こんにちは、オルターブースのマーケティング部しんばです。
GitHub Copilot Enterpriseシリーズその2です!
今回は、プルリクエストのDescriptionをGitHub Copilot Enterpriseに書いてもらったので先出しレビューです。

結論(+ 所感)
- プルリクまとめは便利!ただし英語(※追加情報あります👇)
- 英語のまとめを和訳するだけでも、1から書くより早いこともありそう
- プルリクの半数がDescription書かれていないみたい。そういう組織はこれを使って練習をしてもいいかも?
実際の画面
next.jsのデフォルトページに、文字を追加 + ロゴを変更しました
元のページ

変更後のページ

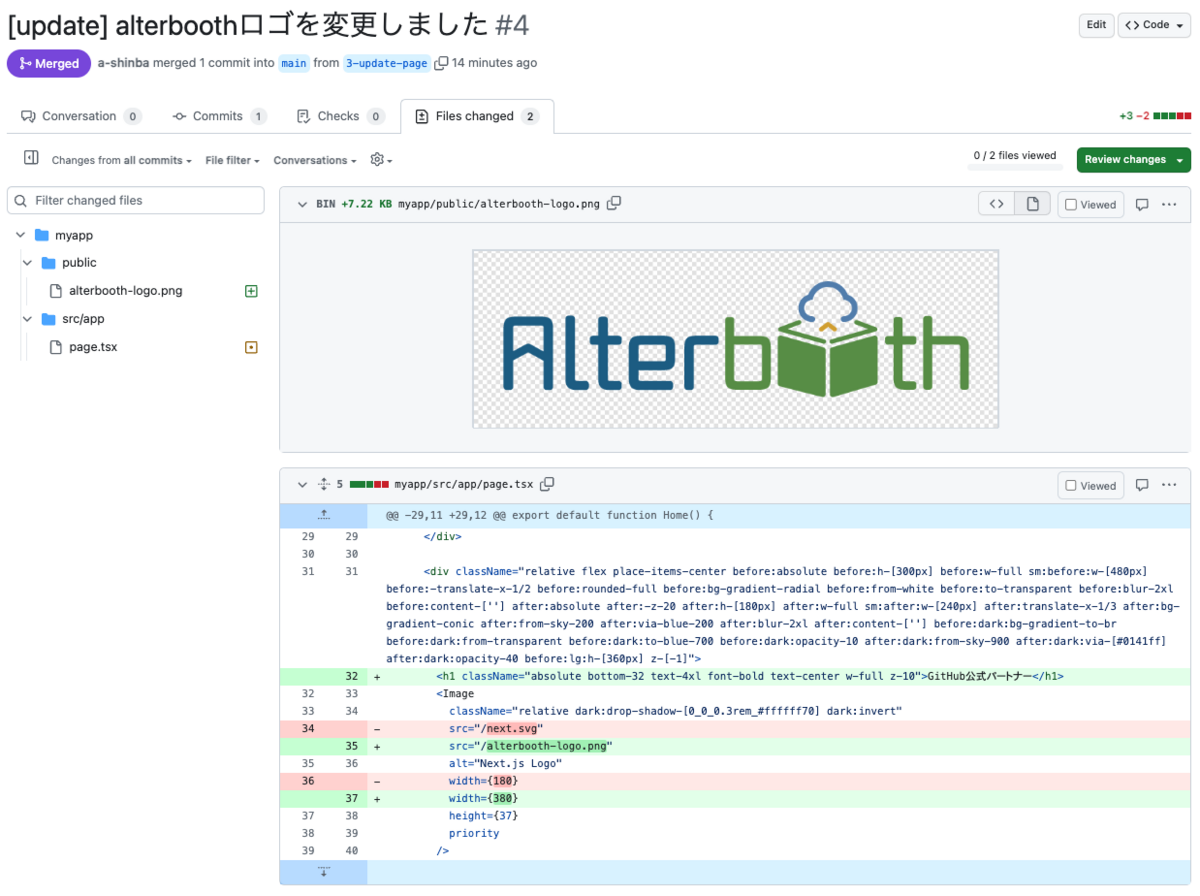
変更したファイル(Files Changed)
この変更では、以下のファイルが変更されています。
- ロゴ追加
- page.tsx内で文言追加、ロゴ変更

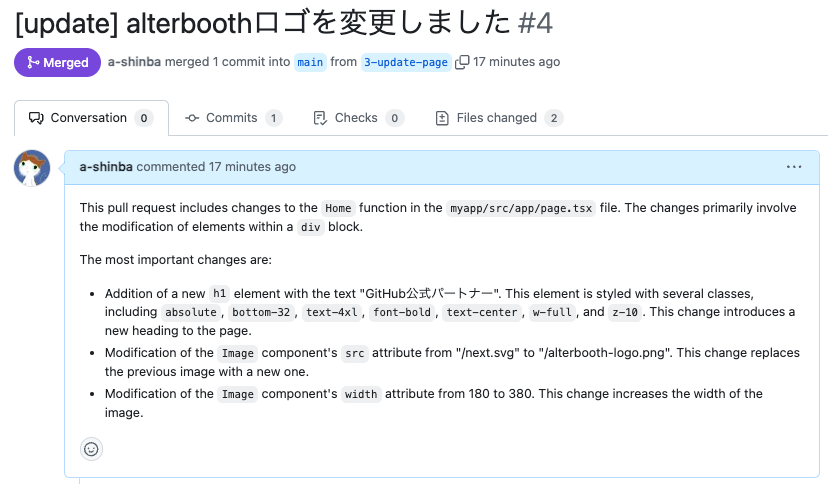
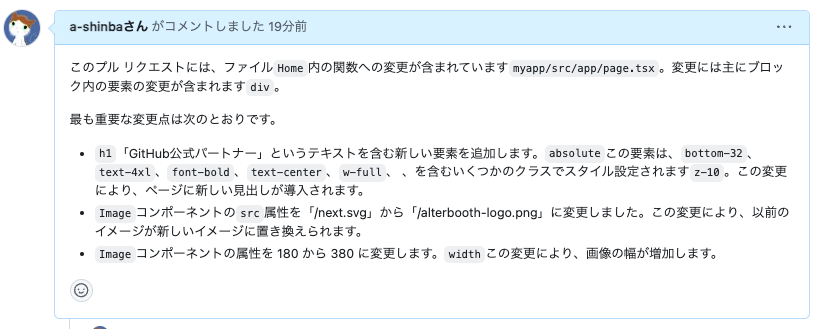
実際にCopilotがまとめたDescription

This pull request includes changes to the Home function in the myapp/src/app/page.tsx file. The changes primarily involve the modification of elements within a div block. The most important changes are: Addition of a new h1 element with the text "GitHub公式パートナー". This element is styled with several classes, including absolute, bottom-32, text-4xl, font-bold, text-center, w-full, and z-10. This change introduces a new heading to the page. Modification of the Image component's src attribute from "/next.svg" to "/alterbooth-logo.png". This change replaces the previous image with a new one. Modification of the Image component's width attribute from 180 to 380. This change increases the width of the image.
英語ドキュメントに慣れている方であれば、これだけでも把握できそうですね。
この情報をブラウザ機能で日本語にするとこんな感じになりました。

まあ、だいたいわかりますねw
プロジェクトで使うにはちょっと不安もありますが、冒頭で述べたように、これを手動で日本語にするだけでも内容のベースは出来上がっているので早いかもしれないですね。
Descriptionを日本語で出力できるようになるかも?
※ソースは会話ベースの、不確定情報です
GitHubの中の人と会話する機会があり、「ブラウザの設定言語に併せて出力言語を変えるのはどう?」という会話をしました。
その場では前のめりに聞いていただけたので、グローバルに力を入れているGitHubですからいずれ実装してもらえないかなと個人的に期待しています😁
GitHub製品についてお悩みはありませんか?
オルターブースはGitHub EnterpriseやGitHub Copilotの導入から、サポートやトレーニングまでワンストップでご提供可能です。
また、当社のGitHub請求代行サービスでは【円建て、ご請求書払い、毎月末〆】に対応しております!
クレジットカード払い・ドル建てであったあり、3ヶ月に1度にまとめられたご請求だったりするご請求周りのお悩みを解消できます。(請求代行サービスだけのご利用も可能です!)
導入前のお悩み、既に導入されている企業様のお悩み、ぜひ当社へご連絡ください。
経験豊富なGitHub公認トレーナーや資格所有者が複数在籍しております。
▼サービスページ www.alterbooth.com


