こんにちは、保育園で流行ってるのを真似て「うっせぇわ」を口ずさんでたら妻から「お母さんその歌ちょっと嫌いだからやめてね」と諭されてた娘が、僕が鼻歌で歌っていた「ギザギザハートの子守歌」に「その歌ママが嫌いだからやめてって言ってたよ!」と突っ込んできてなんだか色々凄いなと感心した木村です。
先日、IoT Plug and Play mobile appがGAしたので早速試してみました。
IoT Plug and Play mobile appとは
IoT Plug and Play mobile appは、iPhoneならびにAndroidで動くアプリで、スマートフォンの各種センサー(GPS、加速度など)の状態をAzure IoTHubやAzure IoT Cetralに送信するものです。公式ページの記載を借りれば「あなたのスマホがIoTデバイスに!」というところでしょうか。
早速試してみる
こちらの公式ドキュメントに沿ってやってみます。
まずはリンク先またはApp Store(iPhoneの場合)やPlay Store(Androidの場合)からアプリを入手します。検索から「iot plug and play」で出てきました。
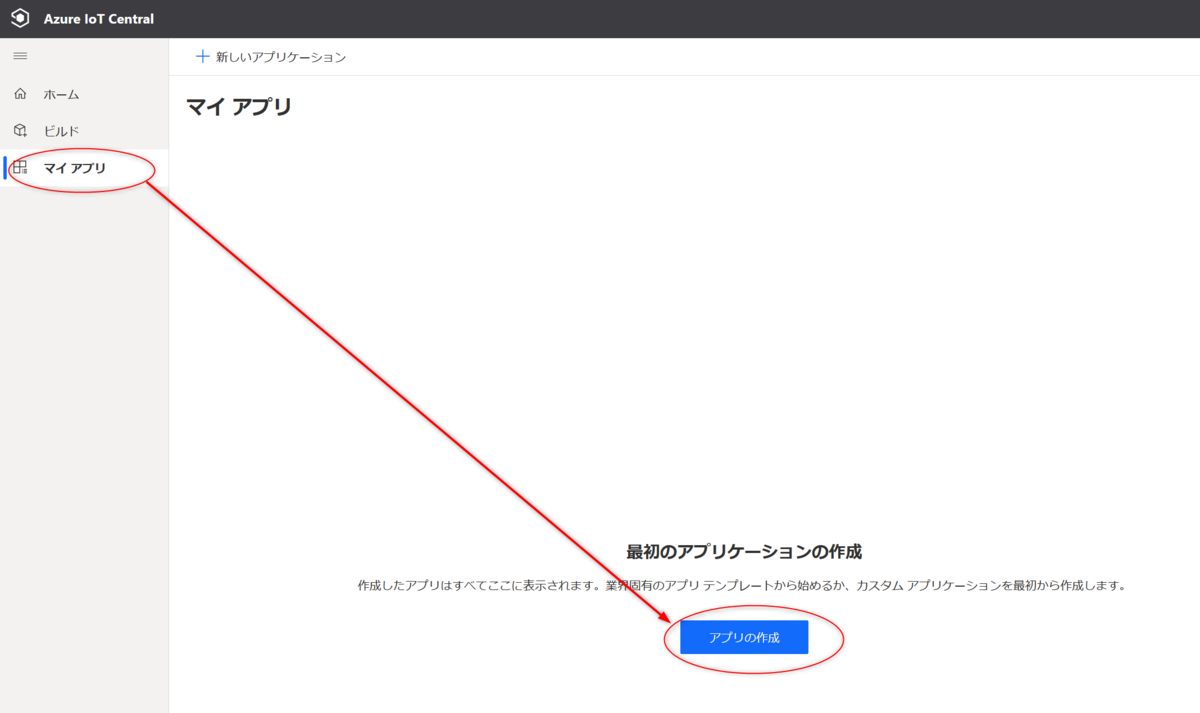
IoTHubとIoT Centralに接続できますが、今回はドキュメント通りIoT Centralにつないでみます。まずはIoT Centralにサインインし、アプリを作成します。IoT Centralのポータルから、「マイアプリ」→「アプリの作成」に進みます。

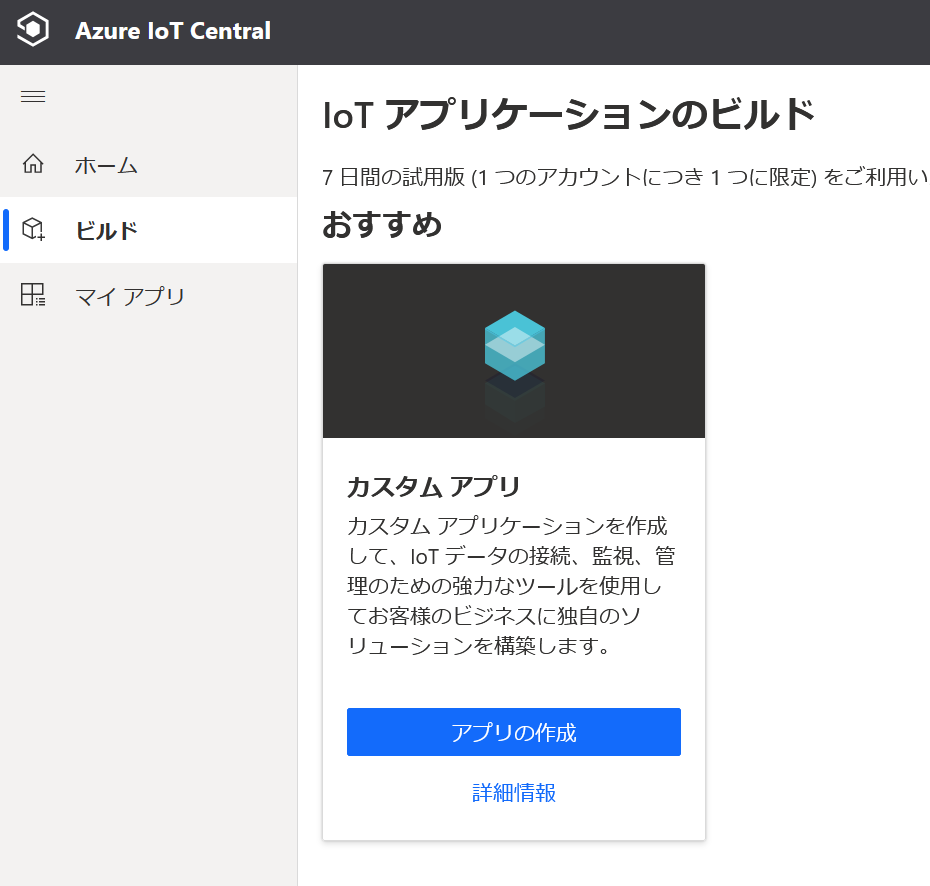
「IoT アプリケーションのビルド」では「カスタムアプリ」を選択します。

アプリケーション名に適当な物を、URLには世界で一意になるものを入力します。 今回はテストなので、料金プランは「無料」を選びます。無料プランのアプリは1つのアカウントに1つだけ作成でき、7日経つとアプリもデータも削除されますので、もしデモなどで残しておきたいときは別のプランを選択してください。

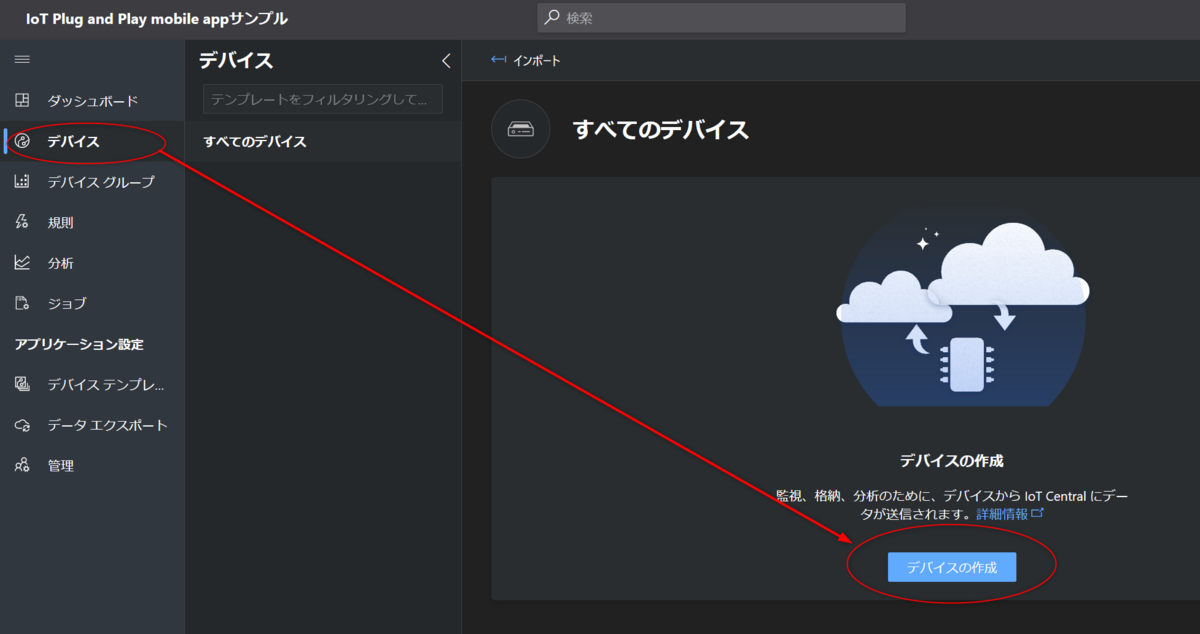
「作成」を押すとプロビジョニングが完了してダッシュボードに移動します。IoT Centralでカスタムアプリケーションを作るときは通常はここからデバイステンプレートを定義し、Viewを定義し、デバイステンプレートに紐付いたデバイスを追加してプロビジョニングし・・・と進むのですが、今回はいきなりデバイスの作成に進みます。

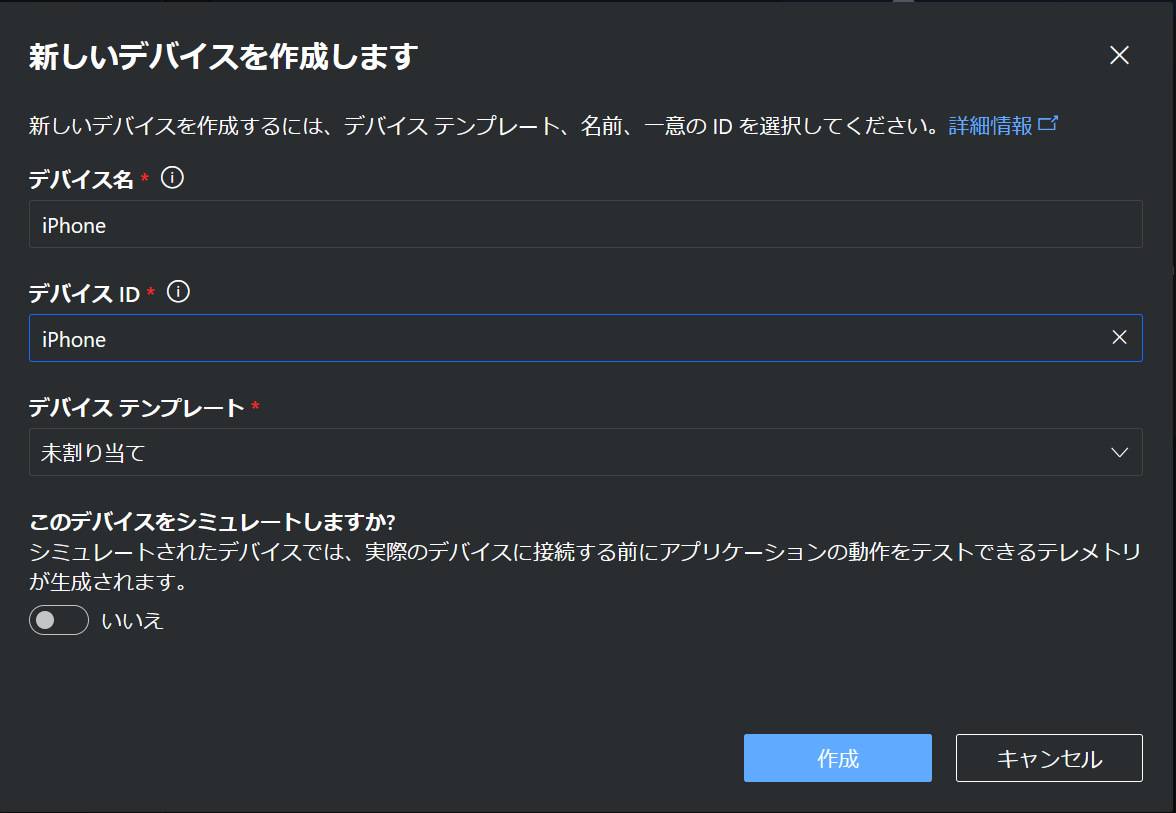
デバイス名とデバイスIDを適当にいれ、デバイステンプレートは「未割り当て」、デバイスのシュミレートは「いいえ」のままで「作成」を押します。

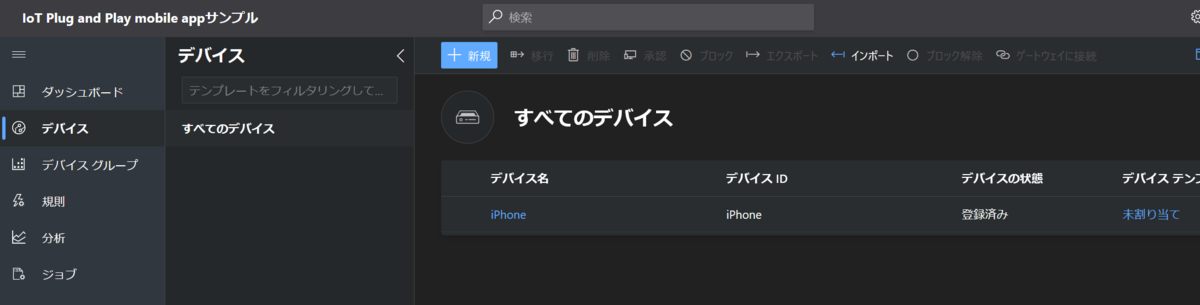
作成したら、一覧から名前をクリックしてデバイスの詳細画面に入ります。

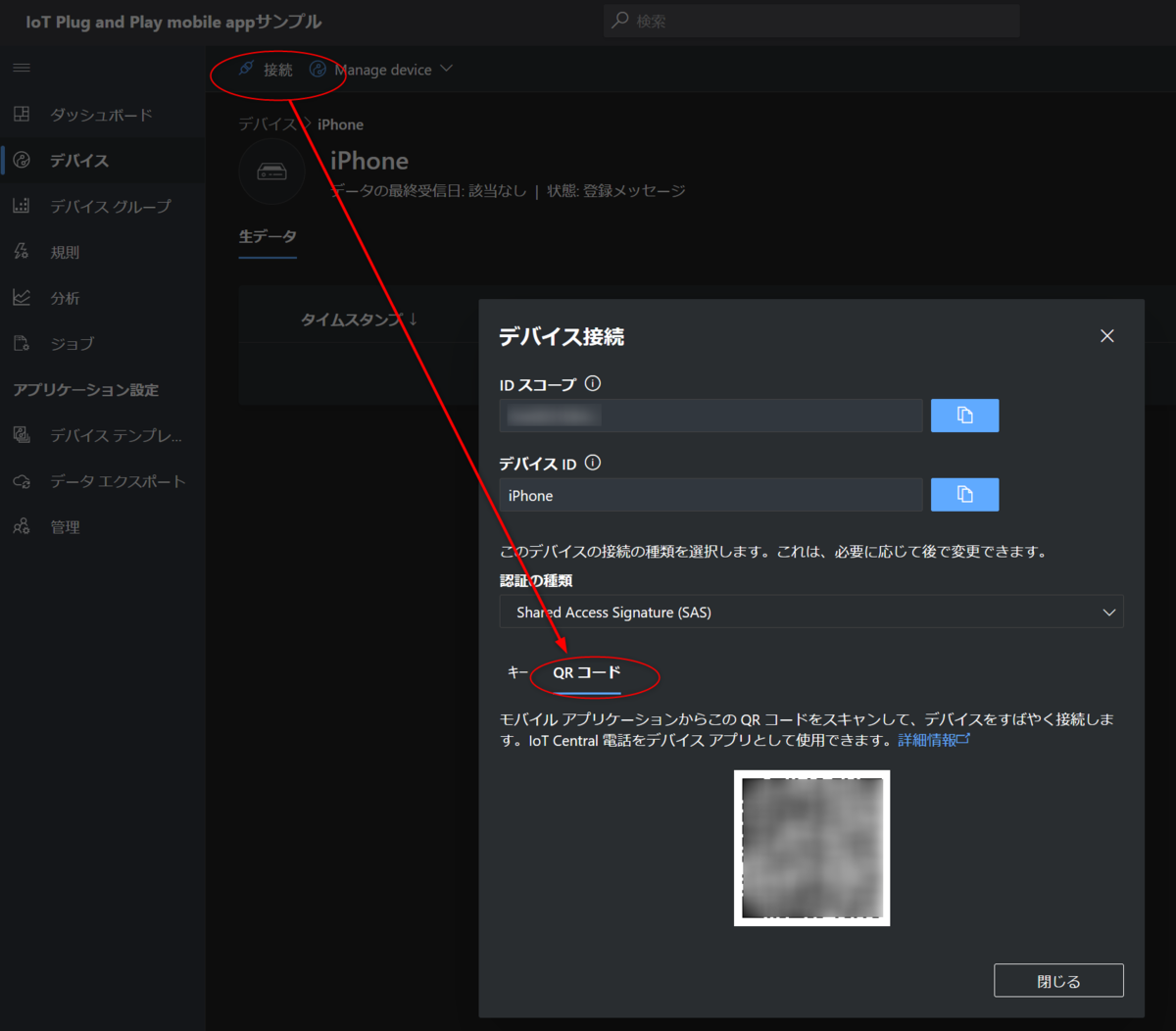
デバイスの詳細の左上の「接続」を押し、表示された接続情報の画面の「QRコード」を押してQRコードを表示します。

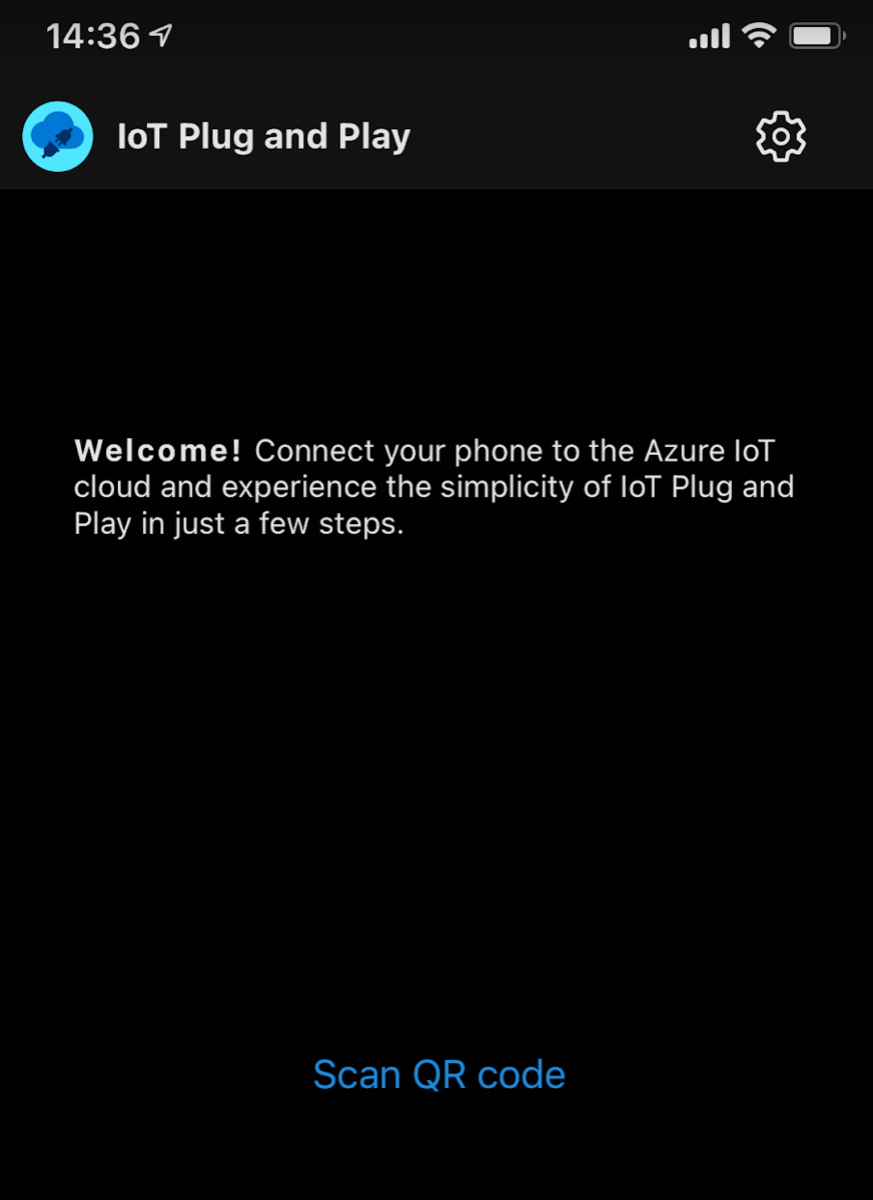
先ほどインストールしたアプリを起動するとこのような画面になるので、「Scan QR Code」を押し、先ほどの接続情報で表示されたQRコードを読み込みます。画面キャプチャはiPhoneのものですが、Androidでも同様です。

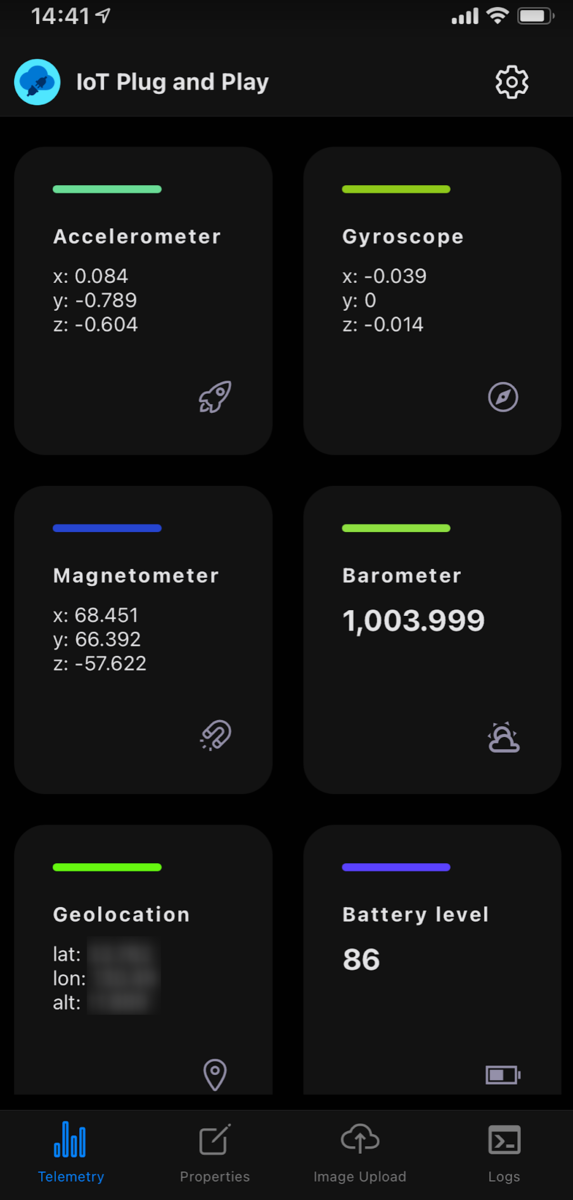
読み込んで無事接続できると、こんな感じで計測とデータ転送が始まります。

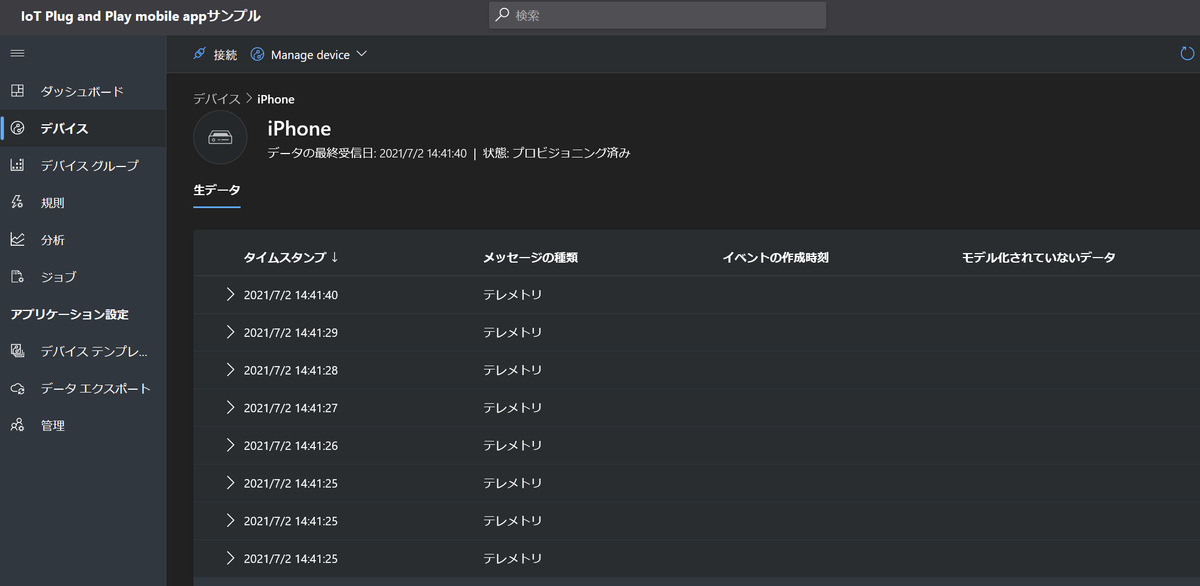
IoT Centralでもこんな感じでデータが届き始めたのが確認できます。

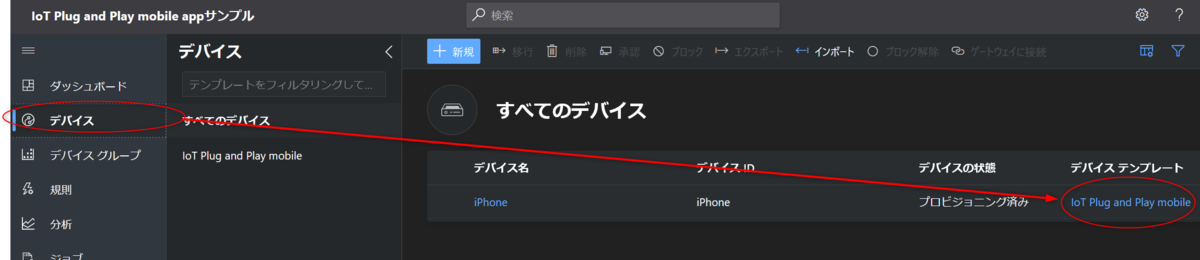
メニューの「デバイス」を押して再度デバイス一覧を確認すると、「IoT Plug and Play mobile」というデバイステンプレートが自動的に紐付いたのが分かります。

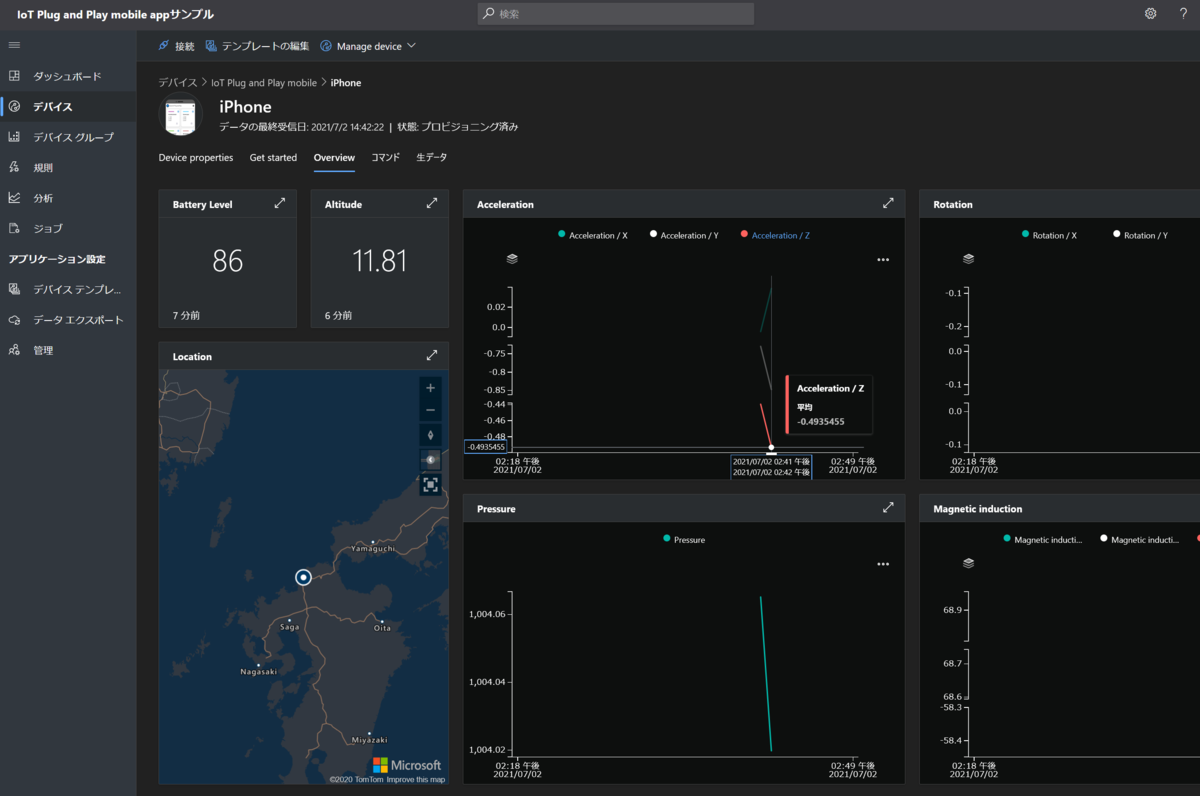
一覧からデバイス名をクリックし、「Overview」タブをクリックするとこのように準備されているビューが表示されます。

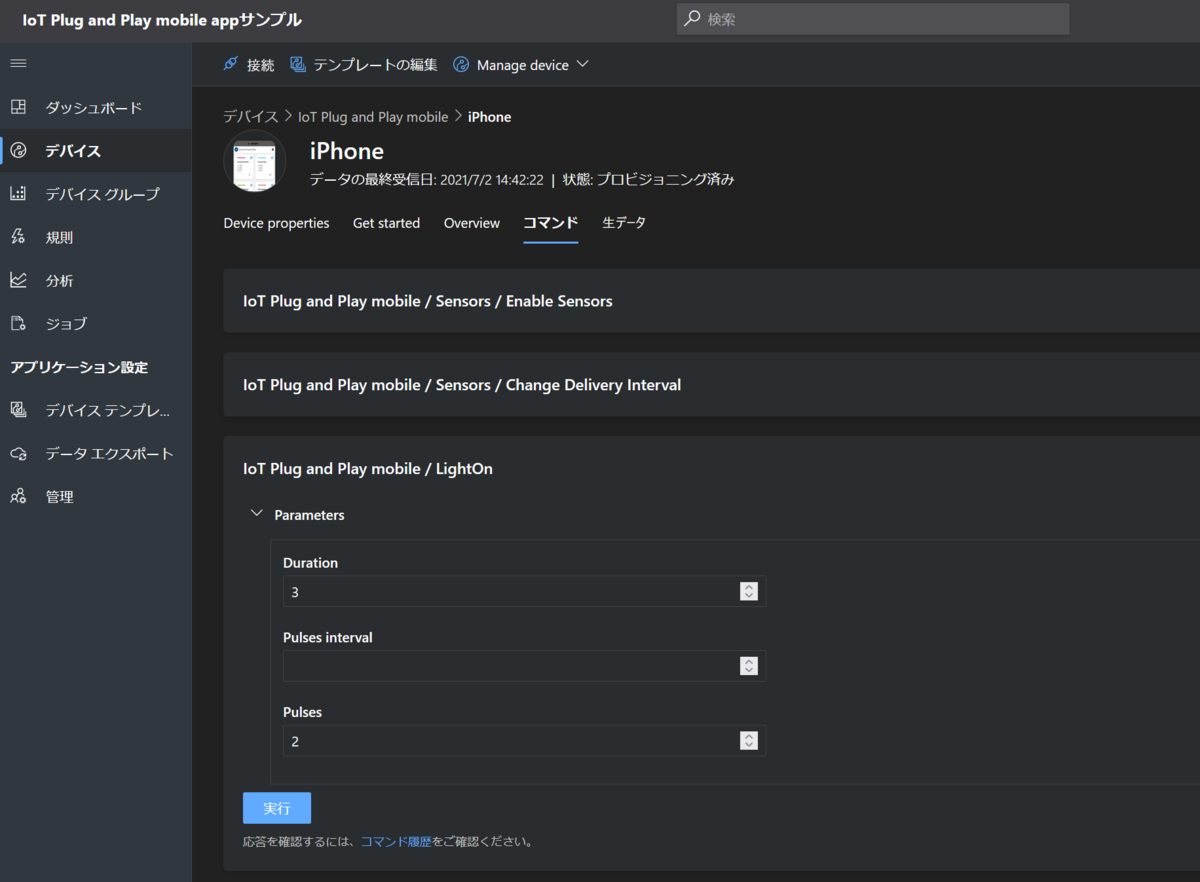
デバイスにコマンドも送れるようです。「IoT Plug and Play mobile / LightOn」を実行すると、iPhoneのライトが点灯しました。

まとめ
IoT Plug and Play mobile appとIoT Centralを使うと、ものの数分でスマホのセンサーでの計測/クラウドへのアップロード/可視化までが実現できました。
計測はアプリがフォアグランドになっていないと行えないようになっているようなので、スマホから勝手にデータが抜き取られて・・・というようなことはないのでご安心ください(笑) ただ、逆にこれで継続的に観測を行うにはスマホがスリープしないようにするといった必要がありますのでご注意ください。
次はIoTHubへの接続を試してみようと思います。


