こんにちは!オルターブースしんばです。
私は現在マーケティング部に所属しているのですが、Webサイトから入力をして資料を提出したり、見積書を作成したりなど、Webサイト(サービス)を利用した業務が多々あります。
そんな中で、どうしても発生してしまうWebサイト入力時などのケアレスミスを防ぐべく、「Stylus」というGoogle Chrome拡張を利用します!

どんなことができるのか?
百聞は一見にしかず!
↓まずは、通常の見積書テンプレートをみてください

↓このページにStylusをあてることで、指定した箇所を強調させることができます!

なにが起きているのか?
「Stylus」というGoogle Chrome拡張は、WebサイトのCSSを上書きできるツールです。
先ほどの例のように、しっかりと確認が必要な箇所(要素)に対して、CSSを書き加えることで視覚的に強調させることなどができます。

設定手順
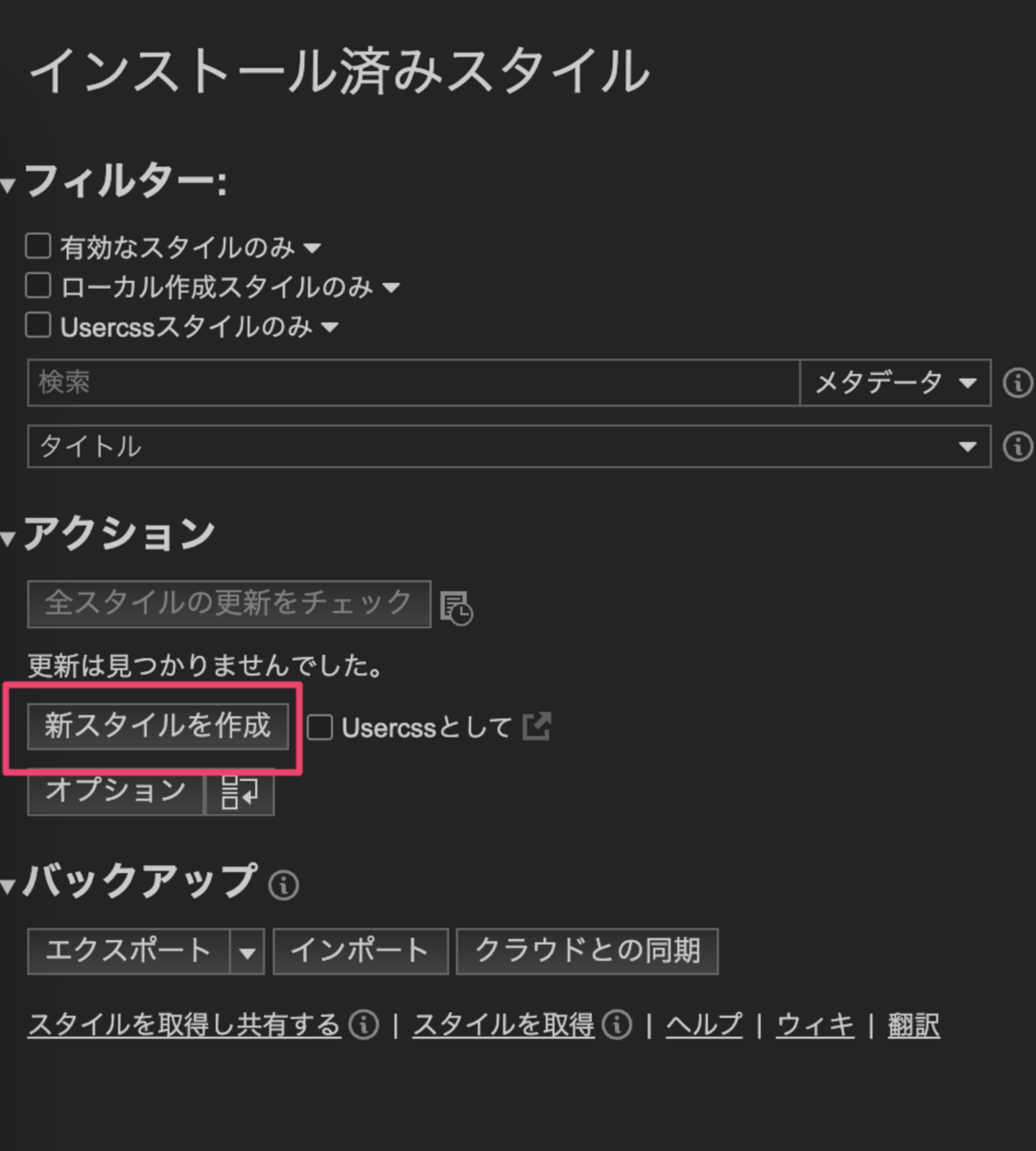
1. Stylus設定を開き、「新スタイルを設定」

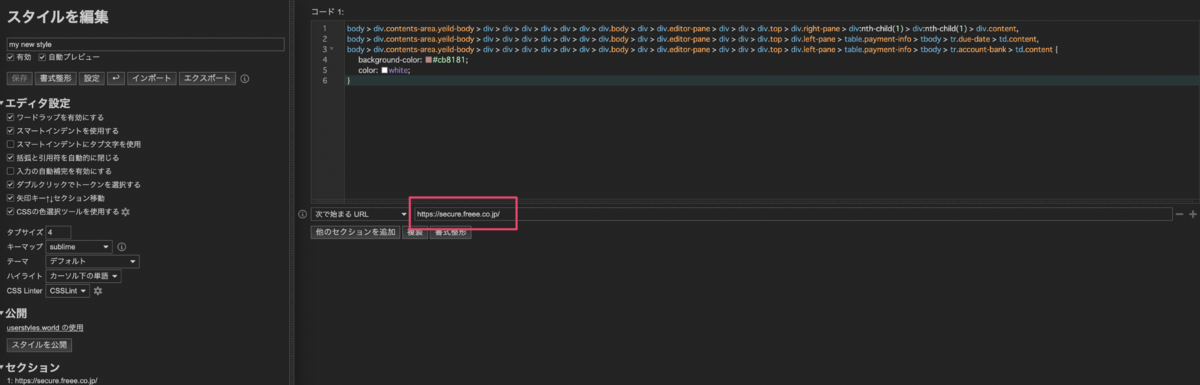
2. URLを指定し、CSSを追加する

3. 保存すれば設定完了!

どのようなCSSを書けば良いのか?
どのようなことを実現したいのかによりますが、「Webサイトすべてのフォントサイズを変更する」といったものであれば body を指定すると良いです。
ほか、特定の要素の背景色や文字色だけ変更する場合には、Google Chromeの検証ツールから「Selector」をコピーし、直接要素を指定します。
1. 検証ツールを使い、要素で右クリック→Copy→Selectorを選択する

Selectorをコピーすると、下記のようなコードがクリップボードにコピーされています。
body > div.contents-area.yeild-body > div > div > div > div > div > div > div.body > div > div.editor-pane > div > div > div.top > div.right-pane > div:nth-child(1) > div:nth-child(1) > div.content
これをCSSで定義すると、検証ツールで指定していた要素1箇所にのみ反映されるCSSを編集することができます。
例えば、背景色を赤にし、文字色を白にするには下記のように記載します。
body > div.contents-area.yeild-body > div > div > div > div > div > div > div.body > div > div.editor-pane > div > div > div.top > div.right-pane > div:nth-child(1) > div:nth-child(1) > div.content { background-color: red; color: white; }
注意点
- あなたにしか反映されていません!
- ページ構成が変更されると、Stylusで指定したCSS要素が見つからずに無効化されることがあります!
まとめ
どんなに慣れた作業でも、ケアレスミスは発生しうるものです。
より作業しやすい環境を整えることは重要ですね!
当社では、インターンや採用を積極的に行っております!
興味のある方はぜひお問い合わせください。


