こんにちは、先日夕食を済ませた娘をお風呂に入れるときに「お父さん今日まだご飯食べてないけどなんでお腹ポンポコリンなの?」と言われてちょっとダイエット頑張ろうと思った木村です。
2021年5月21日、AWS App Runnerが公開されました。こちらを実際に試してみたので、その内容を書こうと思います。
発表時のAWSのブログはこちらです。
AWS App Runnerとは
AWS App Runner(AppとRunnerの間にはスペースが入ります)は、コンテナ化したWebアプリケーションを簡単に動かすことができるマネージドサービスです。コードからのCI/CDやオートスケールも備えており、AzureでいうとWeb Appsに相当するかと思います。
ASP.NET CoreアプリをAWSで動かす場合、これまでだと
- EC2(IaaS)で動かす
- Elastic Beanstalkで動かす(結局EC2で動く)
- コンテナで動かす(ECS/Fargate/EKSなど)
のいずれかであったので、Web Appsのように手軽に使えるPaaSがAWSにも出てきたのは個人的には大変嬉しいです。
Elastic BeanstalkでASP.NET Coreアプリを動かす場合は、以前私の書いたこちらの記事をご参照ください。
App Runnerでは、ユーザのWebアプリケーションをデプロイした1つの環境を「サービス」と呼びますが、サービスの作成方法にはgitリポジトリを指定してコードからデプロイするのと、コンテナレジストリを指定してコンテナをデプロイするのと2つの方法があります。 2021年6月5日現在ではコードからのデプロイはNode.jsかPythonのみがサポートされているので、ASP.NET Coreアプリを動かす場合はコンテナを使うことになります。
サンプルアプリの構築
では、最初にサンプルのアプリケーションを作成します。以下はVisualStudio 2019とAWS Toolkit for VisualStudioを使った手順となります。
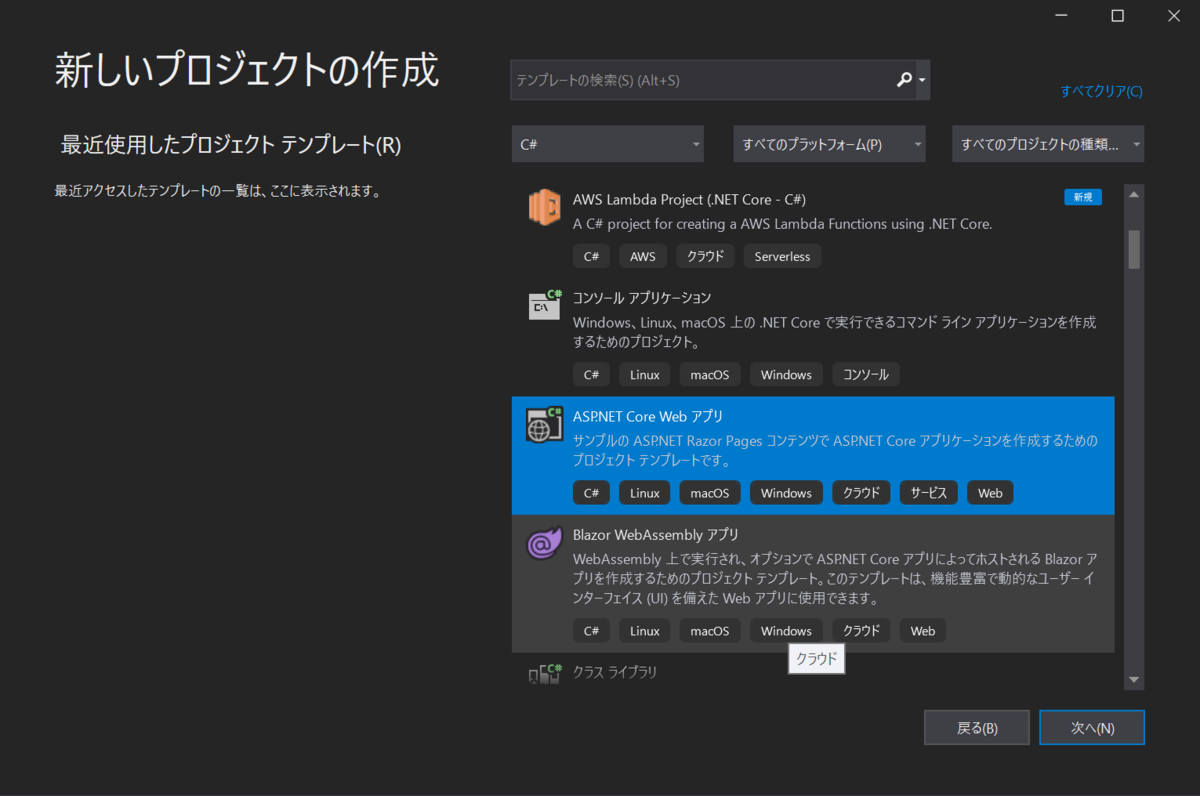
メニューの「ファイル」→「新規作成」→「プロジェクト」で、「ASP.NET Core Webアプリケーション」を選択します。

ここではプロジェクト名を「WebApplicationForAppRunner」とし、テンプレートでは「Webアプリケーション」を選択します。
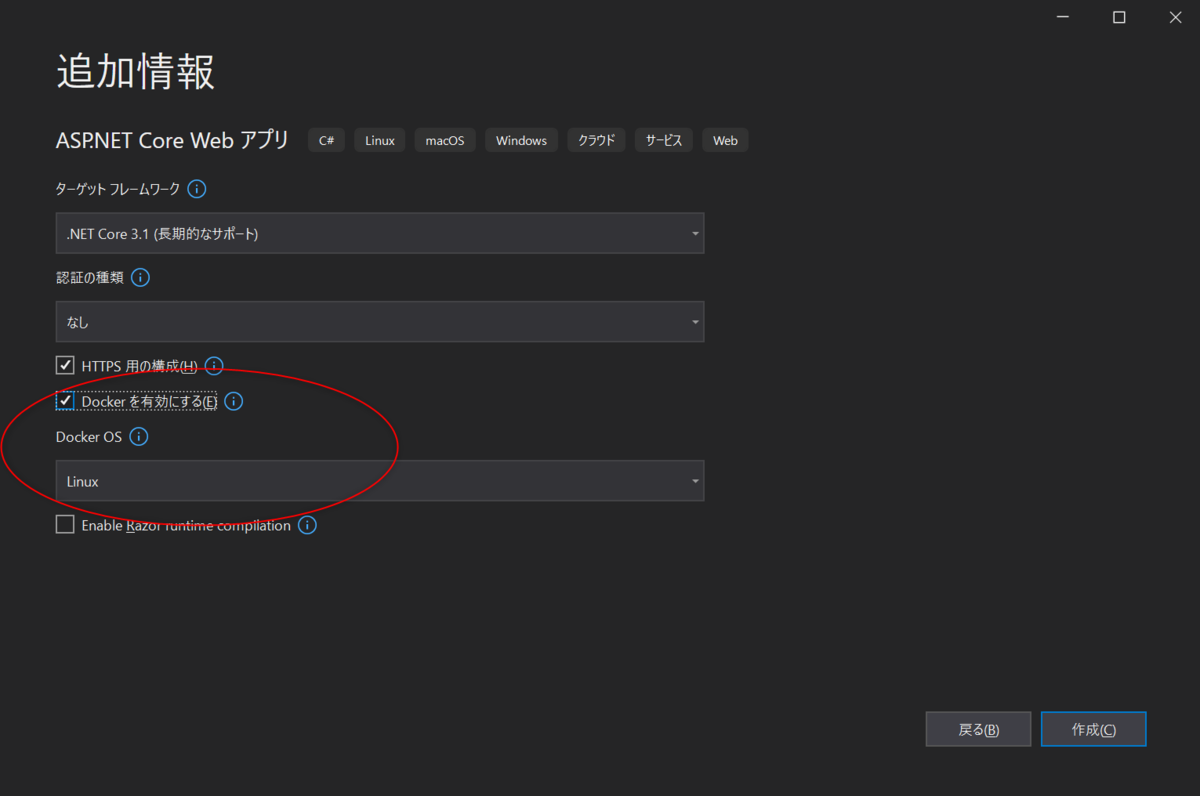
「追加情報」で「Dockerを有効にする」にチェックを入れておくと、このアプリケーションを動かすDockerfileを自動生成してくれるので便利です。Docker OSはLinuxにします。

なお、これで作成されたDockerファイルはこういう内容になります。他の手段で作成される場合の参考にしてください。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build WORKDIR /src COPY ["WebApplicationForAppRunner/WebApplicationForAppRunner.csproj", "WebApplicationForAppRunner/"] RUN dotnet restore "WebApplicationForAppRunner/WebApplicationForAppRunner.csproj" COPY . . WORKDIR "/src/WebApplicationForAppRunner" RUN dotnet build "WebApplicationForAppRunner.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "WebApplicationForAppRunner.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "WebApplicationForAppRunner.dll"]
このままデプロイして動くところを試してもいいのですが、今回はこれにApplicationOptions:ApplicationNameという設定を読み込んでそれを画面に表示するというコードを追加しておきます。appsettings.jsonに記載したり、Web Appsだと「構成」から環境変数に設定するものですね。
修正内容はここでは省略しますが、修正後のコードは私のGitHubリポジトリに置いていますのでこちらをご覧ください。
デプロイする
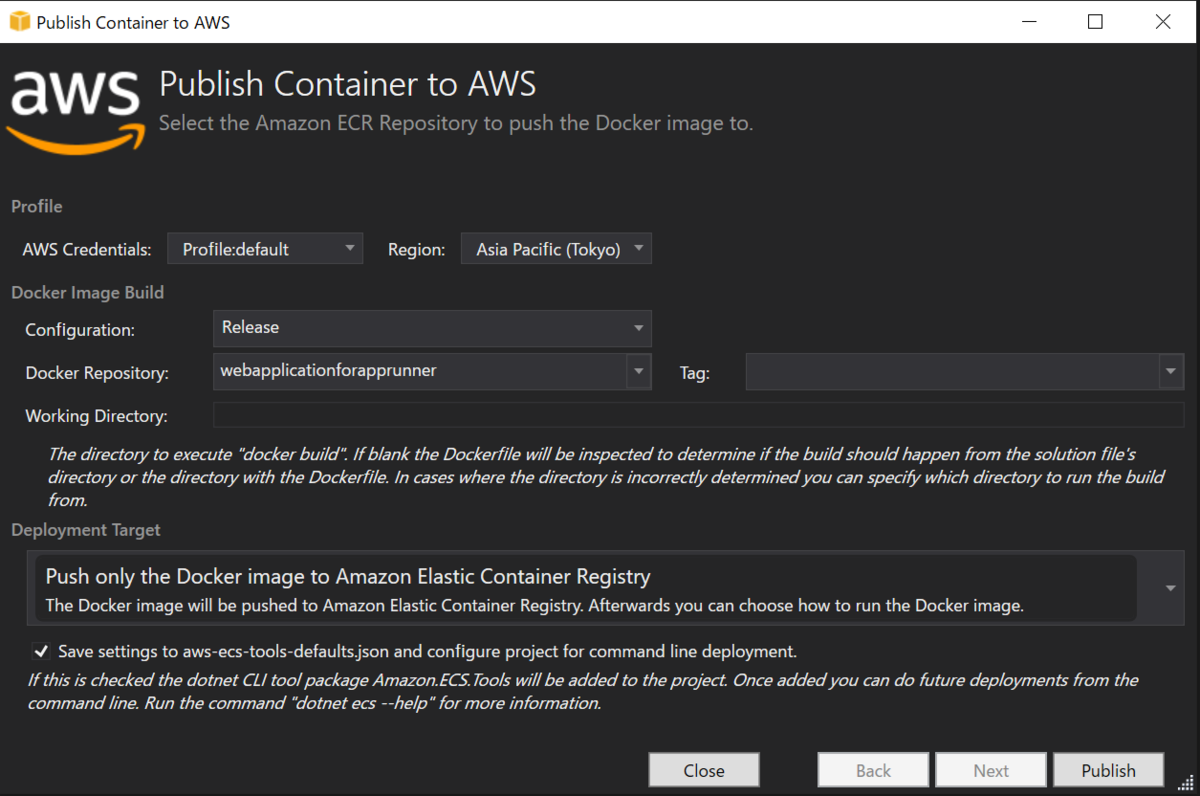
それではデプロイしてみましょう。最初にアプリケーションをECRにプッシュしておきます。 AWS Toolkit for VisualStudioを入れておくと、ソリューションを右クリックしたコンテキストメニューに「Publish Container to AWS...」というのがありますのでこちらからやると簡単です。

リージョンをap-northeast-1に、Deployment Targetを「Push only the Docker image to Amazon Elastic Container Registry」に変更します。リポジトリ名はデフォルトで「webapplicationforapprunner」となります。

プッシュに成功したら、AWSコンソールからApp Runnerのページに行きます。「App Runnerサービスを作成」ボタンを押し、サービスを作成します。

リポジトリタイプを「コンテナレジストリ」、プロバイダーを「Amazo ECR」として先ほどプッシュしたコンテナイメージを参照します。ECRアクセスロールは初めての場合は「新規」で専用のロールを作りましょう。

「サービスの設定」ではサービス名を入れ、環境変数を設定します。変数名は:(コロン)の代わりに__(アンダーバー2つ)を使い、ApplicationOptions__ApplicationNameとし、値はここではappname from environmentとします。
また、「ポート」を80にします。


サービスの概要ページの「ステータス」が「Running」となればサービスの作成とデプロイ完了です。画面が変わらないときは右上のリロードボタンを押してみましょう。
動作確認する
デプロイが完了したら「デフォルトドメイン」の所にあるURLにアクセスしてみます。

環境変数で設定された値が表示されており、無事動作していることが分かります。
環境変数を変更する
次に、デプロイしたアプリの環境変数を変更してみましょう。残念ながら2021年6月5日現在、コンソールからGUIで変更はできないのでAWS cliを用いて変更します。先ほどのサービス概要ページから「サービスARN」を取得して、環境変数APPARNに設定しておきます。
まずは現在の設定をjsonで取得します。
$aws apprunner describe-service --service-arn $APPARN
{
"Service": {
"ServiceName": "WebApplicationForAppRunner",
"ServiceId": "xxxxxxxxxxxxxxxxxxxxxxxxxxx",
.....
"SourceConfiguration": {
"ImageRepository": {
"ImageIdentifier": "xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/webapplicationforapprunner:latest",
"ImageConfiguration": {
"RuntimeEnvironmentVariables": {
"ApplicationOptions__ApplicationName": "appname from environment"
},
"Port": "80"
},
"ImageRepositoryType": "ECR"
},
.......
}
設定のうち、SourceConfiguration:ImageRepository:ImageConfiguration:RuntimeEnvironmentVariablesが該当の部分になります。SourceConfigurationの部分を抜き出してupdate.jsonファイルを作り、環境変数を書き換えましょう。
{ "SourceConfiguration": { "ImageRepository": { "ImageIdentifier": "xxxxxxxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/apprunnertestwebapplication:latest", "ImageConfiguration": { "RuntimeEnvironmentVariables": { "ApplicationOptions__ApplicationName": "appname from environment2" } }, "ImageRepositoryType": "ECR" } } }
保存したら、cliで設定を変更します。
$aws apprunner update-service --service-arn $APPARN --cli-input-json file://apprunner-json_modify.json
{
"Service": {
"ServiceName": "WebApplicationForAppRunner",
"ServiceId": "xxxxxxxxxxxxxxxxxxxxxxxxxxx",
.....
"SourceConfiguration": {
"ImageRepository": {
"ImageIdentifier": "xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/webapplicationforapprunner:latest",
"ImageConfiguration": {
"RuntimeEnvironmentVariables": {
"ApplicationOptions__ApplicationName": "appname from environment2"
},
"Port": "80"
},
"ImageRepositoryType": "ECR"
},
.......
}
コンソールから概要ページを見ると、サービスのステータスが「Operation in progress」となり、「Update serviceが進行中です」となっており、変更が進んでいることが分かります。

完了するまでしばらく待ち、アプリのURLにアクセスします。

無事、変更されているのが分かります。
まとめ
AWSに待望のWebアプリケーション向けPaaSサービス「AWS App Runner」がリリースされたので、ASP.NET Core Webアプリケーションをデプロイしてみました。
コンソールからの環境変数の変更もきっと近日中にアップデートされるものと思いますので、楽しみに待っていようと思います。


