”Remote Development"を入力する
- Remote Developmentを選択し、インストールする

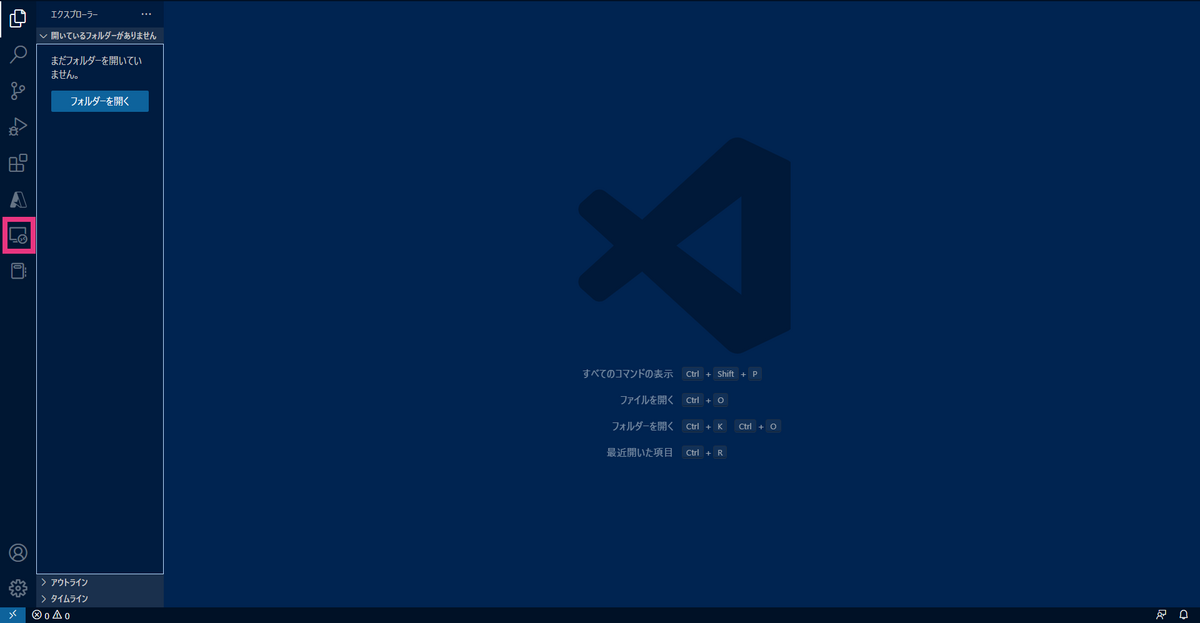
インストールが完了するとVS Codeの縦メニューにリモートエクスプローラーが表示されます。

Laravel Sailのセットアップ
Laravel SailとはLaravelが提供するコンテナのセットアップスクリプトです。従来であればComposerでセットアップしますが、今回はコンテナを利用して環境を構築します。
下準備
Windowsの場合、Laravel SailのセットアップにはWindows Subsystem for Linux 2(WSL2)が必要ですので、まずはWSL2のインストールから行います。
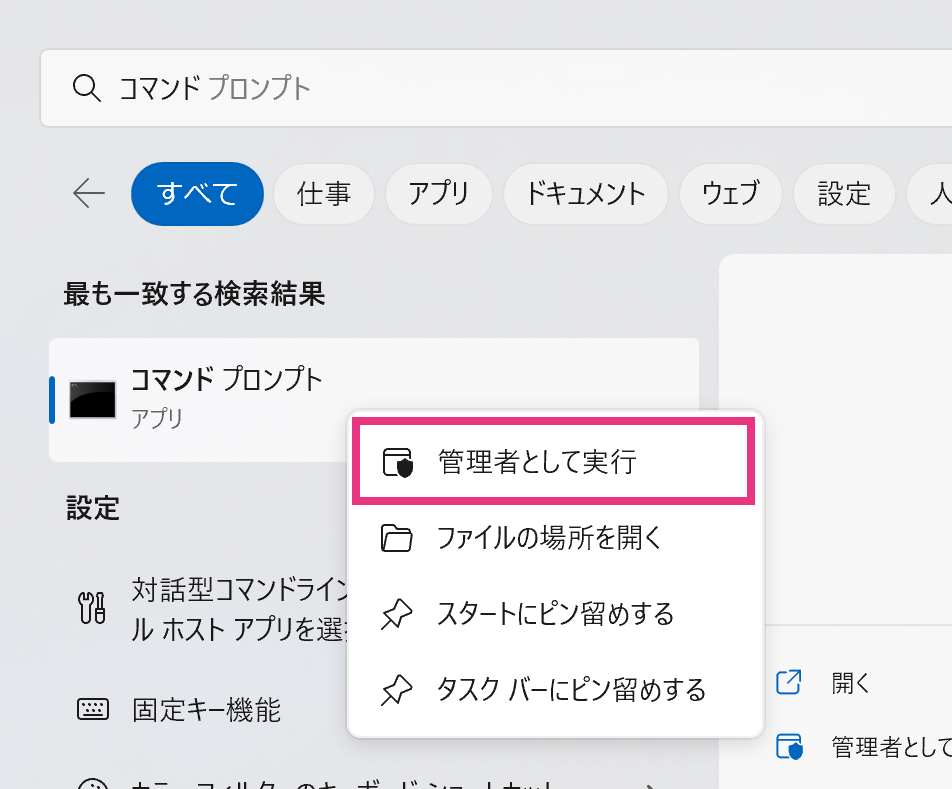
- コマンドプロンプトを右クリックし、管理者として実行する

wsl --installと入力し、実行する- PCを再起動する
- VS Codeのターミナルを起動し、
wslと入力、実行する - こんな感じになっていればOK!

※途中でうまくいかない場合は、エラーメッセージや下記ドキュメントを参考にしてみてください。
WSL2のインストール・起動ができたら、次はローカル環境のプロジェクトディレクトリを作成します。
任意のディレクトリに移動した上で、以下のコマンドを実行してください。
※"Laravel-Project"と記載している部分はプロジェクト名ですので任意に変更してください。
mkdir Laravel-Project cd Laravel-Project
Laravel Sailのセットアップスクリプトを実行する
Laravel Sailのセットアップスクリプトを実行します。
Docker Desktopを起動した状態で以下のコマンドを実行してください。
(処理に多少時間がかかりますが実行中はそのままお待ちください)
※ "laravel-example"と記載している部分はプロジェクト名ですので任意に変更してください。
curl -s https://laravel.build/laravel-example?with=mysql | bash
途中でパスワードを尋ねられる場合がありますので、その時はPCログイン時のパスワードを入力してください。
Get started with: cd laravel-example && ./vendor/bin/sail up
のようなメッセージが表示されたら成功です!
コンテナのビルドを実施する
sailコマンド入力してコンテナをビルドします。
cd laravel-example ./vendor/bin/sail up -d
次にdevcontainerで起動するコンテナを指定します。
./vendor/bin/sail artisan sail:install --devcontainer Which services would you like to install?? [mysql]: と聞かれるので "0" を入力します。
VS Codeからリモート接続する
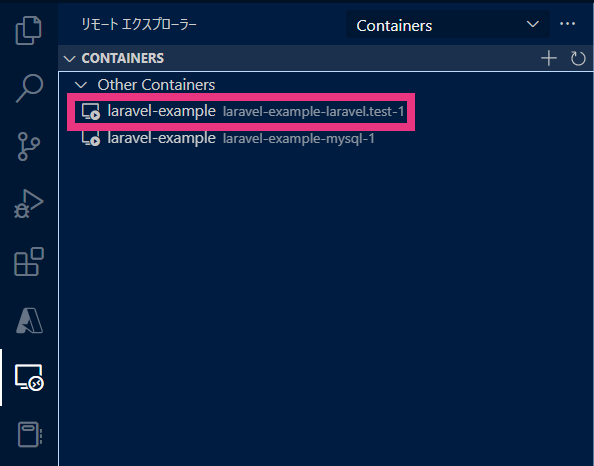
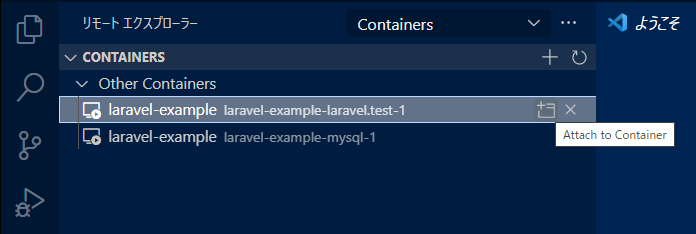
先ほど作ったコンテナへは全てVS Codeを使ってリモート接続できます。 VS Codeからリモートエクスプローラーを表示させます。

laravel-exampleが表示されていればOKです。 laravel-example-laravel.test-1のAttach to Containerからリモート接続をします。

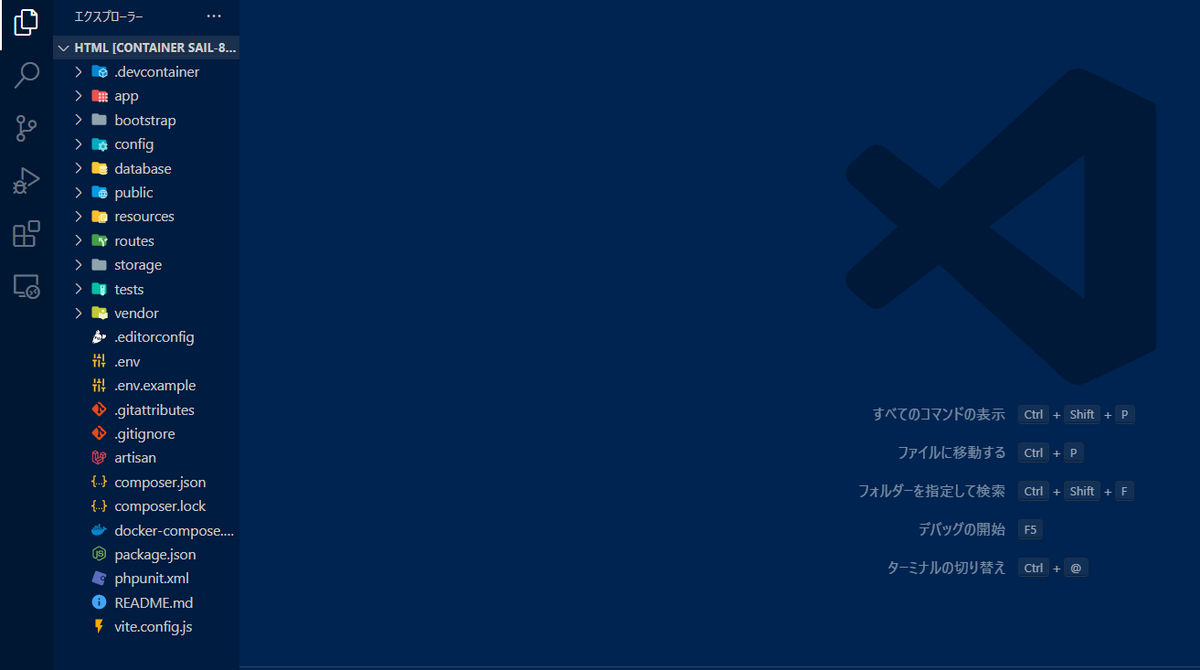
VS Codeの画面が切り替わりターミナルが表示されます。
ターミナルから以下のコマンドを入力してLaravelのサンプルコードをVS Codeで開きます。
cd /var/www/html/ code .

これでVS Codeの環境は整いました。 以後は、composerやartisanコマンドなど利用してPHPやLaravelを拡張するときはリモート接続したコンテナにVS Codeからログインしてコマンドを入力していきます。
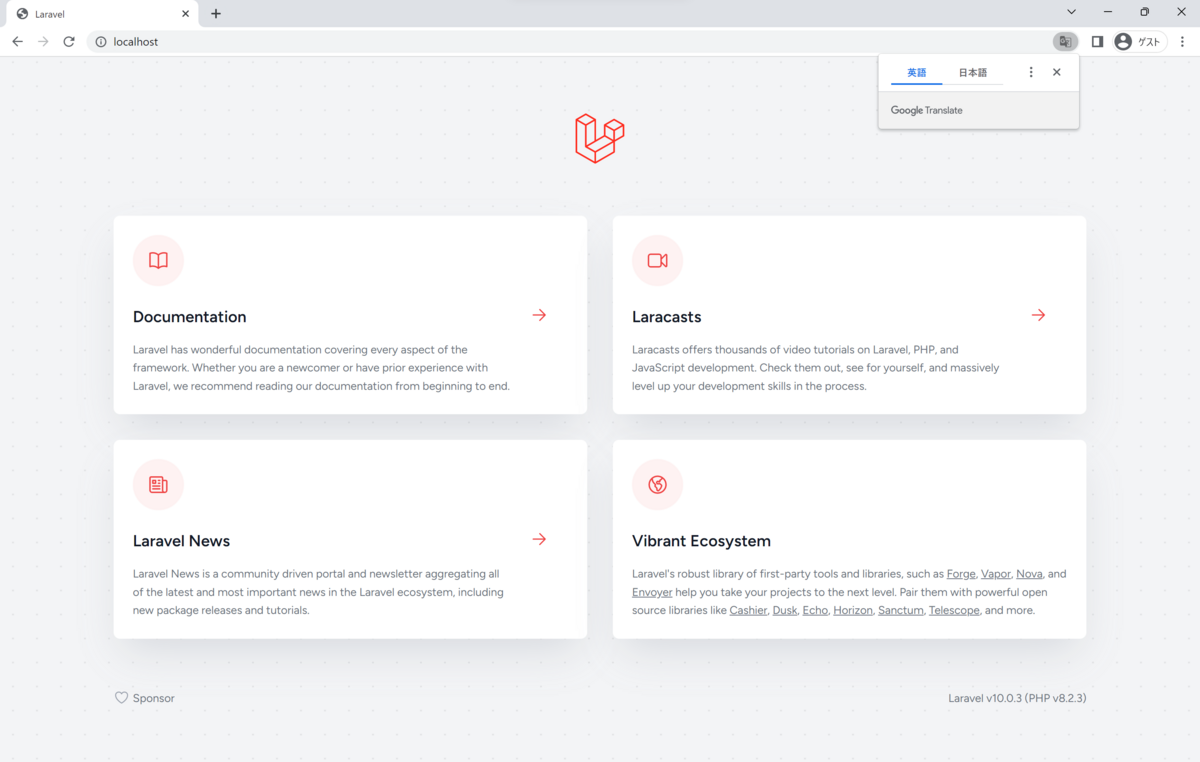
一度この状態でブラウザからLaravelのサンプルコードを表示させてみます。
http://localhost にアクセスし、以下の画面が表示されれば成功です。

GitHubとの連携
次に行うことはGitHubでコードを管理するためにLaravelのプロジェクトとGitHubに作ったリモートリポジトリを同期させることです。 これも非常に簡単です。
公開鍵をGitHubに登録する
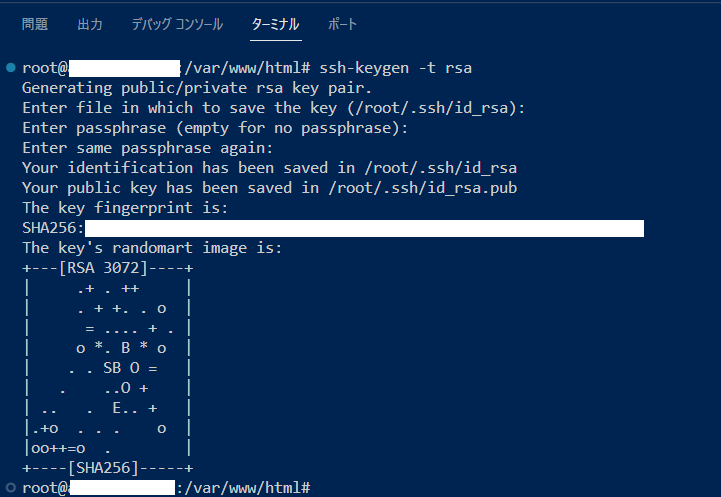
VS Codeのターミナルからコンテナにログインし、以下のコマンドを入力します。
ssh-keygen -t rsa 色々聞かれるが全てエンターキーを押す

このコマンドを入力するとSSH鍵というものが作成されます。 このSSH鍵は公開鍵と秘密鍵がセットになったもので、公開鍵をGitHubにセットアップします。
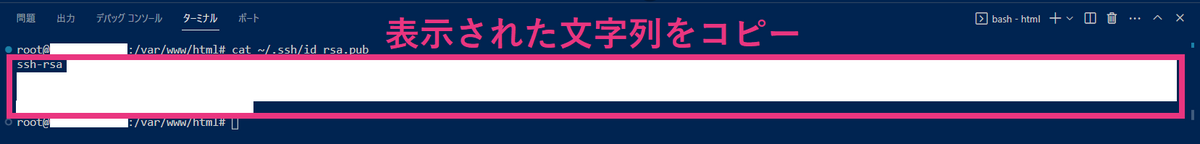
cat ~/.ssh/id_rsa.pub 表示された文字列を全てコピーする

ここからはGitHub上での作業です。以下の手順でGitHubに公開鍵を登録します。
- 画面右上の自分のアイコンをクリック -> Settingsをクリック
- SSH and GPG keysをクリックし、New SSH keysをクリック
- Keyの入力欄に先ほどコピーした公開鍵を貼り付け
これでGitHubのセットアップは完了です。
LaravelのサンプルコードをGitHubへプッシュする
以下のコマンドを入力してGitの初期セットアップを行います。
cd /var/www/html git init git remote add origin YOUR_REPOSITORY_URL
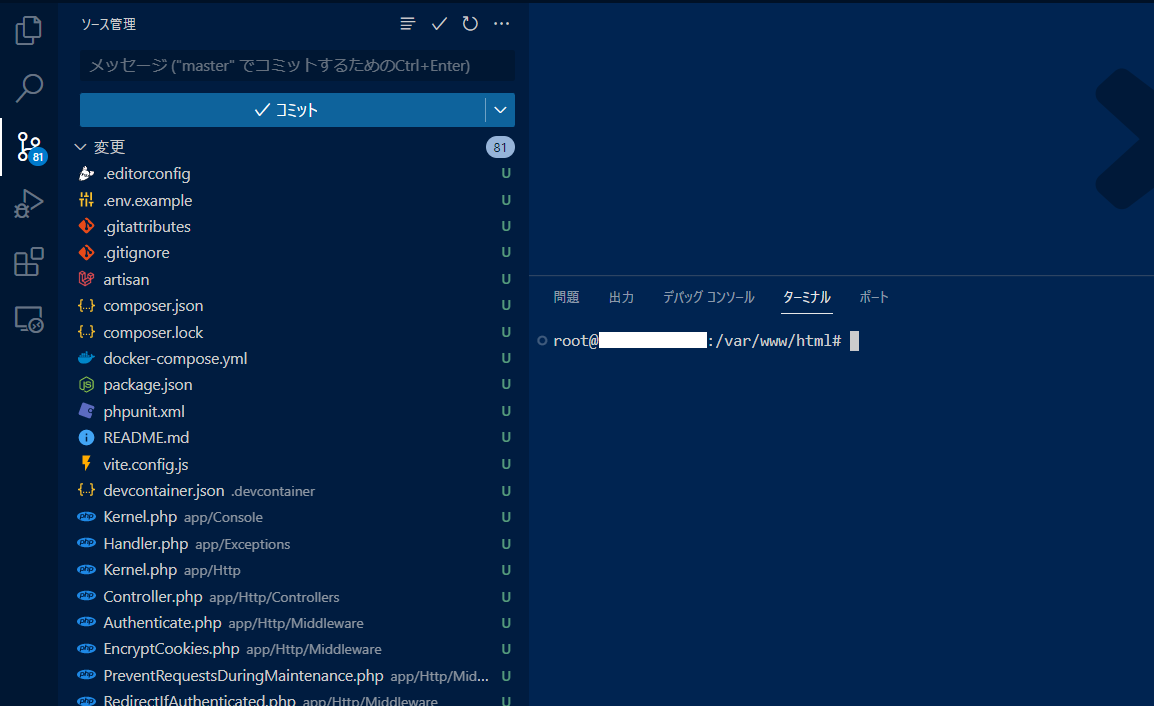
YOUR_REPOSITORY_URLはGitHubのリポジトリURLです。 Gitの初期設定が終わるとVS Codeの画面にGitHubのリポジトリとローカルリポジトリの差分が表示されます。

ターミナルから以下のコマンド入力してGitHubにプッシュします。
git add . git commit -m "コミットメッセージ" git push origin main
これでGitHubにプッシュできました。
最後に
GitHubにプッシュできたということは、そのリポジトリを編集できる人はソースコードをローカルにプルし、新しい変更をコミットしてプッシュすることができます。
しかもリモートエクスプローラーを使ってDevcontainerを立ち上げることで、チーム全員がまったく同じ環境で開発を進めることができます!
「他の人の環境では動くのに、私の環境だと動かない...」がなくなるわけです!
そしてGitHubにプッシュできたということは、これをAzure App Serviceにデプロイすることも簡単にできますし、さらにCI/CDも構成することができます。
GitHubにプッシュしたら自動でビルド + デプロイが実行されるようになる、といったことが実現できるということです!
ただしLaravelの場合はAzure App Serviceへのデプロイ用にいくつか設定が必要ですので、その辺りの話をまた後日ブログに書けたらと思います!


